Drag-and-drop page builders are powerful tools.
They gave regular WordPress users the opportunity to create pages and layouts, simile a quello che solo i web designer esperti sono stati in grado di fare una decina di anni fa.
The process of web designing is becoming more user-friendly every year and WordPress is the best platform for non-tech-savvy users.
Tutto quello che trovate in questo articolo:
- Perché avere un plugin pagina costruttore è necessaria
- La differenza tra le interfacce plugin
- L'attuale processo di progettazione di una sezione con un costruttore pagina
- Gli elementi disponibili per entrambi i plugin
Il web sta cambiando rapidamente e webmaster vuole un ambiente flessibile per cambiare i loro siti web con una fase simile.
Having a website is no longer a “set it and forget it” thing, another contact channel just to fill in the info on your business card.
Oggi la maggior parte dei temi presenti sul mercato sono dotati di un qualche tipo di costruttore pagina visiva. Questo sta dando i proprietari la possibilità di gestire facilmente l'aspetto dei loro siti web e le cose aggiornare rapidamente quando necessario, senza assunzione di un professionista.
Perché avete bisogno di un Page Builder?
Diamo uno sguardo a uno dei temi più diffusi sul mercato – I temi Genesis Framework.
Il quadro Genesis è apprezzato per il suo codice pulito, velocità, la sicurezza e la cordialità SEO.
I temi sono eleganti, clean, and completely inflexible.
Se si dà un'occhiata a qualsiasi tema Genesis Framework bambino, you’ll see the same issues with all of the themes – loro sonopredefinito!
Per esempio, Si può amare laessenza Pro La prima volta che vede il tema demo. Let’s say you decide that this is your theme and you buy it.
What you’ll probably find out later, except for the complicated setup to make it look like the demo, è che si ha assolutamente alcun controllo sui layout. Si sono dati un paio di widget ed il gioco è fatto!
Per Genesis Framework, anche semplici compiti come l'aggiunta di una ricerca per l'intestazione, or changing the colors of your site are made so complicated and frustrating even for experienced users.
Se si vuole caratterizzare una nuova sezione nella tua home page, list new services, or anything else, sarà bloccato.
And that’s the reality with most of the predefined “section ready” temi.
Elementor ha un versione GRATUITA. È possibile creare la sezione eroe e alcuni disegni più semplici, ma non avrà accesso ai widget premium e gli elementi.
Ora andiamo in esso. Farò una delle sezioni più utilizzato che quasi ogni sito web o pagina di destinazione hanno– la sezione eroe, sia con elementare e WPBakery Page Builder.
Sezione eroe con WPBakery Page Builder
Questo è ciò che i visitatori vedono prima, quindi è meglio afferrare la loro attenzione con messaggi chiari e design.
Come creare una sezione eroe con WPBakery Page Builder?
- Assicurarsi di aver disattivato tutte le barre laterali e preferibilmente scegliere un layout a larghezza completa se avete la possibilità nella pagina delle impostazioni / a tema.
- Switch to “Backend editor” (questo consentirà al costruttore pagina anziché l'editor di testo classico) then click the “Add Element” pulsante. Choose “Row”.
Nota: È inoltre possibile utilizzare l'editor di frontend WPBakery Page Builder, ma trovo più facile lavorare nel backend.
