Los creadores de páginas de arrastrar y soltar son herramientas poderosas.
Les dieron a los usuarios habituales de WordPress la oportunidad de crear páginas y diseños., similar a lo que sólo los diseñadores web experimentados fueron capaces de hacer hace una década.
El proceso de diseño web es cada año más fácil de usar y WordPress es la mejor plataforma para usuarios no expertos en tecnología..
Qué encontrará en este artículo:
- ¿Por qué tener un plugin página constructor es necesario
- La diferencia entre las interfaces de plugins
- El proceso real de diseño de una sección con un constructor de páginas
- Los elementos disponibles para ambos plugins
La web está cambiando rápidamente y los webmasters quieren un entorno flexible para cambiar sus sitios web con una fase similar.
Tener un sitio web ya no es un “configúralo y olvídalo”” cosa, Otro canal de contacto solo para completar la información de tu tarjeta de presentación..
Hoy en día la mayoría de los temas en el mercado vienen con algún tipo de constructor de páginas visual. Se trata de dar a los propietarios la oportunidad de manejar fácilmente el aspecto de sus sitios web y cosas actualización rápidamente cuando sea necesario, sin tener que contratar un profesional.
¿Por qué necesita un creador de página?
Vamos a echar un vistazo a uno de los temas más populares en el mercado – Los temas marco de Génesis.
El marco de Génesis es valorado por su código limpio, velocidad, seguridad y facilidad de SEO.
Los temas son elegantes, limpio, y completamente inflexible.
Si se echa un vistazo en cualquier tema marco de Génesis niño, Verás los mismos problemas con todos los temas. – sonpredefinida!
Por ejemplo, Se puede amar laesencia Pro la primera vez que ve el tema de demostración. Digamos que decides que este es tu tema y lo compras..
Lo que probablemente descubrirás más tarde, excepto por la complicada configuración para que se parezca a la demostración, es que usted no tiene absolutamente ningún control sobre sus diseños. Se le da un par de widgets y eso es todo!
Para el marco de Génesis, incluso las tareas más simples como la adición de una búsqueda a su cabecera, o cambiar los colores de su sitio se vuelven muy complicados y frustrantes incluso para usuarios experimentados..
Si desea presentar una nueva sección en su página de inicio, listar nuevos servicios, O algo más, se le pegado.
Y esa es la realidad con la mayoría de las "secciones predefinidas listas” temas.
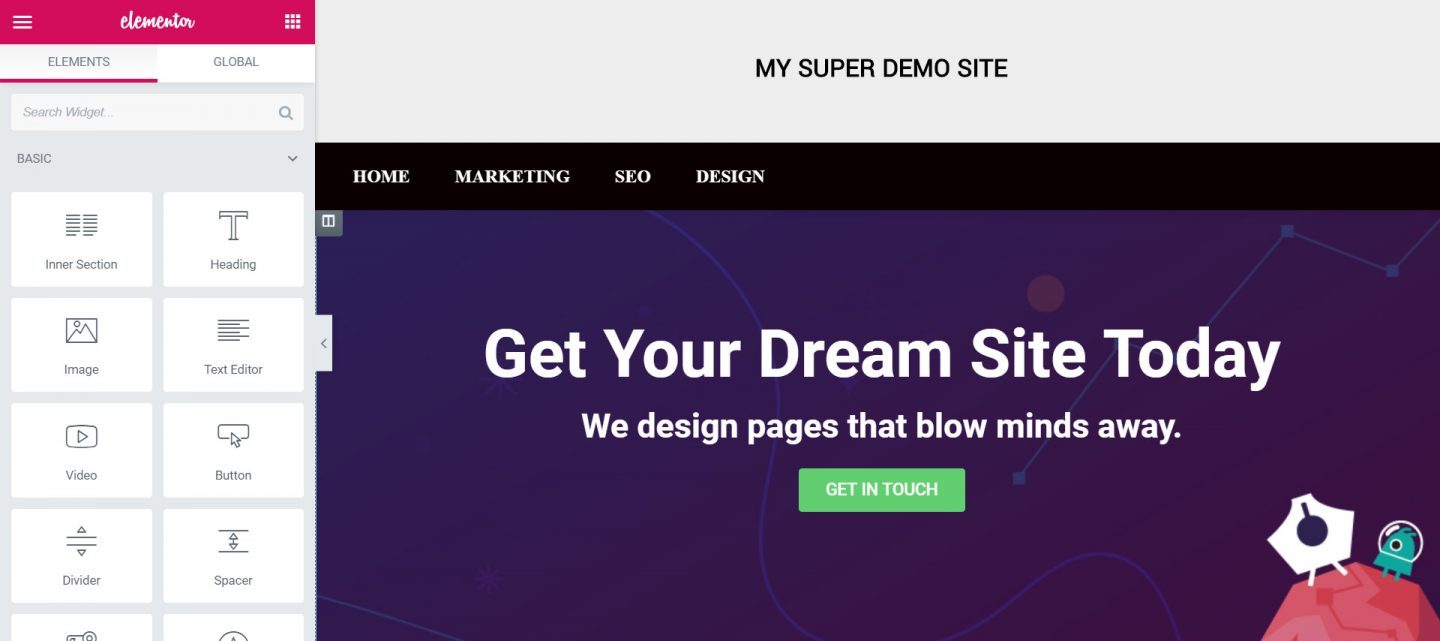
Elementor tiene una Versión gratuita. Puede crear la sección héroe y algunos diseños más básicos, pero no tendrá acceso a los widgets y elementos de primera calidad.
