Drag-and-drop page builders are powerful tools.
They gave regular WordPress users the opportunity to create pages and layouts, semblable à ce que seuls les concepteurs Web expérimentés ont pu faire il y a dix ans.
The process of web designing is becoming more user-friendly every year and WordPress is the best platform for non-tech-savvy users.
Ce que vous trouverez dans cet article:
- Pourquoi avoir un plugin constructeur de page est nécessaire
- La différence entre les interfaces de plug-ins
- Le processus réel de la conception d'une section avec un constructeur de la page
- Les éléments disponibles pour les plug-ins
Le web est en train de changer rapidement et les webmasters veulent un environnement flexible pour changer leurs sites Web avec une phase similaire.
Having a website is no longer a “set it and forget it” thing, another contact channel just to fill in the info on your business card.
Aujourd'hui, la plupart des thèmes sur le marché viennent avec une sorte de constructeur de la page visuelle. Ce donne aux propriétaires la possibilité de gérer facilement l'apparence de leurs sites Web et les choses rapidement à jour en cas de besoin, sans embauche d'un professionnel.
Pourquoi avez-vous besoin d'une page Builder?
Jetons un coup d'oeil à l'un des thèmes les plus populaires sur le marché – Les thèmes cadres Genesis.
Le cadre Genesis est apprécié pour son propre code, la vitesse, la convivialité de la sécurité et le référencement.
Les thèmes sont élégants, clean, and completely inflexible.
Si vous jetez un oeil à tout thème enfant Genèse cadre, you’ll see the same issues with all of the themes – elles sontprédéfini!
Par exemple, Vous pouvez aimeressence Pro quand vous voyez d'abord la démo thème. Let’s say you decide that this is your theme and you buy it.
What you’ll probably find out later, except for the complicated setup to make it look like the demo, est que vous avez absolument aucun contrôle sur vos mises en page. On vous donne quelques widgets et c'est tout!
Pour la Genèse cadre, même des tâches simples comme l'ajout d'une recherche à votre tête, or changing the colors of your site are made so complicated and frustrating even for experienced users.
Si vous souhaitez figurer une nouvelle section sur votre page d'accueil, list new services, or anything else, vous serez coincé.