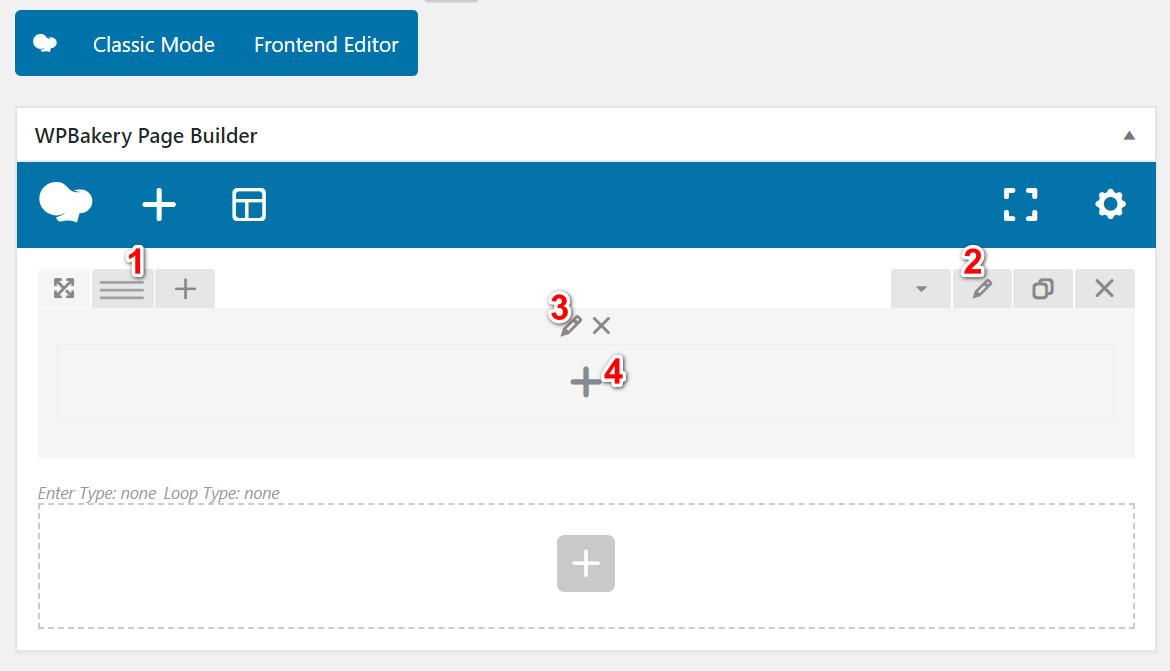
Aggiungere una riga vuota prima
- The row columns’ layout
- impostazioni Row – da qui si imposta lo sfondo, larghezza, setting margins and padding, e altro ancora.
- Questo è lo stile della colonna
- Da qui si aggiungono gli elementi (soddisfare)
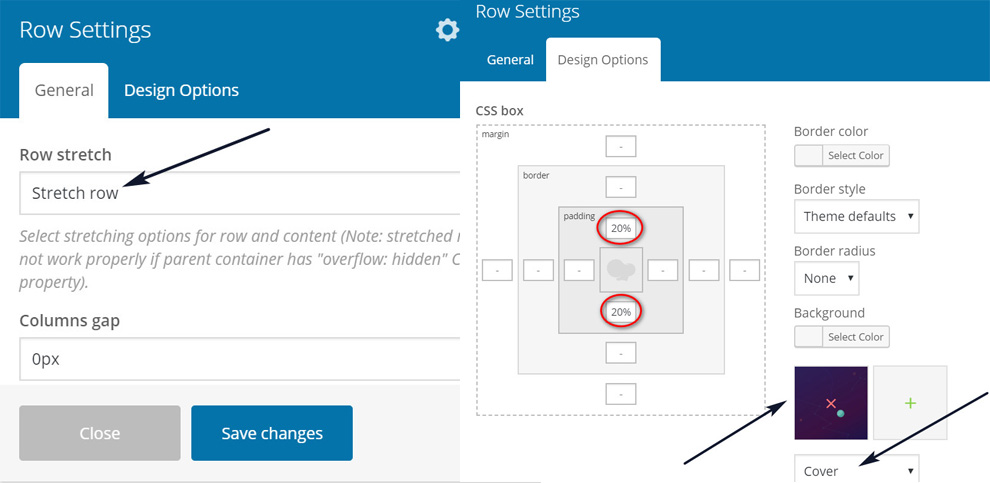
La sezione eroe ha bisogno di un'immagine di sfondo. Dirigetevi verso le impostazioni di fila (2). Sul ‘Generale’ scheda impostare il tratto riga ‘Fila Stretch’, questo renderà la vostra intera larghezza fila.
Poi vai al ‘opzioni di design’ linguetta.
Qui si può scegliere la vostra immagine eroe e impostare le imbottiture fila, ciò è necessario al fine di ottenere uno spazio sufficiente intorno agli elementi.
Nel menu a discesa, sotto la miniatura, impostare l'opzione per ‘Copertina'.
Nota: Si può giocare con le imbottiture per ottenere l'altezza desiderata della tua linea. Scelgo percentuali, ma è possibile utilizzare px, em, or rem valori.
Fare clic su Salva modifiche.
Nota: Più tardi, quando ho aggiunto le intestazioni ho cambiato il padding superiore a 10%.
