Drag-and-Drop-Seitenersteller sind leistungsstarke Tools.
Sie gaben regulären WordPress-Benutzern die Möglichkeit, Seiten und Layouts zu erstellen, ähnlich dem, was nur erfahrene Webdesigner konnten vor einem Jahrzehnt tun.
Der Prozess des Webdesigns wird von Jahr zu Jahr benutzerfreundlicher und WordPress ist die beste Plattform für nicht technisch versierte Benutzer.
Was Sie in diesem Artikel:
- Warum eine Seite Builder-Plugin mit notwendig
- Der Unterschied zwischen den Schnittstellen-Plugins
- Der eigentliche Prozess einen Abschnitt mit einer Seite Erbauer des Entwerfens
- Die zur Verfügung stehenden Elemente für beide Plugins
Das Web verändert sich schnell und Webmaster wollen eine flexible Umgebung ihre Websites mit einer ähnlichen Phase zu ändern.
Nach einer Website ist nicht mehr ein “gesetzt und vergessen” Ding, Ein weiterer Kontaktkanal, nur um die Informationen auf Ihrer Visitenkarte einzugeben.
Heute sind die meisten der Themen auf den Markt kommen mit irgendeiner Art von visuellen Seite Builder. Dies gibt dem Besitzer die Möglichkeit, auf einfache Weise das Aussehen ihrer Websites und aktualisieren die Dinge schnell zu verwalten, wenn nötig, ohne die Einstellung einer professionellen.
Warum benötigen Sie einen Page Builder?
Werfen wir einen Blick auf eines der beliebtesten Themes auf dem Markt – die Genesis Framework-Themes.
Der Genesis-Framework ist für seinen sauberen Code bewertet, Geschwindigkeit, Sicherheit und SEO Freundlichkeit.
Die Themen sind stilvoll, sauber, und völlig unflexibel.
Wenn Sie einen Blick auf jeden Genesis Rahmen Kind Thema nehmen, Sie werden bei allen Themen die gleichen Probleme sehen – das sind sie vordefinierten!
Zum Beispiel, Sie können die Liebe Essence Pro wenn Sie zum ersten Mal das Thema Demo sehen. Nehmen wir an, Sie entscheiden, dass dies Ihr Thema ist, und kaufen es.
Was Sie wahrscheinlich später herausfinden werden, Abgesehen von der komplizierten Einrichtung, damit es wie die Demo aussieht, ist, dass Sie absolut keine Kontrolle über Ihre Layouts. Sie sind ein paar Widgets gegeben und das ist es!
Für Genesis Rahmen, selbst einfache Aufgaben wie eine Suche nach Ihrem Header hinzugefügt, oder das Ändern der Farben Ihrer Website sind selbst für erfahrene Benutzer sehr kompliziert und frustrierend.
Wenn Sie einen neuen Abschnitt auf Ihrer Homepage verfügen, neue Dienste auflisten, oder irgendetwas anderes, werden Sie stecken.
Und das ist bei den meisten vordefinierten „Abschnittsfertig“-Themen der Fall.
[eine Hälfte]
[Box title =”” bg_color =”#1274a8″ align =”links” text_color =”#ffffff”]

WPBakery Page Builder
[Schaltfläche href=”https://wpctrl.com/click/wpbakery-page-builder/” Stil=”eben” Größe=”Mittel” Farbe=”#61was70″ Schwebefarbe=”#57Kapitel 8″ Textfarbe =”#ffffff” Ziel=”_leer”]Mehr Info[/Taste]
[/Box]
[/eine Hälfte]
[one_half_last]
[Box title =”” bg_color =”#F2295B” align =”links” text_color =”#ffffff”]

Elementor Pro
[Schaltfläche href=”https://be.elementor.com/visit/?bta=3021&Marke = Elementor” Stil=”eben” Größe=”Mittel” Farbe=”#61was70″ Schwebefarbe=”#F26F8E” Textfarbe =”#ffffff” Ziel=”_leer”]Mehr Info[/Taste]
[/Box]
[/one_half_last]
Elementor hat ein Freie Version. Sie können den Helden Abschnitt und einige weitere grundlegende Designs erstellen, aber Sie haben keinen Zugriff auf den Premium-Widgets haben und Elemente.