Ahora vamos a entrar en ella. Voy a hacer una de las secciones más utilizado que casi todos los sitios web o página de destino tienen– la sección héroe, tanto con primaria y WPBakery creador de página.
Sección héroe con WPBakery creador de página
Esto es lo primero que ven sus visitantes, por lo que agarrar mejor su atención con mensajes claros y diseño.
Cómo crear una sección héroe con WPBakery creador de página?
- Asegúrese de que ha desactivado ningún barras laterales y de preferencia elegir un diseño de ancho completo si usted tiene la opción en la página de configuración / temáticos.
- Cambie a "Editor de backend” (esto permitirá al constructor de página en lugar del clásico editor de texto) luego haga clic en "Agregar elemento” botón. Elija "Fila".
Nota: También puede utilizar el editor de interfaz de WPBakery creador de página, pero me resulta más fácil trabajar en el backend.
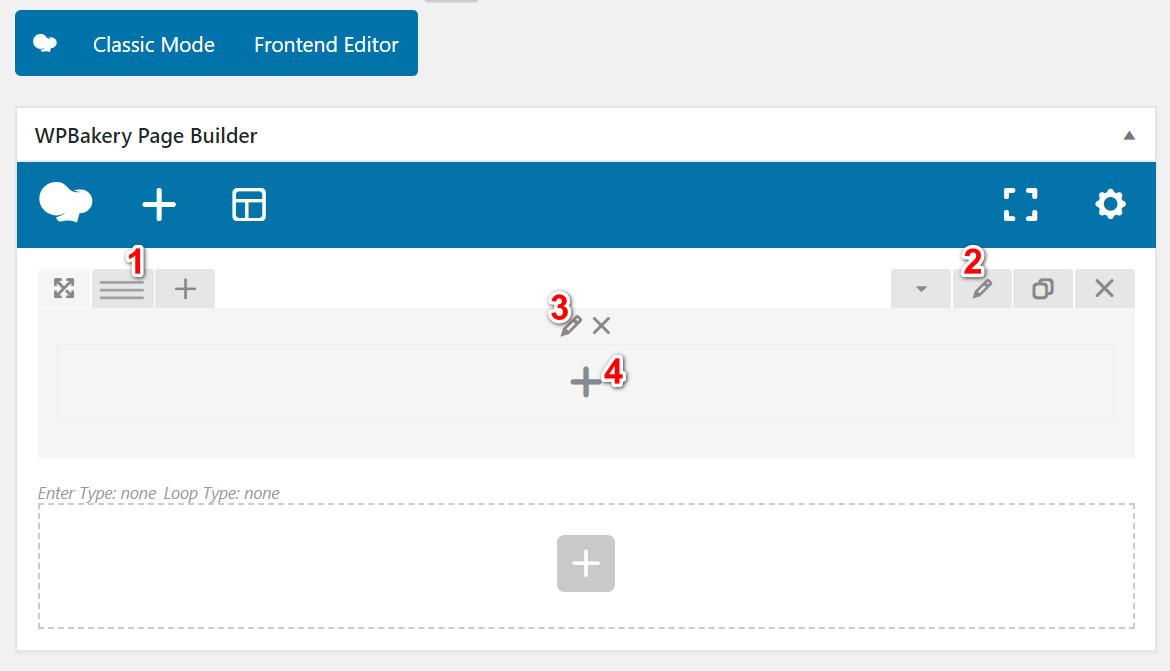
Añadir una fila vacía primero
- Las columnas de fila’ disposición
- ajustes de la fila – desde aquí se configura el fondo, anchura, establecer márgenes y relleno, y más.