And that’s the reality with most of the predefined “section ready” thèmes.
Elementor a Version gratuite. Vous pouvez créer la section de héros et certains modèles plus basiques, mais vous ne pourrez pas accéder aux widgets premium et éléments.
Maintenant, nous allons entrer dans ce. Je vais faire une de la section la plus utilisée que presque tous les sites Web ou page de destination– la section de héros, à la fois élémentaire et WPBakery page Builder.
Section Hero avec WPBakery page Builder
C'est ce que vos visiteurs voient en premier, afin de mieux vous attirer leur attention avec des messages clairs et le design.
Comment créer une section de héros avec WPBakery page Builder?
- Assurez-vous que vous avez désactivé les barres latérales et choisissez de préférence une disposition pleine largeur si vous avez l'option dans votre page / paramètres de thème.
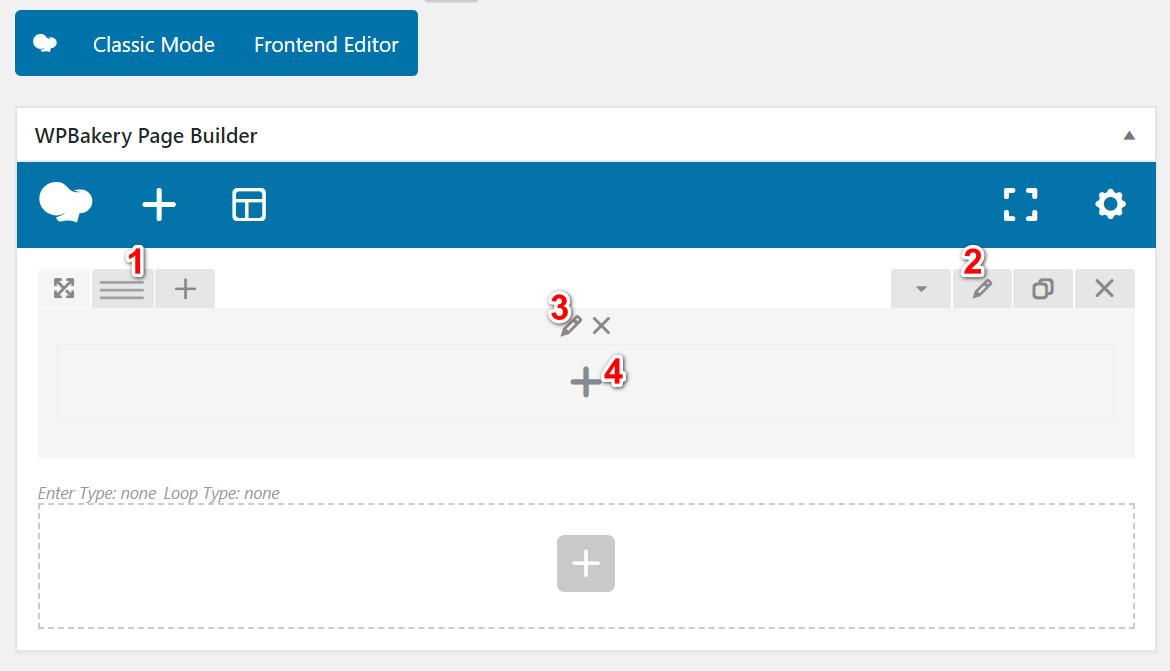
- Switch to “Backend editor” (cela permettra au constructeur de page au lieu de l'éditeur de texte classique) then click the “Add Element” bouton. Choose “Row”.
Remarque: Vous pouvez également utiliser l'éditeur de frontend de WPBakery page Builder, mais je trouve qu'il est plus facile de travailler dans le back-end.
Ajouter une ligne vide première
- The row columns’ layout
- Paramètres de Ligne – à partir de là, vous définissez l'arrière-plan, largeur, setting margins and padding, et plus.
- Tel est le style de la colonne
- De là, vous ajoutez vos éléments (contenu)
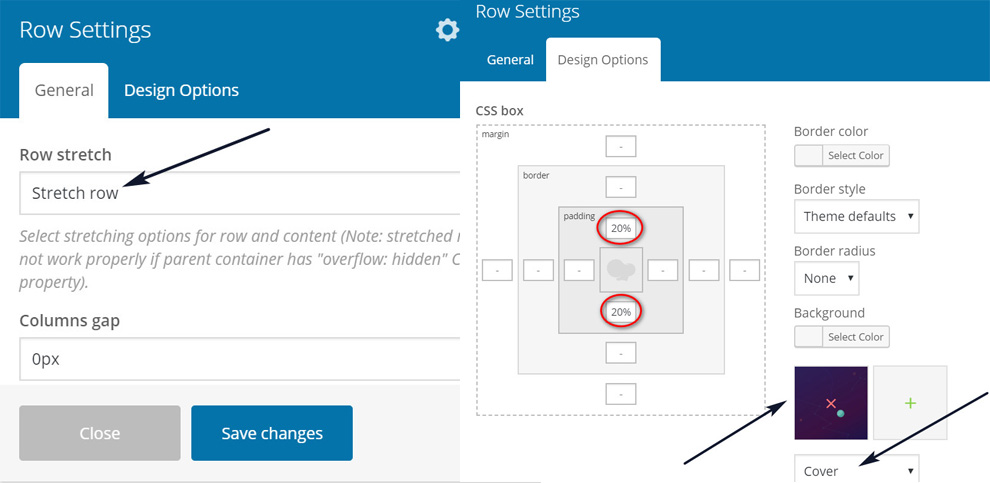
La section de héros a besoin d'une image de fond. Tête aux paramètres de ligne (2). Au général’ onglet fixé le tronçon de ligne à «Rangée stretch,, cela rendra votre ligne sur toute la largeur.
Ensuite, allez aux « options de conception’ languette.
Ici, vous pouvez choisir l'image de votre héros et définir les lignes rembourrages, cela est nécessaire afin d'obtenir suffisamment d'espace autour de vos éléments.
Dans le menu déroulant, sous la vignette, définir l'option de ‘Couverture'.
Remarque: Vous pouvez jouer avec les rembourrages pour obtenir la hauteur désirée de votre ligne. Je choisis pourcentages, mais vous pouvez utiliser px, em, or rem valeurs.
Cliquez sur Enregistrer les modifications.
Remarque: Plus tard, quand j'ai ajouté les rubriques que j'ai changé le rembourrage haut en 10%.