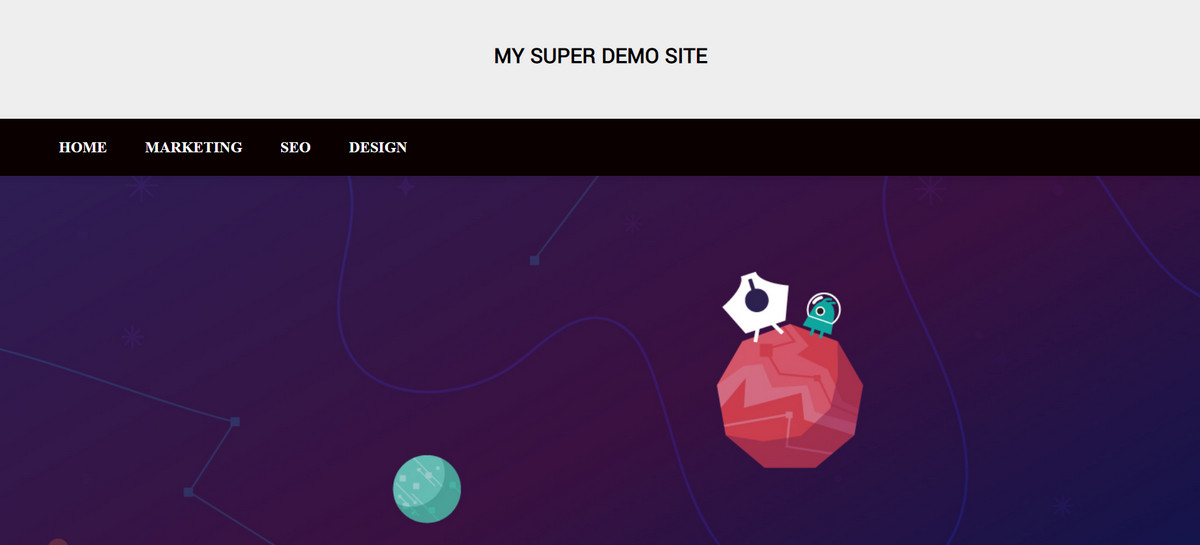
[avviso-nota]Le opzioni di WPBakery Page Builder sfondo di default sono molto limitati. È possibile aggiungere gli overlay, effetti di parallasse, gradienti e altro ancora con uno di questiulteriori componenti aggiuntivi.[/avviso-nota]What you should get is an excellent full-width section ready for some extra elements.
Adding text and a Call-to-Action button
WPBakery Page Builder viene fornito con il suo elemento intestazione proprio personalizzato.
Per questo esempio, useremo due elementi voce personalizzati, il secondo avrà il ruolo di una sottovoce.
Scegli il tuo font desiderato, taglia, color and align them in the element’s settings screen.
Clone the element for the subheading and just change the text and the size to a smaller one.
Fare clic sul piccolo segno più sotto il vostro elemento per aggiungere un CTA.

Selezionare il pulsante’’ element and select your preferred settings (taglia, colore, URL etc.). Remember to add some padding to give your CTA space to breathe – andare alle ‘opzioni di design’ scheda del pulsante e aggiungere 15padding superiore px!