- Este es el estilo de la columna
- A partir de aquí se agregan los elementos (contenido)
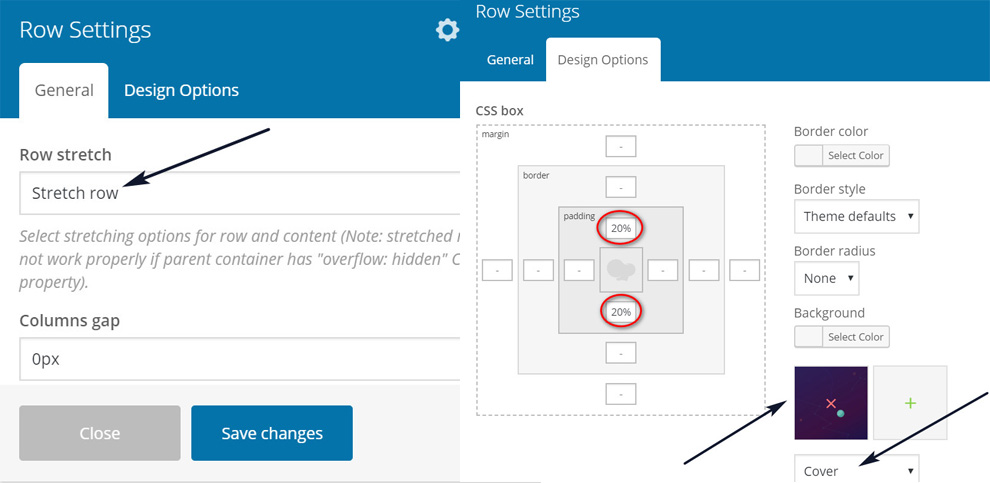
La sección héroe necesita una imagen de fondo. La cabeza a los ajustes de la fila (2). En la ‘General’ Conjunto de fichas para el tramo fila ‘Fila Stretch’, esto hará que su fila de la anchura completa.
A continuación, vaya a las opciones de diseño’’ lengüeta.
Aquí se puede elegir la imagen de héroe y ajustar los rellenos fila, esto es necesario con el fin de obtener suficiente espacio alrededor de sus elementos.
En el menú desplegable, debajo de la miniatura, establecer la opción ‘Cubrir'.
Nota: Se puede jugar con los rellenos para obtener la altura deseada de la fila. Elijo porcentajes, pero se puede utilizar px, ellos, o rem valores.
Haga clic en Guardar cambios.
Nota: Más tarde, cuando he añadido los títulos He cambiado el relleno superior a 10%.
