Exécution d'un vrai magasin de commerce électronique exige souvent plus que la mise en page par défaut du produit. Chaque entreprise est différente et il a besoin de parler pour rendre les informations importantes visibles à ses clients.
Il n'y a pas de meilleur endroit pour ajouter un petit avertissement, que la zone sous la “Ajouter au panier” bouton sur vos pages de produits.
Vous pouvez également ajouter une image avec des logos de paiement de confiance, ou tout ce que vous trouvez important pour vos clients.

Tout shortcode travaillera! Alors faire preuve de créativité.
Mais comment faire rapide, pour tous les produits dans le magasin, avec la possibilité de changer facilement à l'avenir?
[title = boîte”” border_width=”1″ border_color=”#A0A0A0″ border_style=”en pointillés” bg_color =”#F5F5F5″ icon =”info” icon_style =”frontière” icon_shape =”cercle” align =”la gauche”]
Pour cet exemple, j'ai utilisé
Notez que vous pouvez utiliser un plug-in gratuit ou payant ou un thème. Ceci est juste ce que j'ai utilisé dans ce tutoriel.
- Thème WooCommerce: XStore (recommande fortement, vous pouvez même ajouter des éléments visuels Composer)
- Addons massives – Probablement le meilleur WPBakery Extension page Builder.
- Shortcoder – Ce plugin vous permet de changer le contenu de la boîte ces derniers temps, avec tout ce que vous voulez.
- Olevmedia Shortcodes – Il fournit des shortcodes frais, sans qu'il soit nécessaire de la page Builder.
Bien sûr, vous pouvez utiliser un plugin thème ou shortcode vous aimez.
[/boîte]
[Nom sc =”woo_hosting”]
[title = boîte”” bg_color =”#EACEE0″ align =”la gauche”]
Vous voulez sauter tous les travaux?
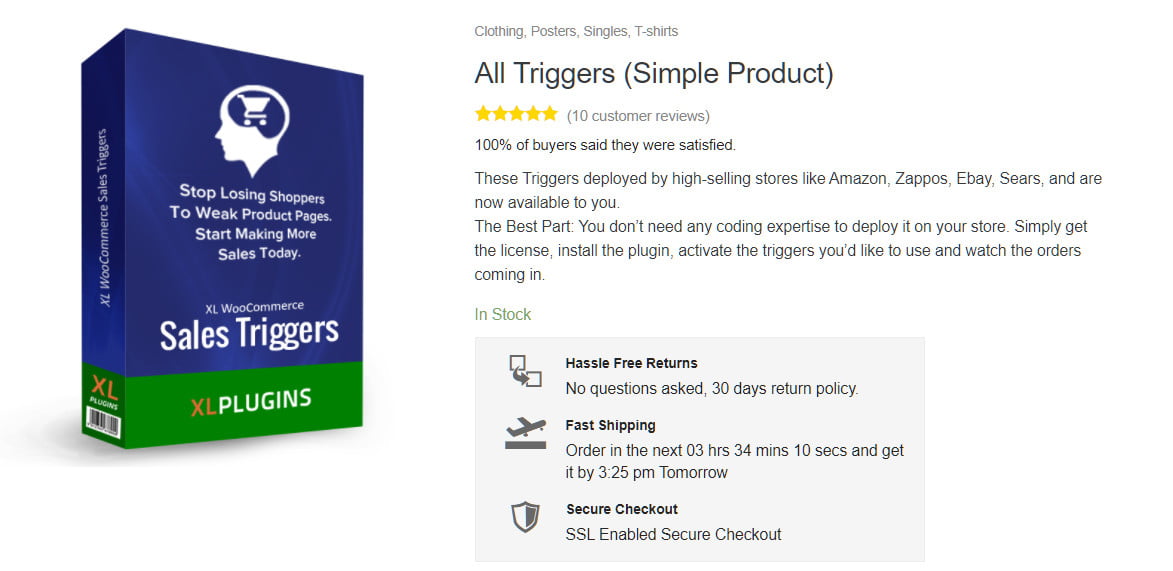
Il est un moyen automatisé de faire quelque chose de très semblable à ce que vous allez voir ci-dessous. C'est appelé XL WooCommerce Déclencheurs vente!
[/boîte]
1. L'utilisation GRATUIT Shortcodes
Tout d'abord dans un projet de poste ou la page, créer votre boîte note, en utilisant le shortcode vous aimez et le styling comme vous l'aimez. Vous pouvez également utiliser une image ou tout simplement le texte brut.
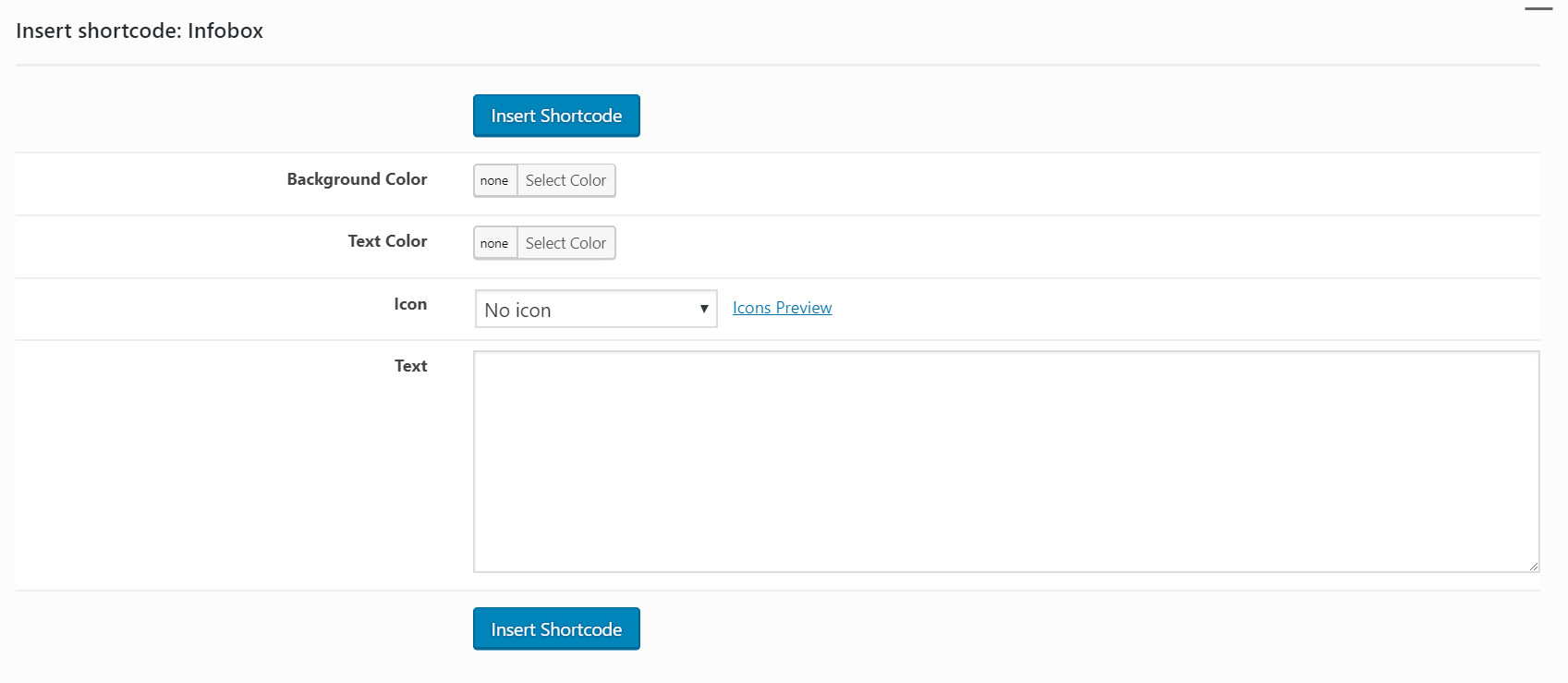
Pour mon exemple, J'utilise le suivant shortcode, générée à partir de Olevmedia Shortcodes brancher.