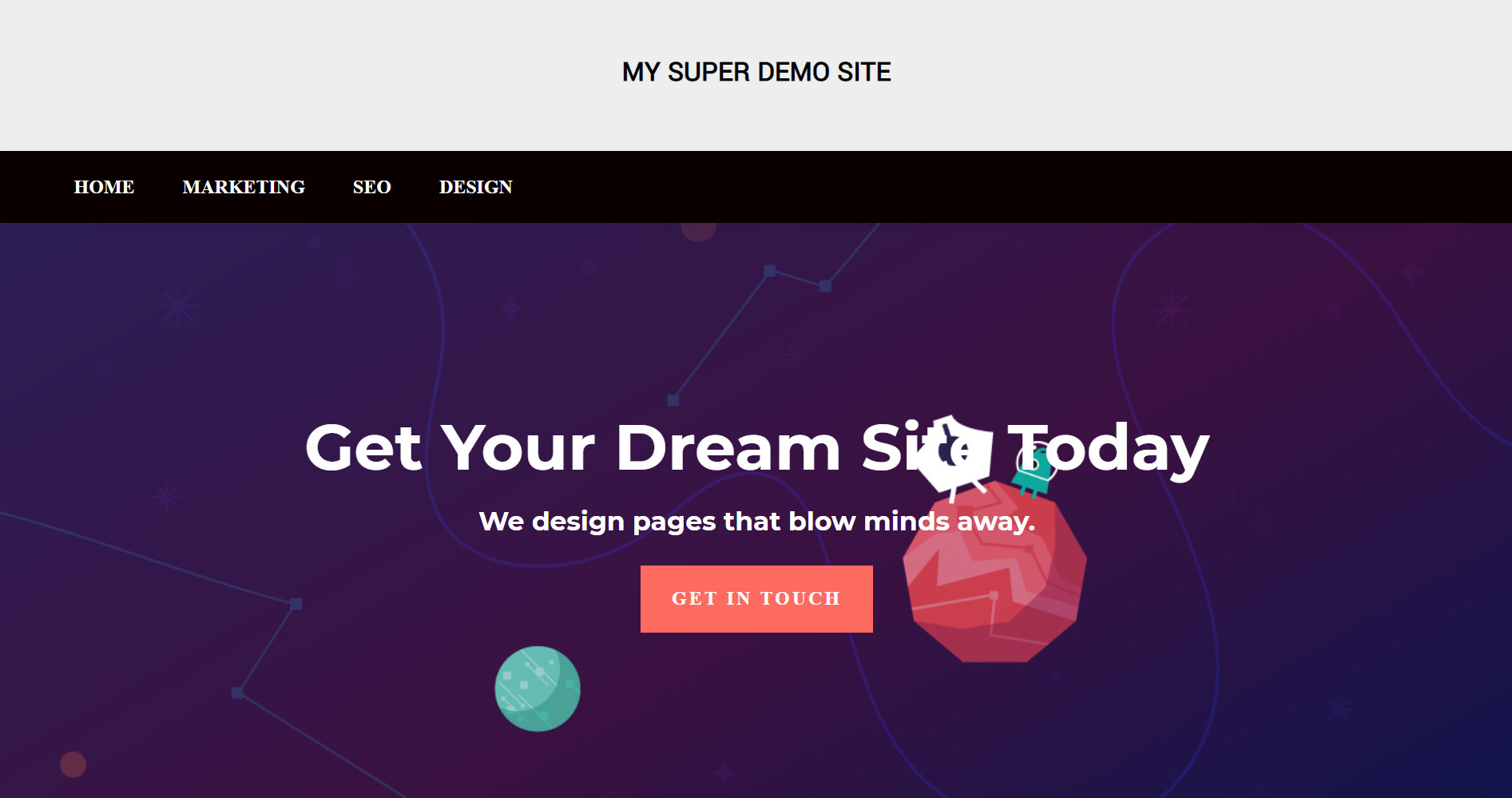
…e voilà!
La nostra Sezione Hero è pronto a ottenere alcuni scatti.
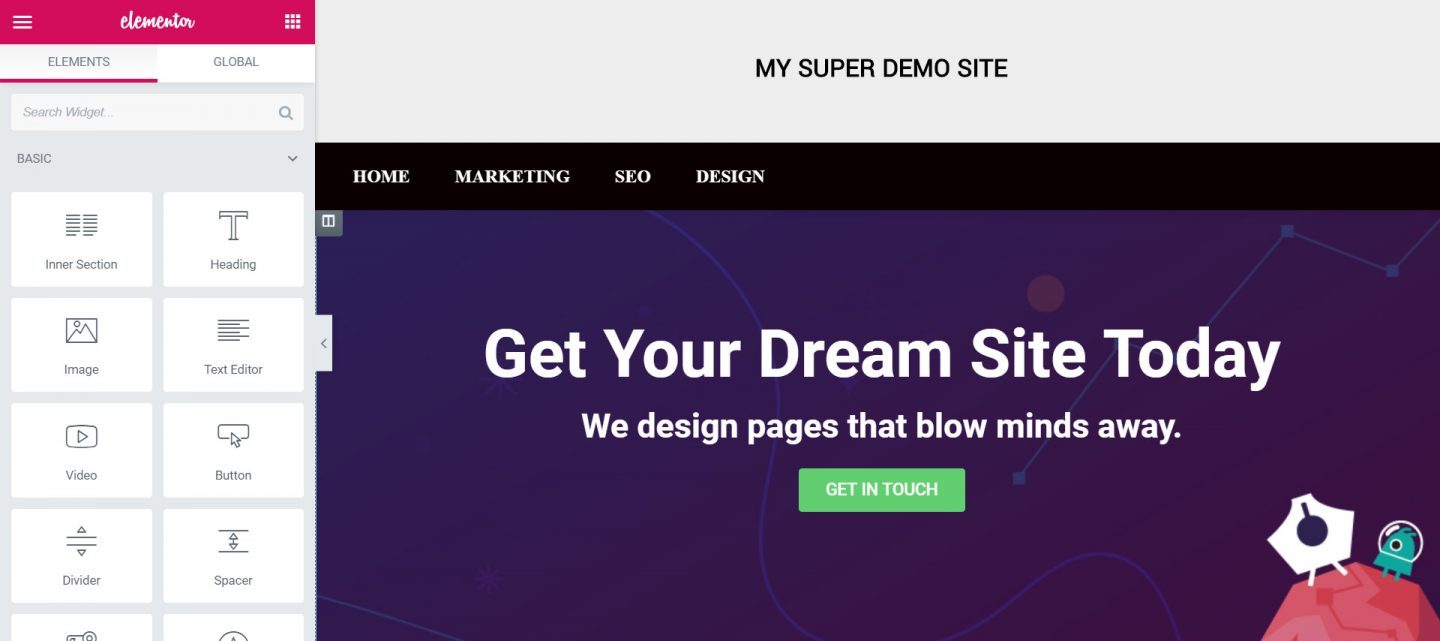
Sezione eroe con Elementor Pro
Proviamo lo stesso esempio, ma questa volta usando Elementor Pro.
La differenza principale è che Elementor è soltanto un costruttore pagina di frontend, il