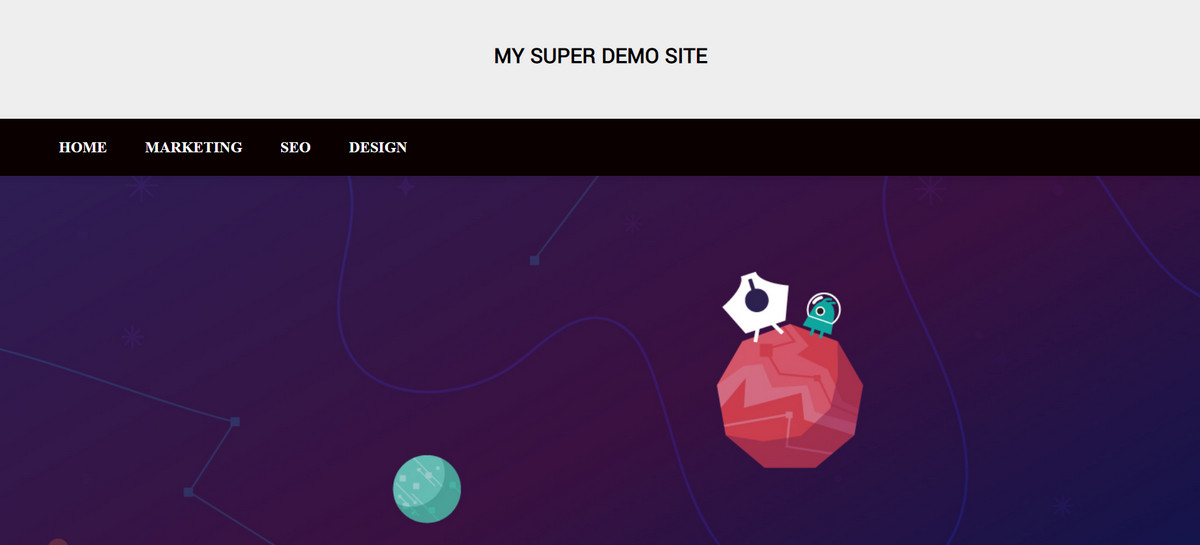
[note d'alerte]Les options d'arrière-plan par défaut de la page WPBakery Builder sont très limitées. Vous pouvez ajouter des superpositions, effets de parallaxe, gradients et plus avec l'un de cesd'autres add-ons.[/note d'alerte]What you should get is an excellent full-width section ready for some extra elements.
Adding text and a Call-to-Action button
WPBakery page Builder est livré avec son propre élément de titre personnalisé.
Pour cet exemple, nous allons utiliser deux éléments rubrique personnalisés, le second jouera le rôle d'une sous-position.
Choisissez votre police de votre choix, Taille, color and align them in the element’s settings screen.
Clone the element for the subheading and just change the text and the size to a smaller one.
Cliquez sur le petit signe plus en dessous de votre élément pour ajouter un CTA.

Sélectionnez le bouton »’ element and select your preferred settings (Taille, Couleur, URL etc.). Remember to add some padding to give your CTA space to breathe – aller aux « options de conception’ onglet de votre bouton et ajouter 15Rembourrage haut px!