Mon dernier regard shortcode comme celui-ci:
[title = boîte”” bg_color =”#ededed” align =”la gauche”]
[[Infobox color =”#f4f4f4″ textcolor =”#636363″ icon =”info-cercle”]Cette information est très importante, S'il vous plaît lire avant de commander![/boîte d'info]]
[/boîte]
Une fois que vous êtes satisfait de votre note. Vous pouvez aller à l'étape suivante, ce qui ajoute à la shortcode la mise en page de votre thème.
2. Créer votre propre Shortcode avec Shortcoder
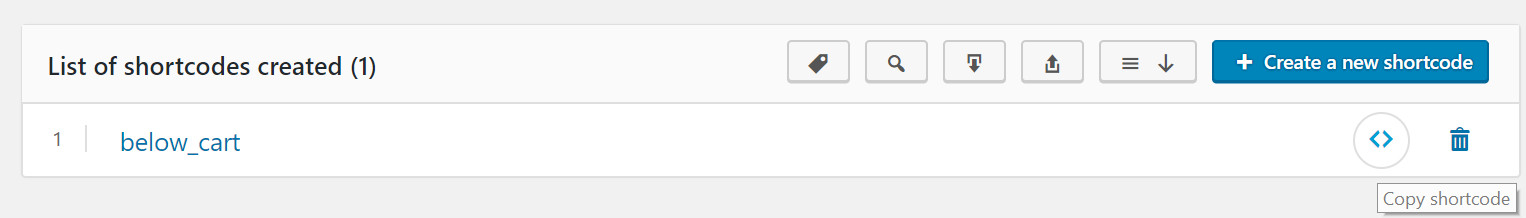
Pour que cela soit fonctionnel le plus possible et facile de le modifier à l'avenir. télécharger le Shortcoder plug-in gratuit et l'installer.
Ensuite, il suffit aller à la page des paramètres de plug-in (Paramètres > Shortcoder), créer un nouveau shortcode et collez votre shortcode (celui que nous avons fait ci-dessus). Donnez votre nouveau nom et un shortcode enregistrer. Ensuite, prenez le code et la tête du shortcode à l'étape suivante.

(Je sais que je l'ai dit « shortcode’ trop de fois dans ce paragraphe – shortcodeception)
Ajout du contenu à votre fichier functions.php
Trouver le fichier functions.php de votre thème enfant et ajoutez le code suivant au bas.
add_action( 'woocommerce_after_add_to_cart_button', 'html_after_add_to_cart' );
function html_after_add_to_cart(){
?>
<?php echo do_shortcode(' [[sc name="below_cart"]] </body></html>
'); ?>
<?php
}
Changement [[Nom sc =”below_cart”]] avec votre Shortcoder shortcode.
Vous êtes prêt à voir ce que vous avez atteint!
Il est possible de jouer avec le CSS pour le placer bien en dessous du bouton, ajouter quelques rembourrages etc.
3. L'utilisation WP Bakery page Builder Bloc statique et massif Add-ons
Pour ce dernier exemple, j'ai utilisé WPBakert Page Builder à l'aide des modules complémentaires premium Massive Add-ons.

Si votre thème prend en charge les blocs statiques, créer un nouveau et placer une ligne avec “Alerte” élément.
Si tu veux, vous pouvez ajouter plus d'éléments comme un compte à rebours ou tout autre Des extensions massives élément de votre choix.
Enregistrez votre bloc statique et copiez le shortcode généré au code, nous avons ajouté dans le fichier functions.php.
Profitez et toujours sauvegarder vos fichiers en cas de ce code est pas pris en charge par votre thème!
Voulez-vous ajouter plus d'options à vos produits et augmenter le total de votre panier moyen? Essayez d'utiliser le gratuit Plugin de compléments de produits WooCommerce.










SALUT,
Comment pourrais-je faire cela mais insérer le shortcode sous l'ajout au panier?
À votre santé,
Myles.