Lassen Sie uns in sie jetzt bekommen. Ich werde eines des am häufigsten verwendeten Abschnitt macht, dass fast jede Website oder Zielseite– der Held Abschnitt, sowohl mit Grund- und WPBakery Page Builder.
Held Abschnitt mit WPBakery Page Builder
Dies ist, was Ihre Besucher sehen zuerst, so dass Sie besser greifen ihre Aufmerksamkeit mit klaren Botschaften und Design.
Wie ein Held Abschnitt mit WPBakery Page Builder erstellen?
- Stellen Sie sicher, dass Sie alle Sidebars deaktiviert haben und vorzugsweise wählen Sie ein voller Breite Layout, wenn Sie die Möglichkeit, auf Ihrer Seite / Thema Einstellungen haben.
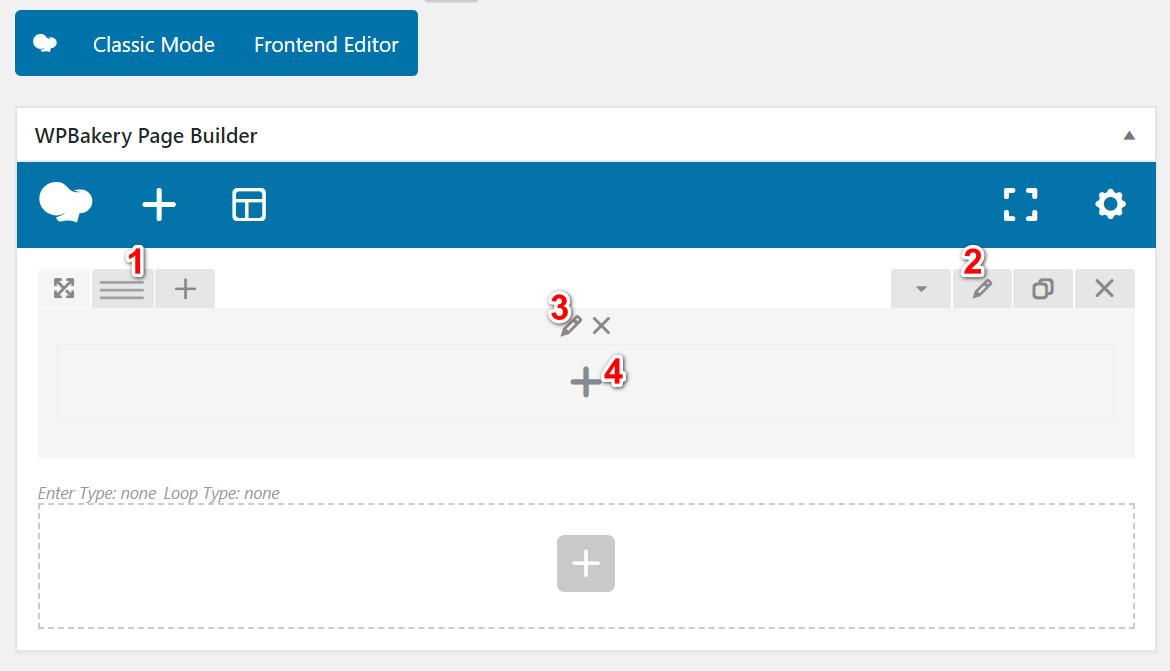
- Wechseln zu “Backend-Editor” (dies wird die Seite Builder anstelle des klassischen Texteditor ermöglichen) klicken Sie dann auf die “Element hinzufügen” Taste. Wählen “Reihe”.
Hinweis: Sie können auch das Frontend Editor von WPBakery Page Builder verwenden, aber ich finde es einfacher, im Backend arbeiten.
Fügen Sie zuerst eine leere Zeile
- Die Zeilenspalten’ Layout
- Row-Einstellungen – Von hier aus legen Sie den Hintergrund, Breite, Festlegen von Rändern und Polsterungen, und mehr.