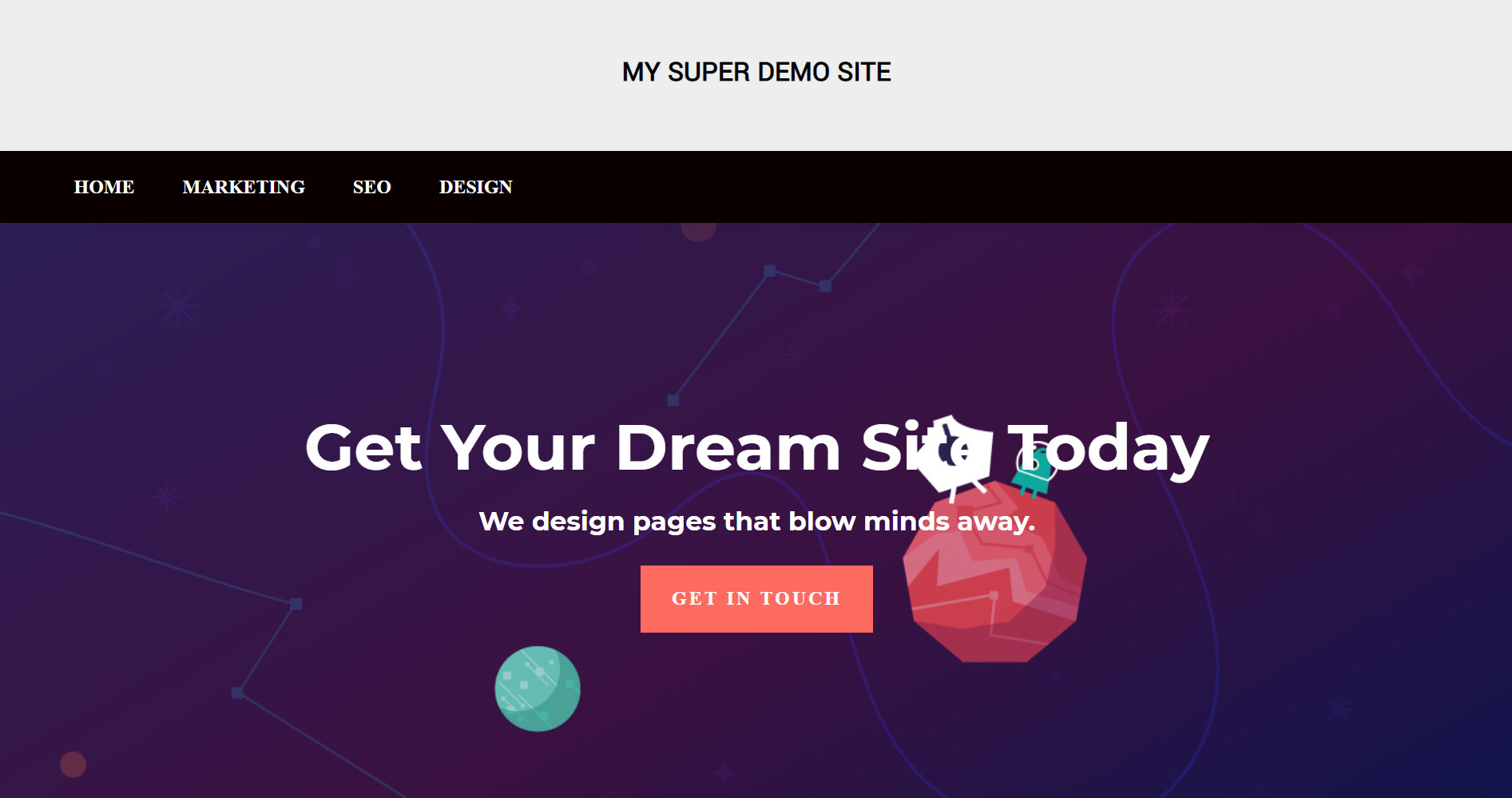
…et le tour est joué!
Notre section Hero est prêt à obtenir quelques clics.
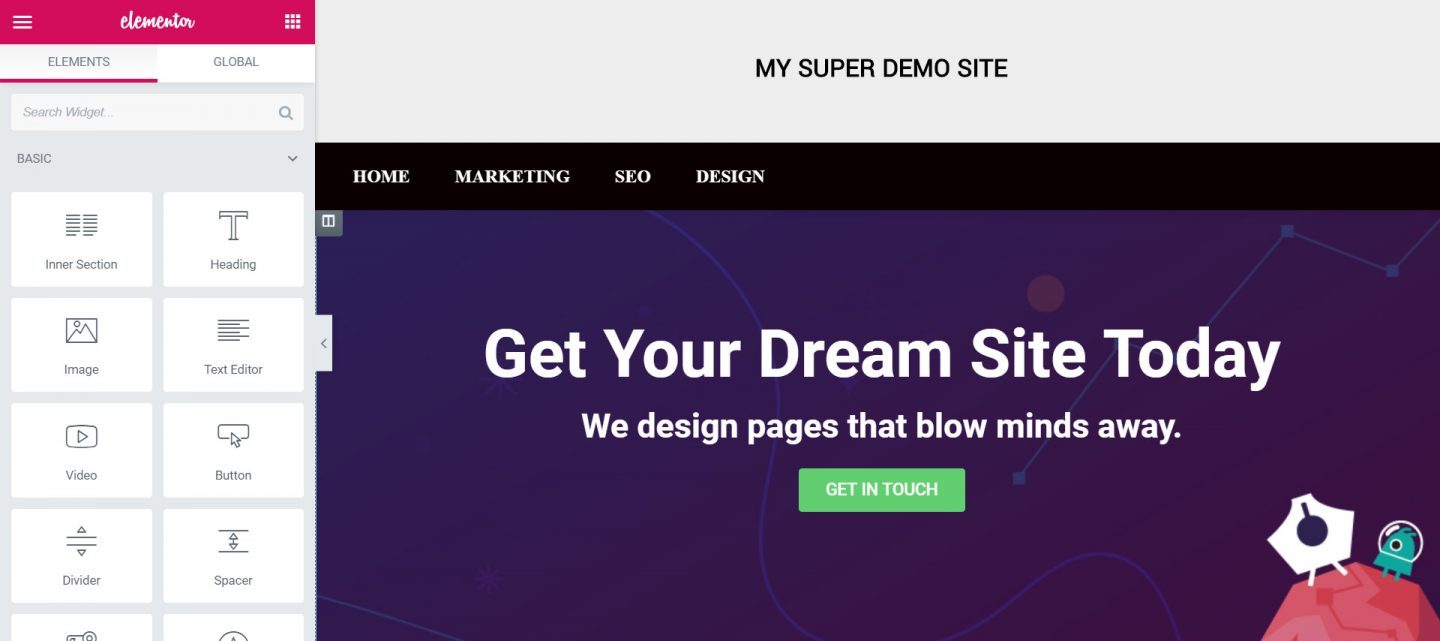
Section Hero avec Elementor Pro
Essayons le même exemple, mais cette fois en utilisant Elementor Pro.
La principale différence est que Elementor est un constructeur de page frontend seulement, le moment