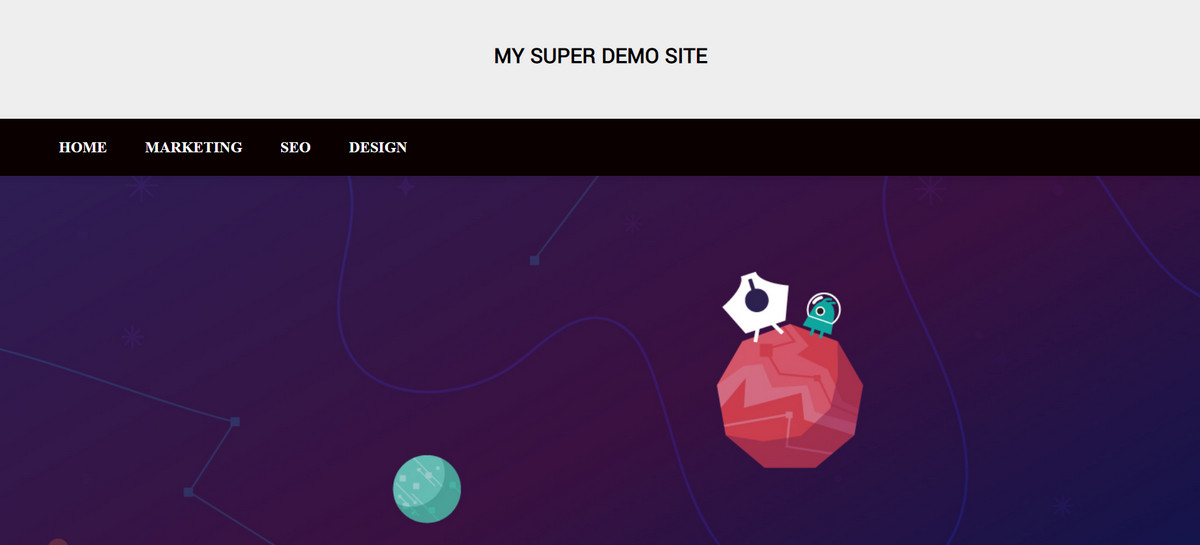
[nota de alerta]Las opciones de fondo por defecto de WPBakery creador de página son muy limitadas. Puede añadir superposiciones, efectos de paralaje, gradientes y más con cualquiera de estoscomplementos adicionales.[/nota de alerta]Lo que deberías conseguir es una excelente sección de ancho completo lista para algunos elementos adicionales..
Agregar texto y un botón de llamado a la acción
WPBakery creador de página viene con su propio elemento de encabezado personalizado.
Para este ejemplo, vamos a utilizar dos elementos personalizados rúbrica, el segundo jugará el papel de una subpartida.
Elija su fuente deseada, tamaño, colorearlos y alinearlos en la pantalla de configuración del elemento.
Clona el elemento para el subtítulo y simplemente cambia el texto y el tamaño a uno más pequeño..
Haga clic en el signo más pequeña debajo de su elemento para agregar una CTA.