- Dies ist der Stil der Säule
- Von hier fügen Sie Ihre Elemente (Inhalt)
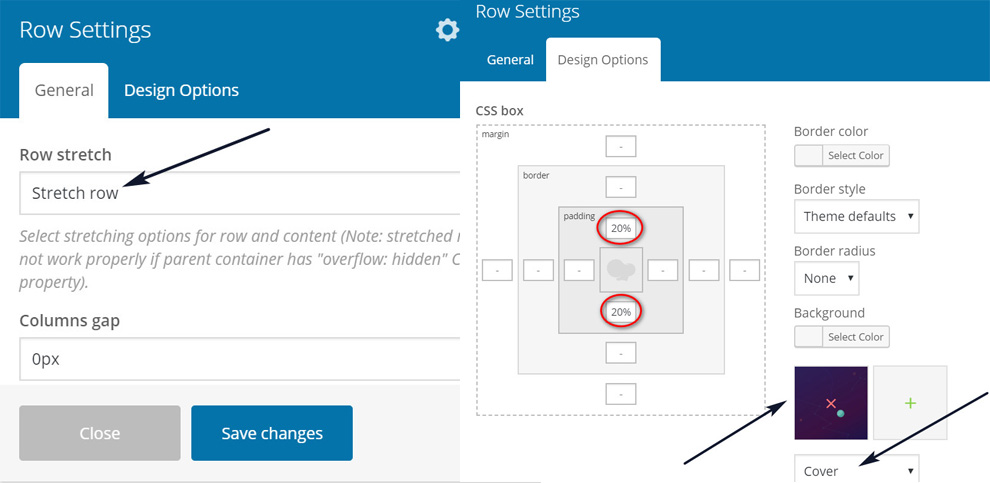
Der Held Abschnitt muss ein Hintergrundbild. Kopf an die Zeileneinstellungen (2). Auf der ‚Allgemeine’ Register gesetzt die Zeile durch Dehnung ‚Stretch row‘, dies wird Ihre Reihe voller Breite machen.
Dann gehen Sie auf die ‚Gestaltungsmöglichkeiten’ Tab.
Hier können Sie Ihren Helden Bild auswählen und die Zeile Polsterungen gesetzt, Dies ist notwendig, um genügend Platz um Ihre Elemente zu erhalten.
Im Drop-Down-Menü, unter dem Vorschaubild, die Option auf ‘Abdeckung'.
Hinweis: Sie können mit den Polsterungen spielen die gewünschte Höhe Ihrer Reihe zu bekommen. Ich wähle Prozent, Sie können jedoch verwenden px, em, oder rem Werte.
Klicken Sie auf Änderungen speichern.
Hinweis: Später, als ich die Überschriften hinzugefügt änderte ich die Top-Polsterung 10%.
[Warnhinweis]Die Standard-Hintergrundoptionen von WPBakery Page Builder sind sehr begrenzt. Sie können Overlays hinzufügen, Parallaxeneffekte, Gradienten und mehr mit irgendwelchenzusätzliche Add-ons.[/Warnhinweis]
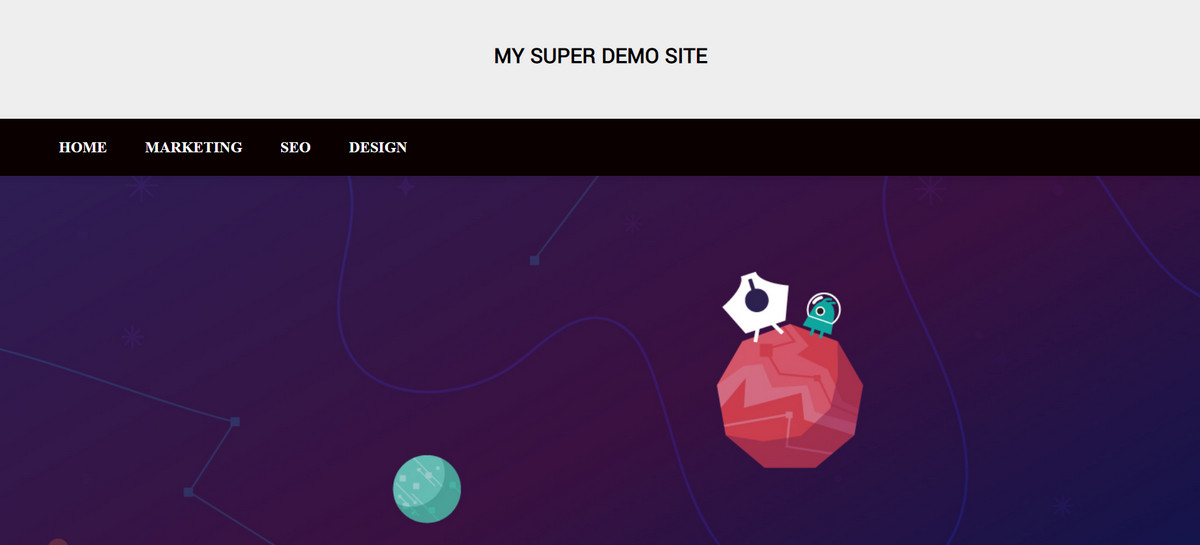
Was Sie erhalten sollten, ist ein hervorragender Abschnitt in voller Breite, der für einige zusätzliche Elemente bereit ist.