où vous cliquez sur le « Modifier avec Elementor’ Bouton, vous serez redirigé à partir de votre back-end.
Both page builders have very different interfaces and approaches to design.
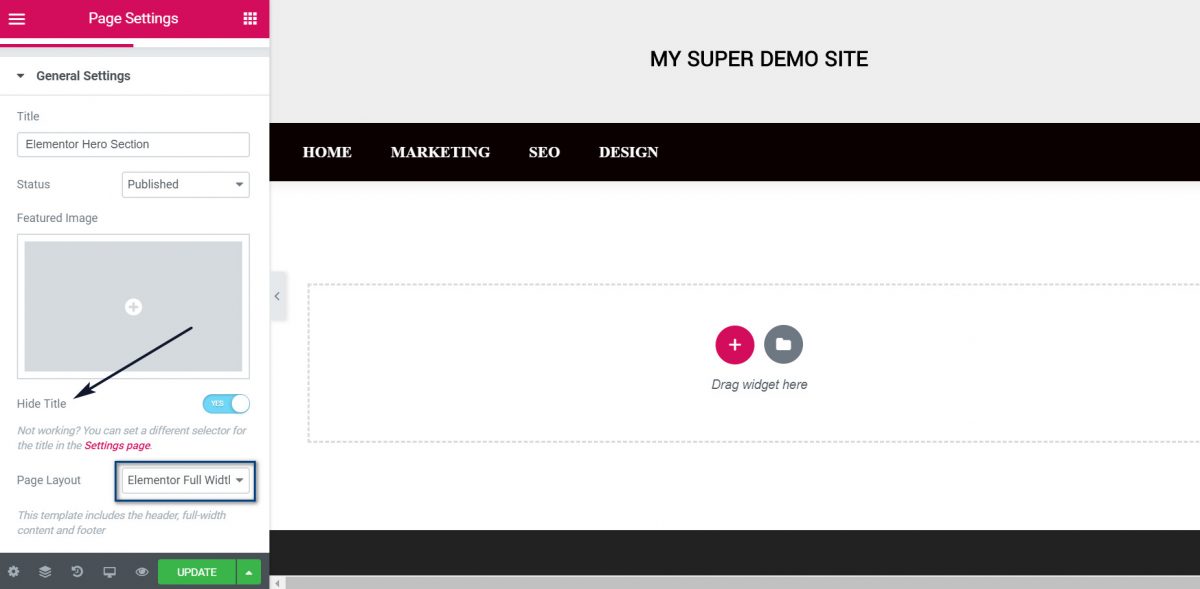
Premières choses premières, vous voulez vous débarrasser de toute barre latérale, vous pourriez avoir et cacher le titre de la page.