Seleccione el botón’’ elemento y seleccione su configuración preferida (tamaño, color, URL, etc.). Recuerde agregar algo de relleno para darle a su CTA espacio para respirar – ir a las opciones de diseño’’ pestaña de su botón y añadir 15relleno superior px!
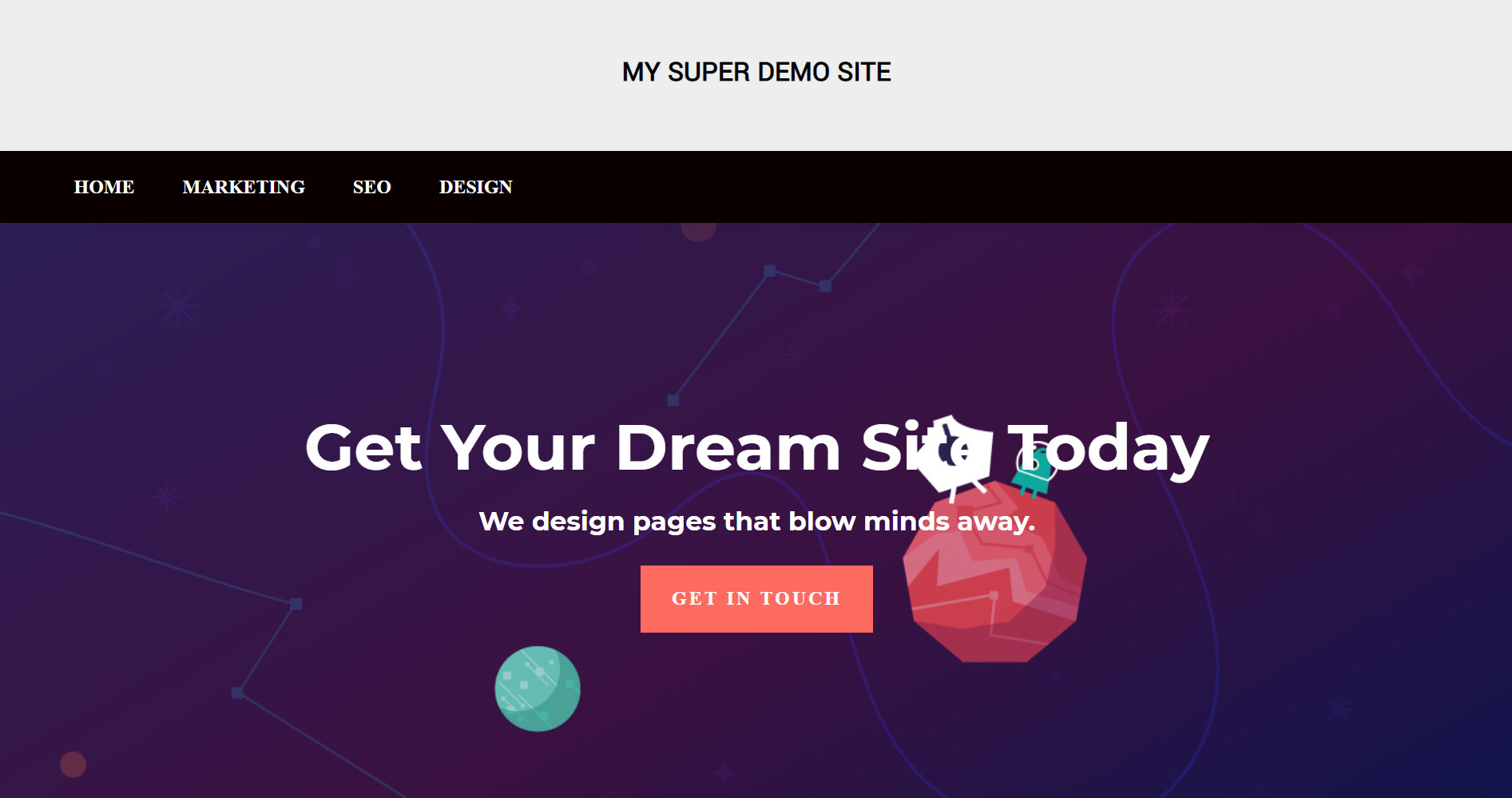
…y voilá!
Nuestra Sección héroe está listo para obtener algunos clics.
Sección héroe con Elementor Pro
Vamos a probar el mismo ejemplo, pero esta vez utilizando Elementor Pro.
La diferencia principal es que Elementor sólo es un constructor de página frontend, el momento de hacer clic en ‘Editar con Elementor’ Botón que va a ser redirigido a partir de su base de.
Ambos creadores de páginas tienen interfaces y enfoques de diseño muy diferentes..
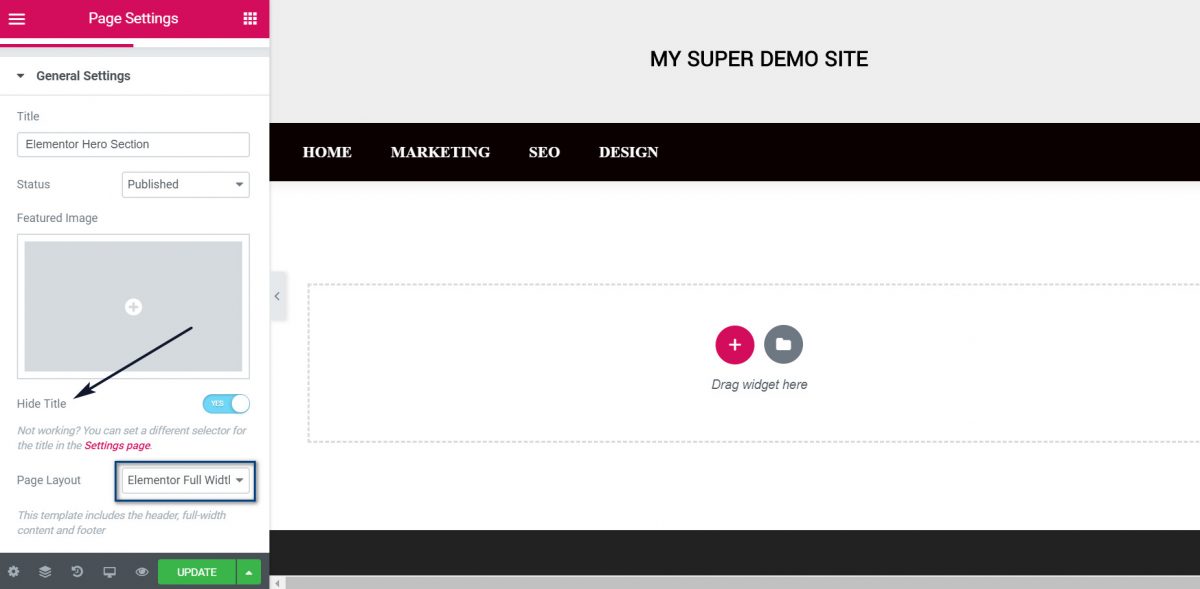
Lo primero es lo primero, que quieren deshacerse de cualquier barra lateral que pueda tener y ocultar el título de la página.
