La ejecución de una verdadera tienda de comercio electrónico a menudo requiere más que el diseño de producto predeterminado. Cada negocio es diferente y necesita hablar para que la información importante visible para sus clientes.
No hay mejor lugar para añadir un pequeño descargo de responsabilidad, que el área bajo la “Añadir a la cesta” botón en sus páginas de productos.
También puede agregar una imagen con logotipos de pago seguros, o lo que sea que encuentre importante para sus clientes.

Cualquier código corto funcionará! Así que sea creativo.
Pero, ¿cómo hacer que la rápida, para todos los productos en el almacén, con la opción de cambiarlo fácilmente en el futuro?
[caja title =”” border_width=”1″ border_color=”#A0A0A0″ border_style=”dashed” bg_color =”#F5F5F5″ icon =”info” icon_style =”frontera” icon_shape =”circulo” align =”izquierda”]
Para este ejemplo I Used
Tenga en cuenta que se puede utilizar cualquier plugin o tema libre o de pago. Esto es sólo lo que he utilizado en este tutorial.
- WooCommerce temático: XStore (altamente recomendado, incluso se puede añadir elementos visuales Compositor)
- Complementos masivas – Probablemente la mejor extensión WPBakery creador de página.
- Shortcoder – Este plugin le permitirá cambiar el contenido de la caja últimamente, con lo que quieras.
- Olevmedia Shortcodes – Proporciona códigos cortos fresco, sin la necesidad de creador de página.
Por supuesto, se puede utilizar cualquier tema o plugin de código corto te gusta.
[/caja]
[Nombre sc =”woo_hosting”]
[caja title =”” bg_color =”#EACEE0″ align =”izquierda”]
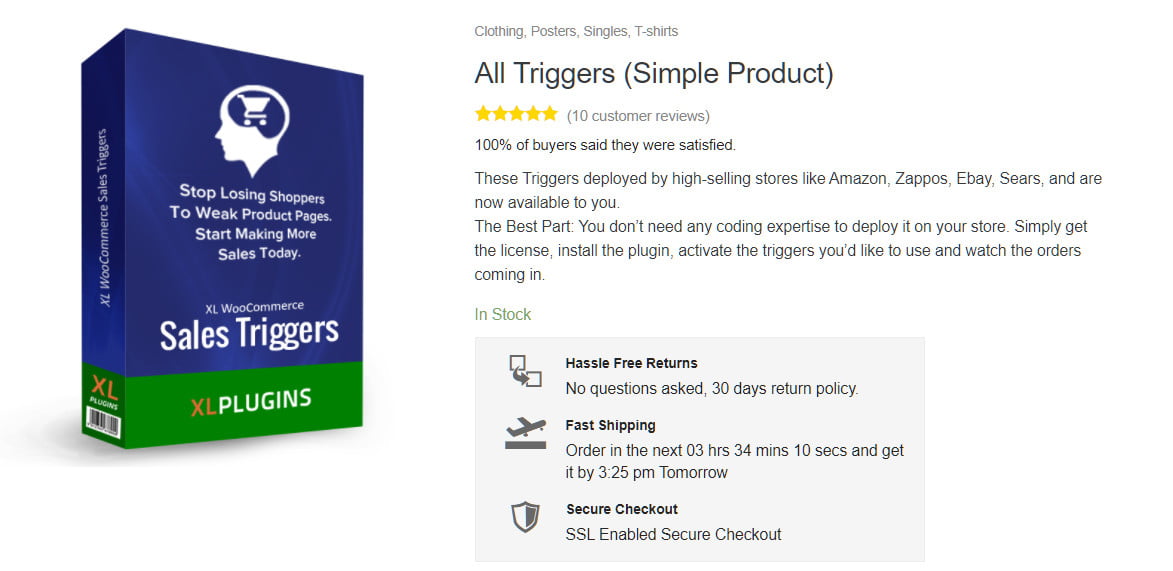
Quiera saltarse todo el trabajo?
Hay una forma automatizada de hacer algo muy similar a lo que está a punto de ver más adelante. Se llama XL WooCommerce disparadores de venta!