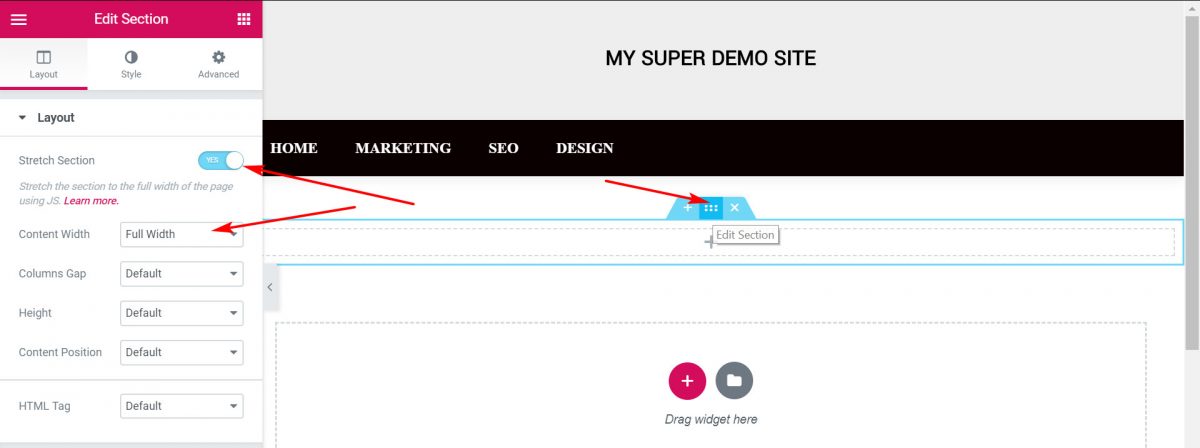
Cliquez ensuite sur l'icône mauve plus pour ajouter une nouvelle section. Avant d'ajouter l'image et la rubrique, il y a du travail à faire dans les paramètres de ligne.
Lorsque vous passez la souris sur la section, trois petites icônes apparaissent dans le coin supérieur gauche. Cliquez sur celui du milieu (la 6 points) et le panneau de configuration apparaît sur le côté gauche.
Pour obtenir un beau tour de section pleine largeur sur le section extensible option et de la liste déroulante de largeur de contenu choisir Pleine largeur.
dans le Style languette, vous pouvez définir la couleur de votre police, alignement et plus.
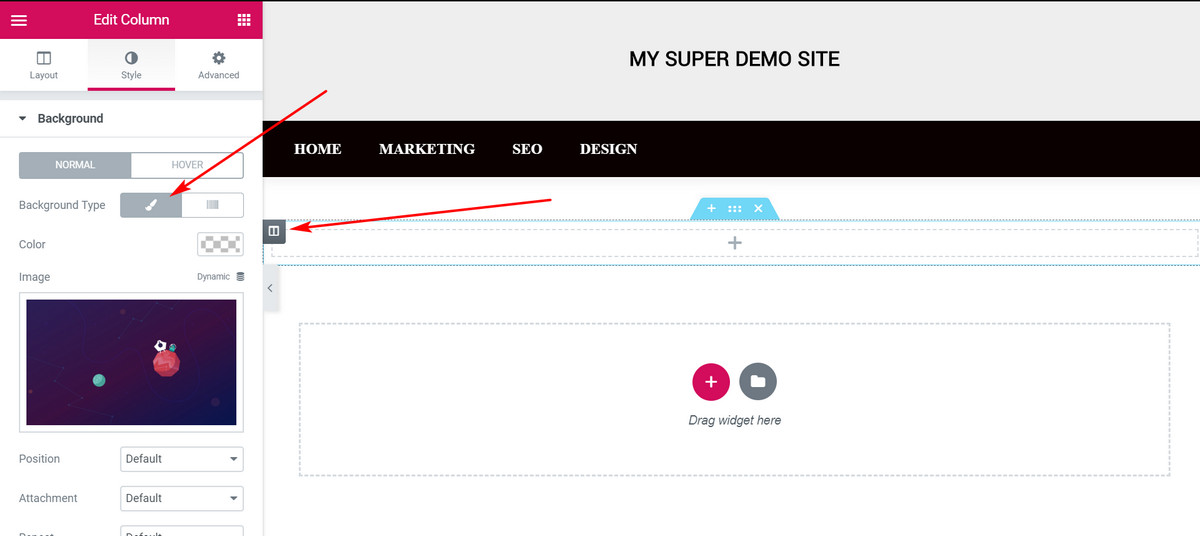
Passez la souris à nouveau et une autre petite icône apparaît dans le coin supérieur gauche, c'est où nous plaçons notre image et définissez les rembourrages.