Hinzufügen von Text und einer Call-to-Action-Schaltfläche
WPBakery Page Builder kommt mit seiner eigenen Gewohnheit Heading Element.
Für dieses Beispiel, wir werden zwei benutzerdefinierte Überschrift Elemente verwenden, die zweite wird die Rolle eines Hierher spielen.
Wählen Sie Ihre gewünschte Schriftart, Größe, Wählen Sie eine Farbe aus und richten Sie sie im Einstellungsbildschirm des Elements aus.
Klonen Sie das Element für die Unterüberschrift und ändern Sie einfach den Text und die Größe auf eine kleinere Größe.
Klicken Sie auf das kleine Pluszeichen unter Ihrem Element ein CTA hinzufügen.

Wählen Sie den ‚Button’ Element und wählen Sie Ihre bevorzugten Einstellungen (Größe, Farbe, URL usw.). Denken Sie daran, etwas Polsterung hinzuzufügen, um Ihrem CTA Luft zum Atmen zu geben – gehen Sie zu den ‚Design-Optionen’ Registerkarte Ihres Knopf und addieren 15px Top-Polsterung!
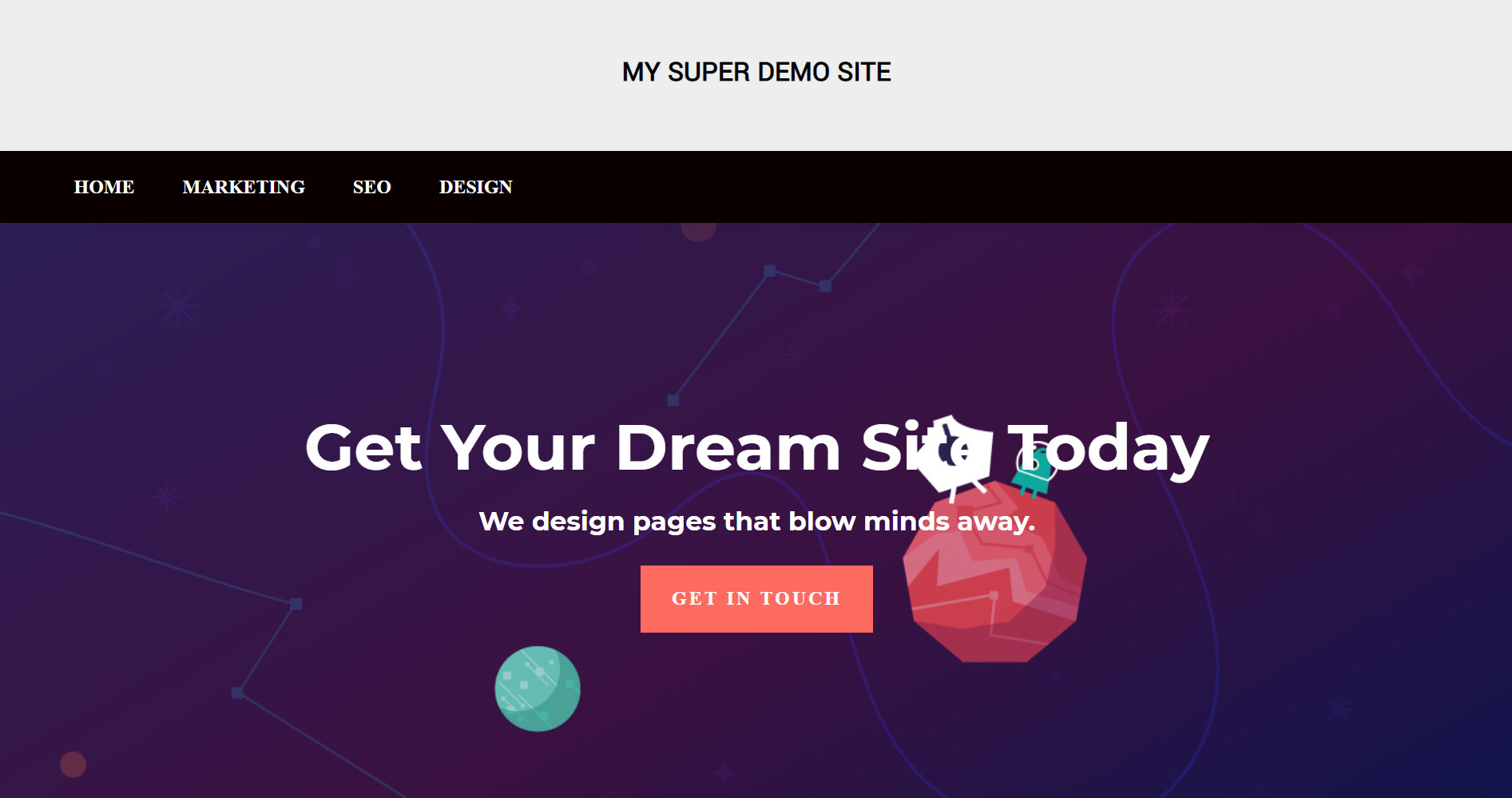
…und voila!
Unser Held Abschnitt ist bereit, einige Klicks zu bekommen.
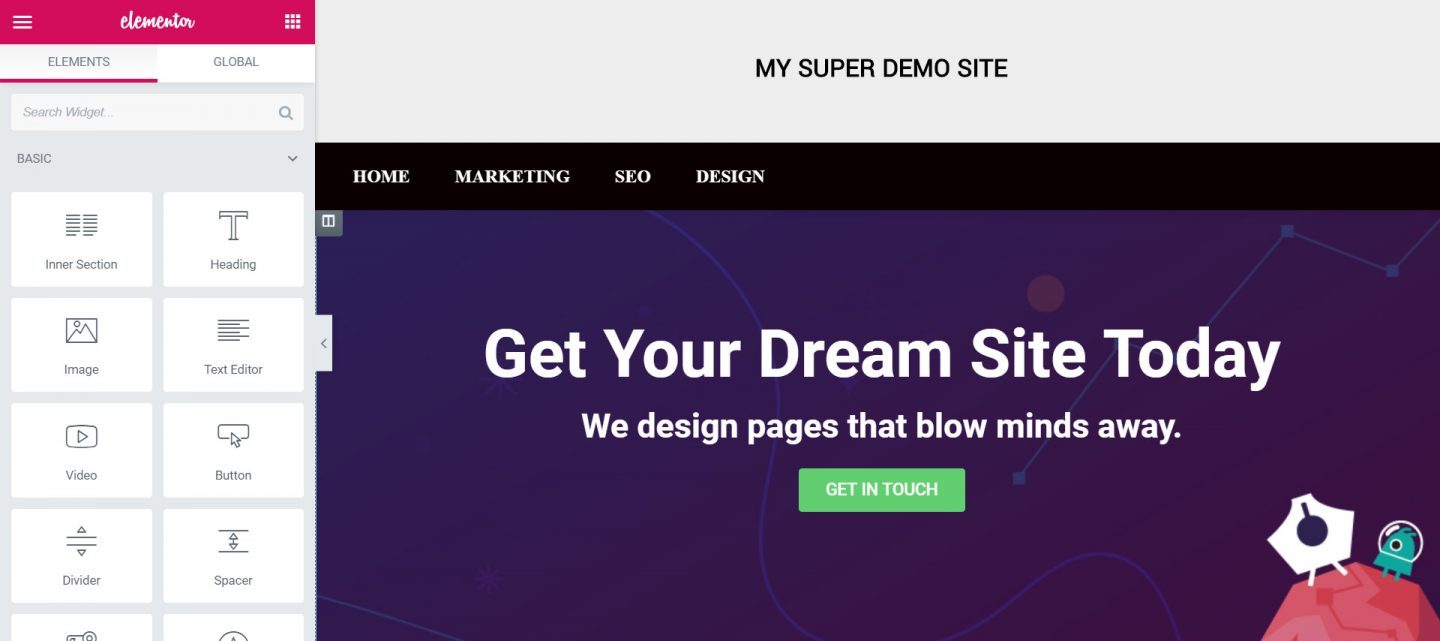
Held Abschnitt mit Elementor Pro
Lassen Sie uns das gleiche Beispiel versuchen, aber dieses Mal mit Elementor Pro.