momento in cui si fa clic su ‘Modifica con Elementor’ Button si verrà reindirizzati dal backend.
Both page builders have very different interfaces and approaches to design.
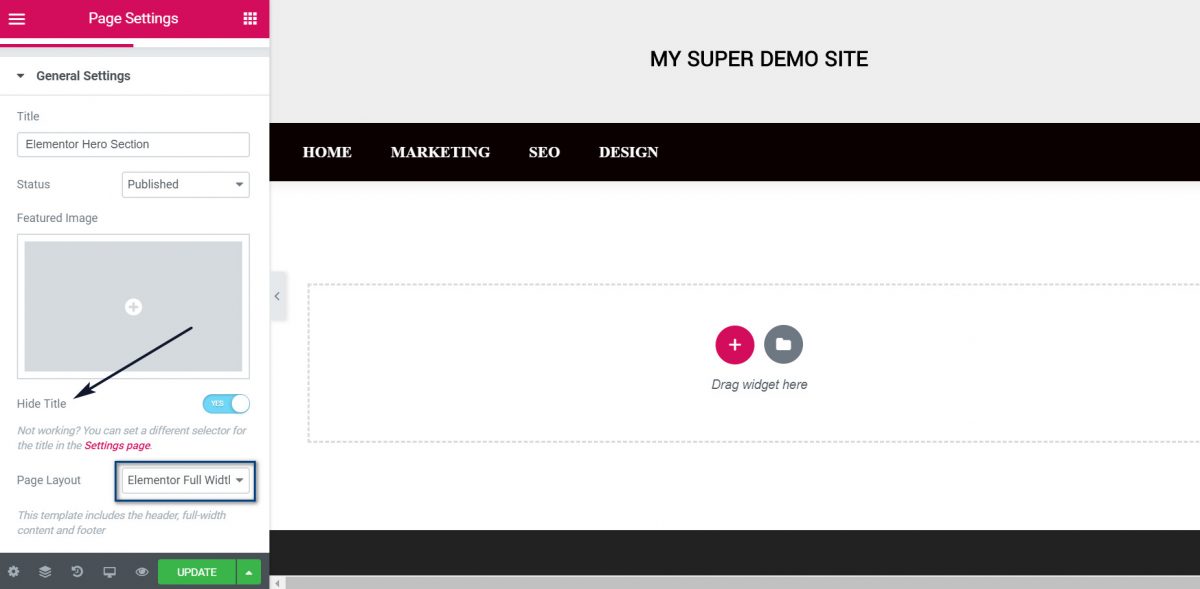
Cominciando dall'inizio, si vuole sbarazzarsi di qualsiasi barra laterale si potrebbe avere e nascondere il titolo della pagina.