Notez que votre arrière-plan n'apparaîtra jusqu'à ce que vous ajoutez un élément de votre.
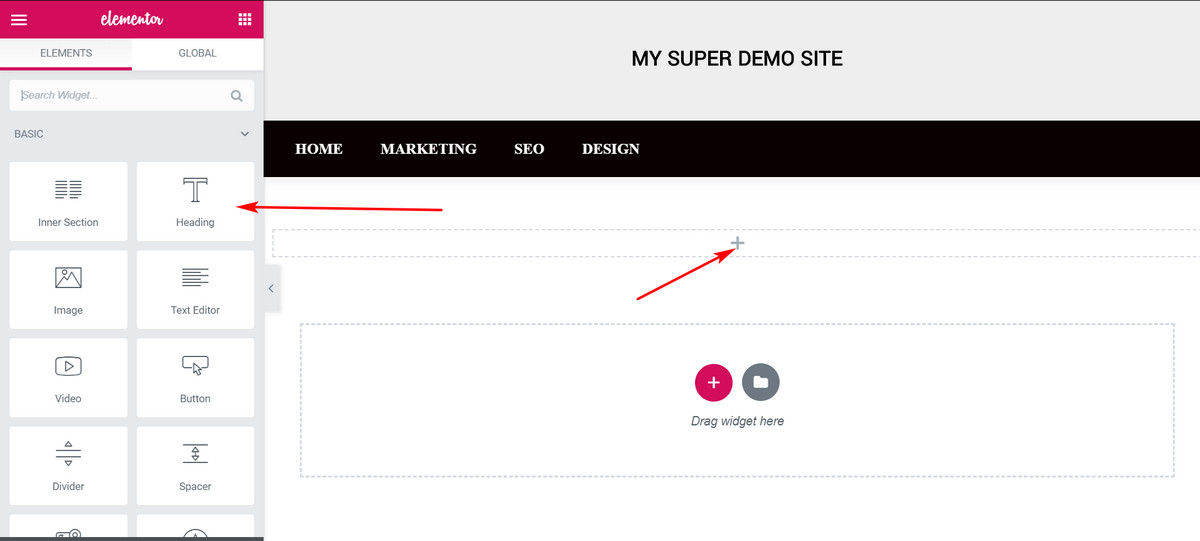
Cliquez sur l'icône plus et faites glisser le widget de cap à votre section. Ensuite, faites glisser à nouveau une autre position pour la sous-position et, enfin, faire glisser un bouton ci-dessous les deux.
Cliquez sur mettre à jouret votre section de héros est prêt.
Voici le résultat final.
Elementor ou WP Bakery page Builder?
Si vous voulez une page glisser-déposer extrémité avant constructeur – Elementor est le meilleur choix. Il dispose également d'une version gratuite, qui pourrait être tout à fait suffisant pour certains utilisateurs. Il est également plus intuitive et plus facile à s'y habituer. Si vous voulez faire preuve de créativité, Je pense que WP Bakery est celui que vous devriez obtenir. Combiné avec quelques-uns des addons prime sur le marché, il devient un outil puissant pour créer presque tout.
Divulgation: Certains des liens sur la page peuvent contenir un code de référence (liens d'affiliation), qui dit à l'autre côté que nous vous avons envoyé. Si vous avez aimé ce que nous suggérons et que vous effectuez un achat, nous pouvons recevoir une commission.





















Visual Composer n'a pas beaucoup changé depuis des années, à la fois visuelle ou de la vitesse sage. Je pense que Elementor, Divi et d'autres constructeurs de page prendront les devants très tôt et vont dominer le marché à l'avenir, si WPBakery ne viennent pas avec une mise à jour énorme.