Der wesentliche Unterschied besteht darin, dass Elementor ein Frontend-Seite Builder ist nur, sobald Sie klicken Sie auf den ‚Bearbeiten mit Elementor’ Button Sie werden von Ihrem Backend weitergeleitet.
Beide Seitenersteller verfügen über sehr unterschiedliche Schnittstellen und Designansätze.
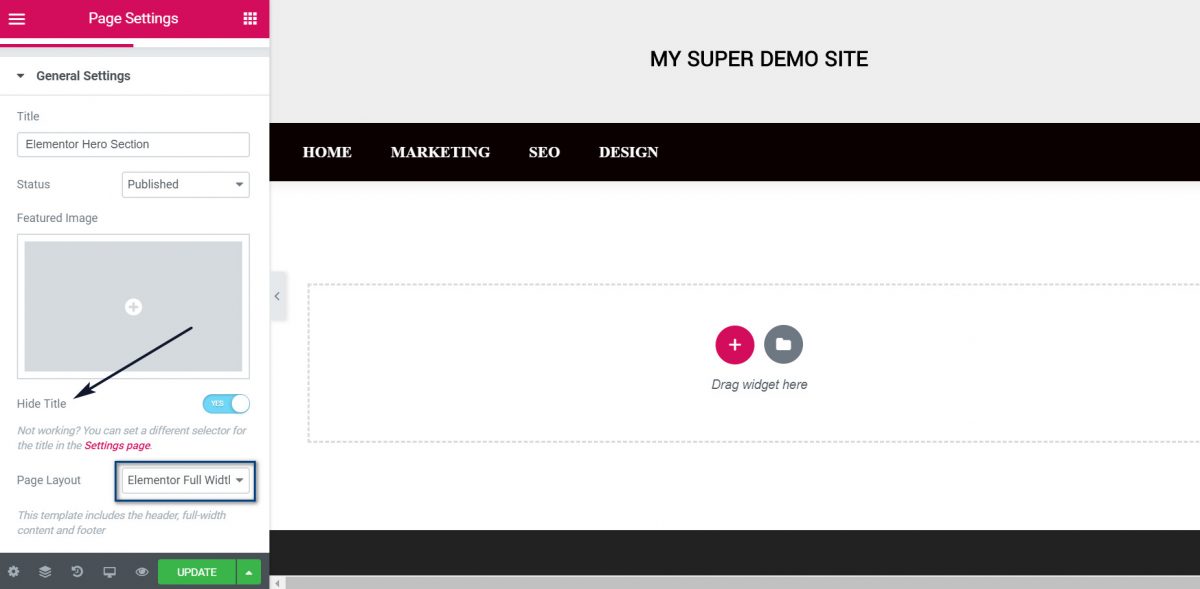
Das wichtigste zuerst, Sie wollen loswerden jede Sidebar erhalten Sie den Seitentitel haben könnte und verstecken.
Dann klicken Sie auf das Plus-Symbol lila einen neuen Abschnitt hinzufügen. Bevor wir das Bild und die Überschrift hinzufügen, gibt es einige Arbeit in den Zeileneinstellungen vorgenommen werden.