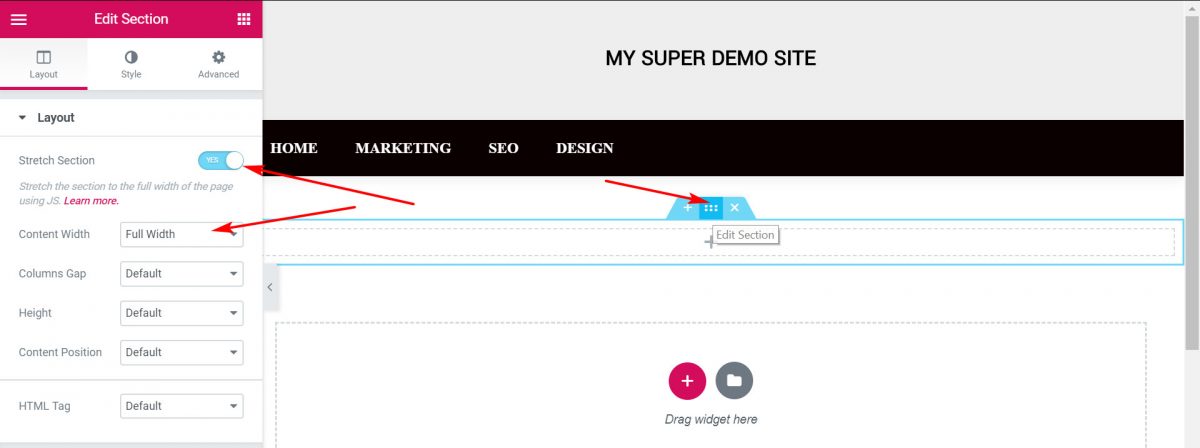
Quindi fare clic sul pulsante più viola per aggiungere una nuova sezione. Prima di aggiungere l'immagine e il titolo, c'è qualche lavoro da fare nelle impostazioni di fila.
Quando si passa sopra la sezione, tre piccole icone appaiono nell'angolo in alto a sinistra. Clicca quello centrale (il 6 puntini) e il pannello delle impostazioni apparirà sul lato sinistro.
Per ottenere una bella sezione giro completo larghezza sul sezione Stretch opzione e dalla larghezza Content discesa scegliere Intera larghezza.
Nel Stile linguetta, è possibile impostare il colore del carattere, allineamento e più.
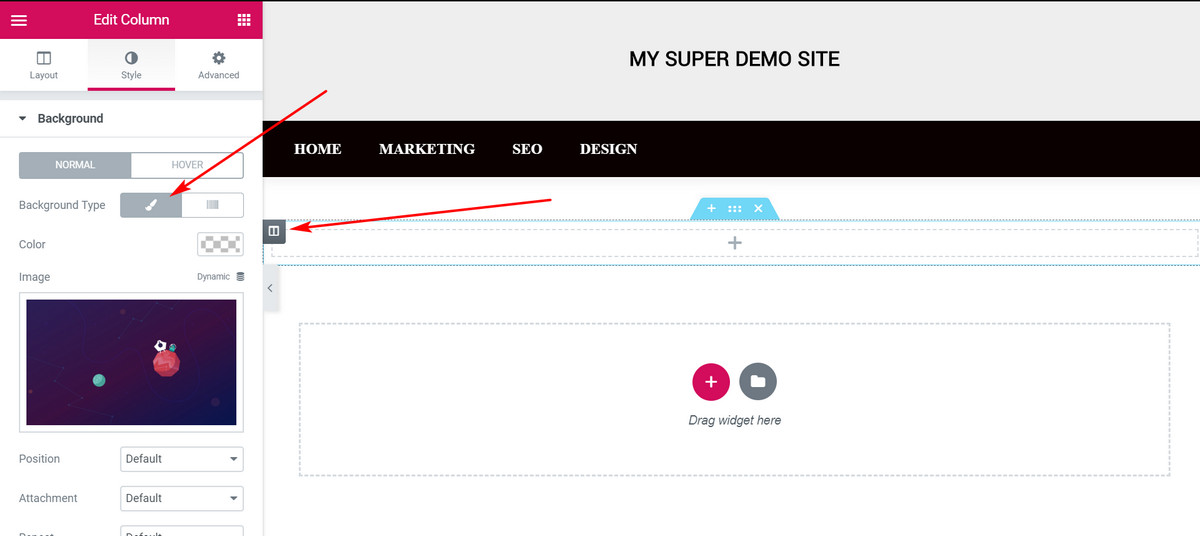
Librarsi di nuovo e apparirà un'altra piccola icona nell'angolo in alto a sinistra, cioè dove ci collochiamo la nostra immagine e impostare l'imbottiture.