A continuación, haga clic en el icono más morado para añadir una nueva sección. Antes de añadir la imagen y el título, hay algo de trabajo por hacer en los ajustes de la fila.
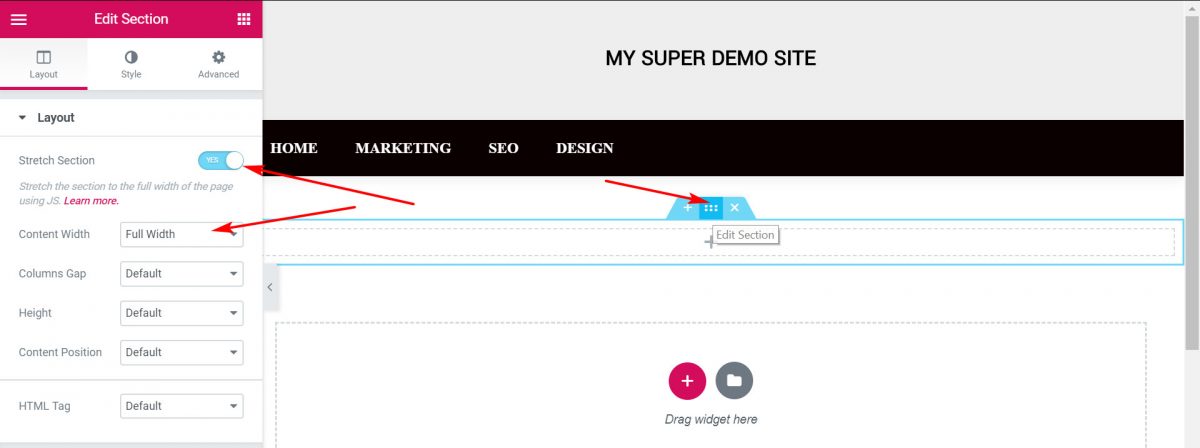
Cuando se pasa sobre la sección, tres pequeños iconos aparecen en la esquina superior izquierda. Haga clic en el del medio (el 6 puntos) y el panel de configuración aparecerá en el lado izquierdo.
Para conseguir una buena sección de giro de ancho completo en el sección de tramo opción y de la anchura del contenido desplegable elegir Ancho total.
En el Estilo lengüeta, puede configurar el color de la fuente, alineación y más.
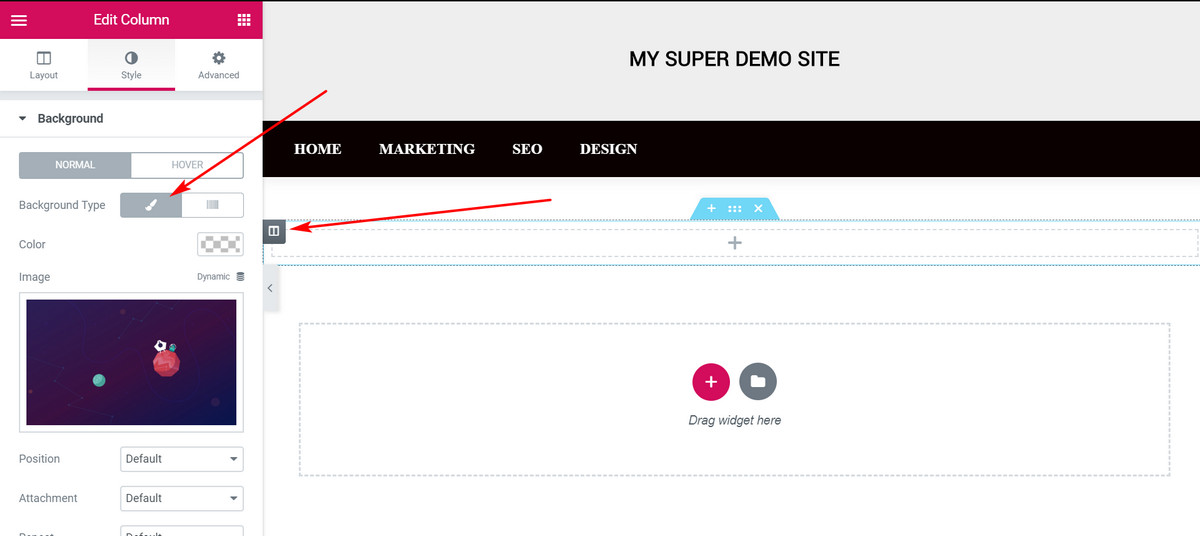
Pase por una y otra pequeño icono aparecerá en la esquina superior izquierda, que es donde vamos a poner nuestra imagen y determinar los rellenos.