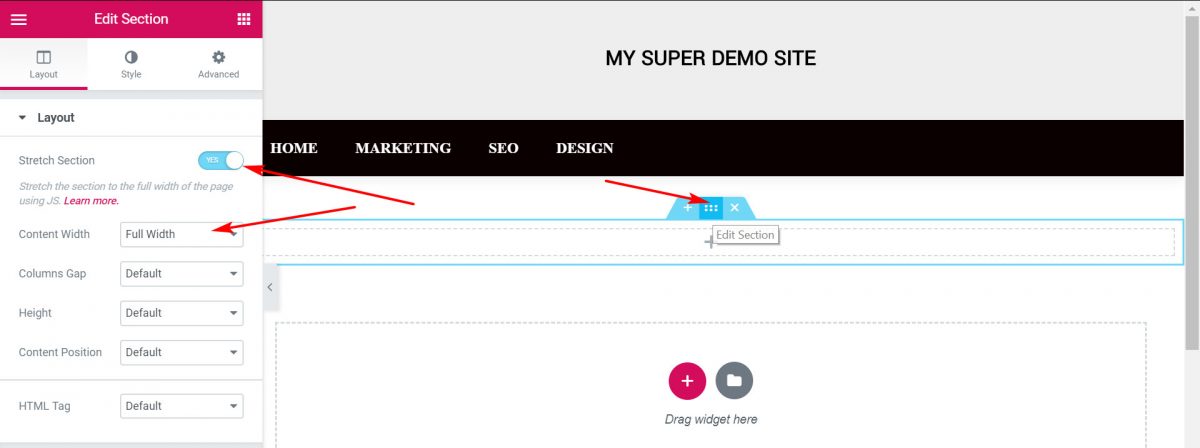
Wenn Sie den Abschnitt schweben über, drei kleine Symbole erscheinen in der linken oberen Ecke. Klicken Sie auf die mittlere (das 6 dots) und das Einstellungsfenster auf der linken Seite erscheinen.
Um eine schöne volle Breite Abschnitt wiederum auf die bekommen Stretch Abschnitt Option und aus dem Inhaltsbreite Drop-down-Auswahl Gesamtbreite.
In dem Stil Tab, Sie können Ihre Schriftfarbe einstellen, Ausrichtung und.
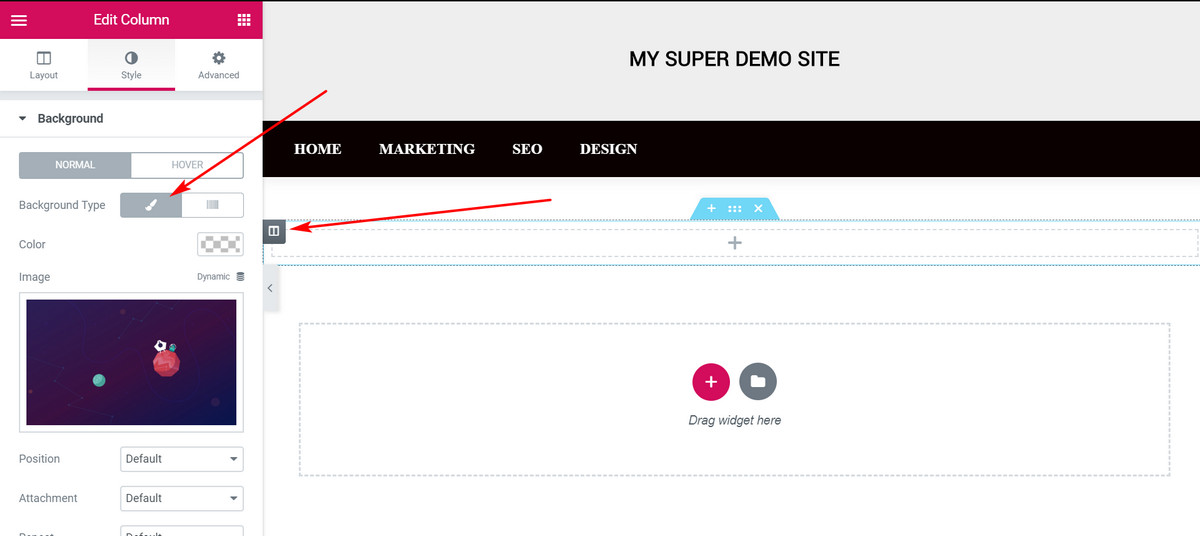
Bewegen Sie die Maus wieder und ein weiteres kleines Symbol in der linken oberen Ecke erscheinen, das ist, wo wir unser Bild platzieren und die Polsterungen gesetzt.