Si noti che lo sfondo non apparirà fino a quando si aggiunge un elemento vostra.
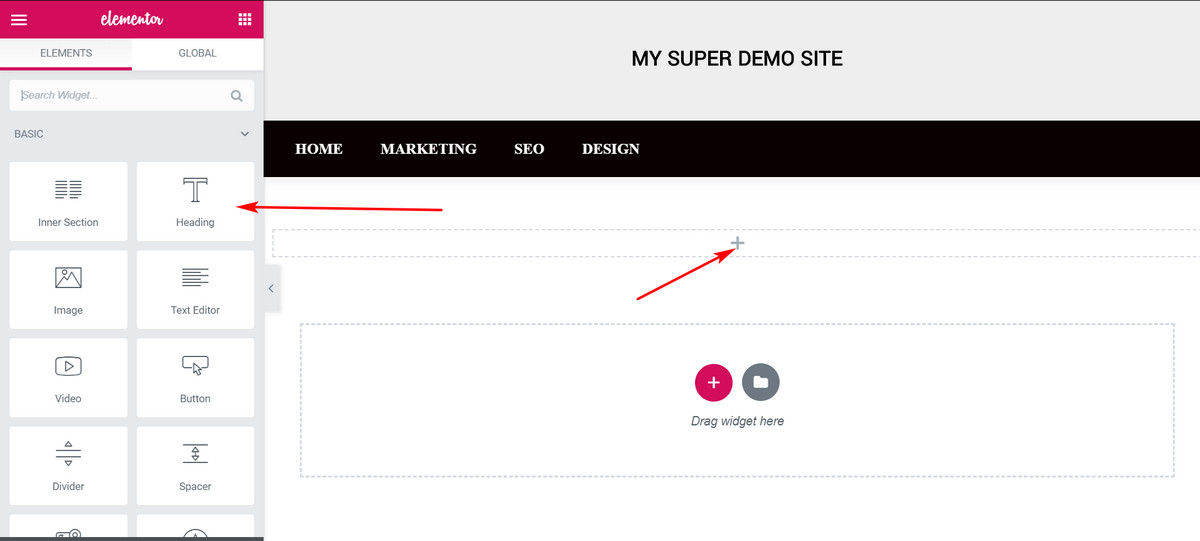
Fare clic sull'icona più e trascinare il widget di intestazione alla sezione. Poi di nuovo trascinare un'altra voce per il sottotitolo e, infine, trascinare un pulsante in basso i due.
Clic aggiornaree la vostra sezione eroe è pronto.
Questo è il risultato finale.
Elementor o WP Bakery Page Builder?
Se si desidera un front-end pagina di drag-and-drop costruttore – Elementor è la scelta migliore. Essa ha anche una versione gratuita, che potrebbe essere sufficiente completamente per alcuni utenti. E 'anche più intuitivo e facile da abituarsi a. Se si desidera ottenere creativo, Credo WP Bakery è quello che si dovrebbe ottenere. In combinazione con alcuni degli addons premium sul mercato diventa un potente strumento per creare praticamente qualsiasi cosa.
Divulgazione: Alcuni dei collegamenti nella pagina possono contenere un codice di riferimento (link di affiliazione), che dice all'altra parte che ti abbiamo mandato. Se ti è piaciuto quello che ti suggeriamo e fai un acquisto, potremmo ricevere una commissione.





















Visual Composer non è cambiato molto da anni, sia visiva o la velocità saggia. Penso Elementor, Divi e altri costruttori di pagina prendere l'iniziativa molto presto e dominerà il mercato in futuro, se WPBakery non sono dotati di un aggiornamento enorme.