Tenga en cuenta que sus antecedentes no aparecerá hasta que se agrega un elemento a su.
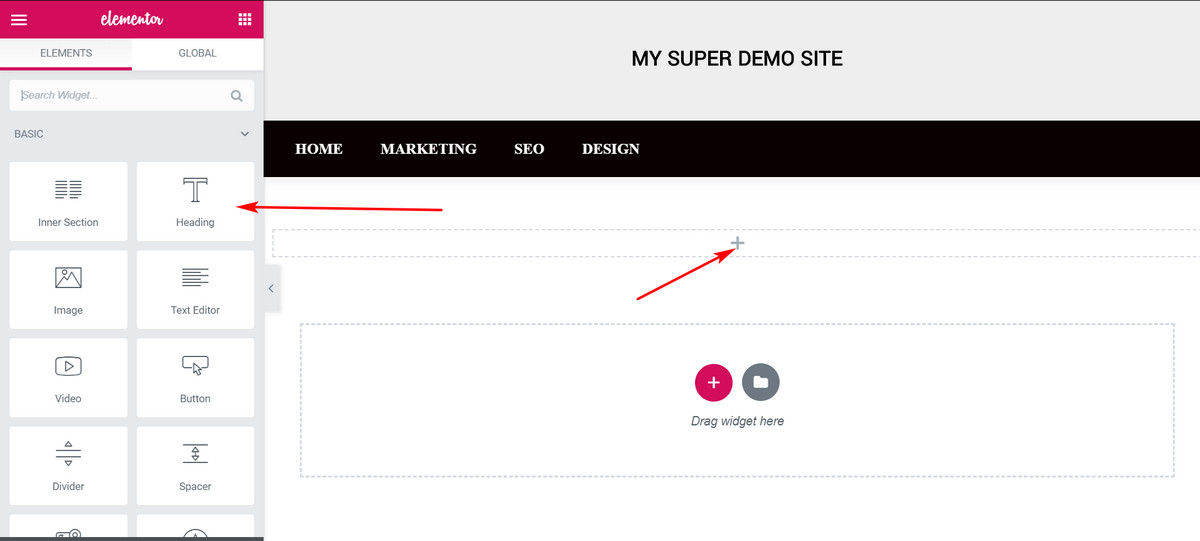
Haga clic en el icono más y arrastre el widget de dirigirse a su sección. Por otra parte arrastrar otra partida para el subtítulo y, finalmente, arrastrar un botón debajo de los dos.
Hacer clic actualizary su sección de héroe está listo.
Aquí esta el resultado final.
Elementor o WP panadería creador de página?
Si quieres un constructor de páginas de arrastrar y soltar extremo delantero – Elementor es la mejor opción. También tiene una versión gratuita, lo que podría ser totalmente suficiente para algunos usuarios. También es más intuitivo y fácil de acostumbrarse a. Si quieres ser creativo, Creo WP panadería es el que usted debe conseguir. En combinación con algunos de los complementos de primera calidad en el mercado se convierte en una poderosa herramienta para crear casi cualquier cosa.
Divulgación: Algunos de los enlaces de la página pueden contener un código de referencia. (enlaces de afiliados), que le dice al otro lado que te hemos enviado. Si te gustó lo que te proponemos y realizas una compra, podemos recibir una comisión.





















Visual Composer no ha cambiado mucho desde los años, tanto visual o la velocidad prudente. Creo que Elementor, Divi y otros constructores página tomarán la iniciativa muy pronto y dominarán el mercado en el futuro, Si WPBakery no vienen con una gran actualización.