Beachten Sie, dass Ihr Hintergrund wird nicht angezeigt, bis Sie Ihr ein Element hinzufügen.
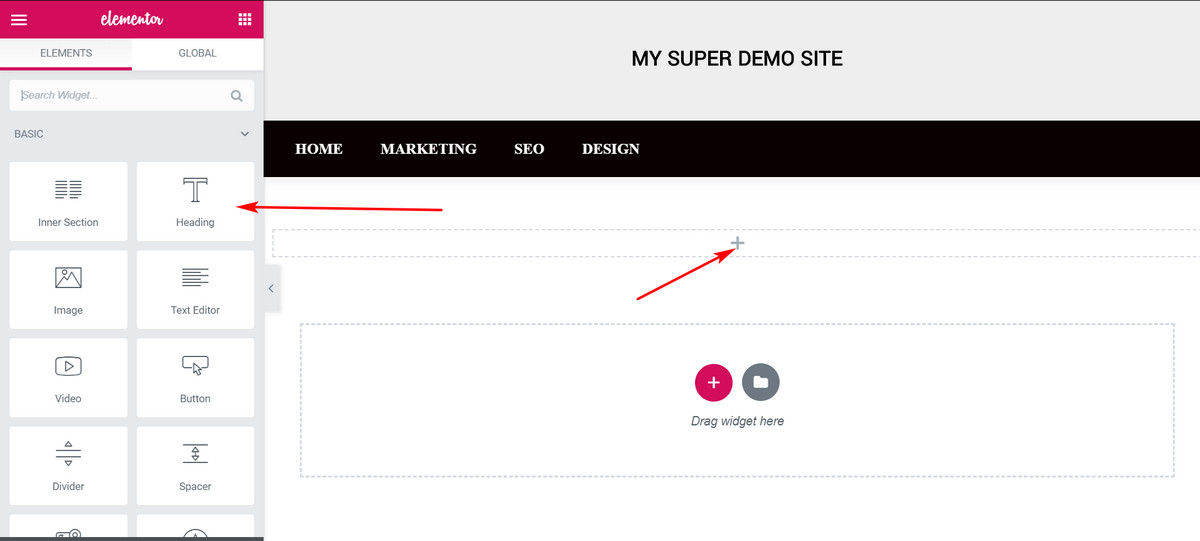
Klicken Sie auf das Plus-Symbol und ziehen Sie die Überschrift Widget auf Ihren Abschnitt. Ziehen Sie dann wieder eine andere Position für die Tarifstelle und ziehen schließlich eine Taste unterhalb der beiden.
Klicken aktualisierenund dein Held Abschnitt ist fertig.
Hier ist das Endergebnis.
Elementor oder WP Bakery Page Builder?
Wenn Sie einen Front-End Drag-and-Drop-Seite Builder – Elementor ist die bessere Wahl. Es hat auch eine kostenlose Version, die möglicherweise für einige Nutzer völlig ausreichen. Es ist auch intuitiver und einfacher zu gewöhnen. Wenn Sie möchten, kreativ erhalten, Ich denke, WP Bakery ist, die Sie erhalten sollten. In Kombination mit einigen der Premium-Add-Ons auf dem Markt wird es ein mächtiges Werkzeug zu schaffen fast alles.



















Visual Composer werden von Jahren nicht viel verändert, sowohl visuelle oder Geschwindigkeit weise. Ich denke, Elementor, Divi und andere Seite Bauherren die Führung übernehmen sehr schnell und wird den Markt in Zukunft dominieren, wenn WPBakery kommt nicht mit einem großen Update.