[/caja]
1. Usando Shortcodes GRATIS
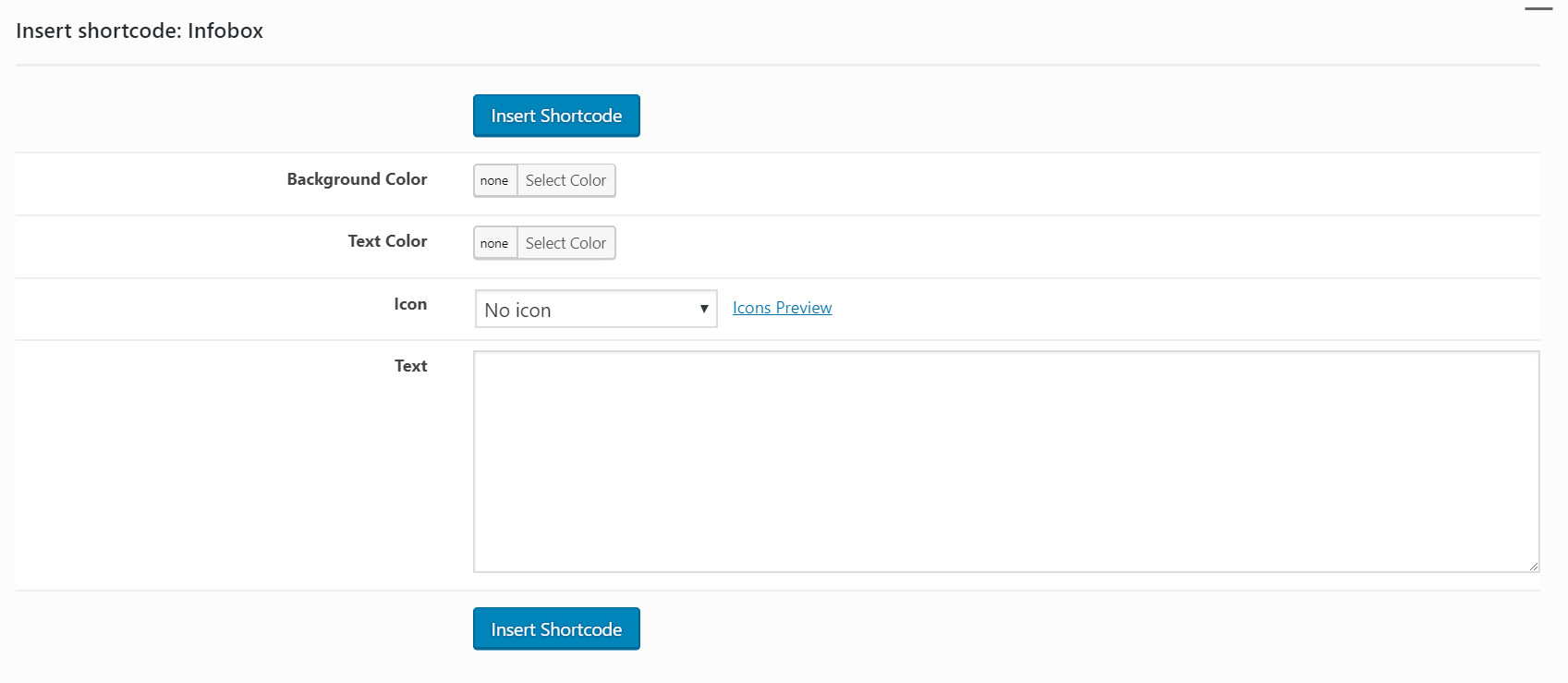
Por primera vez en un proyecto de mensajes o página, crear un cuadro de nota, utilizando el código corto te gusta y el estilo de la manera que les guste. También puede utilizar una imagen o simplemente texto sin formato.
Para mi ejemplo, Estoy usando el siguiente código corto, generada a partir de Olevmedia Shortcodes enchufar.

Mi aspecto final abreviado como esto:
[caja title =”” bg_color =”#ededed” align =”izquierda”]
[[el color de Ficha =”#F4F4F4″ TextColor =”#636363″ icon =”info-círculo”]Esta información es muy importante, Por favor, lea antes de ordenar![/Caja de información]]
[/caja]
Una vez que esté satisfecho con su nota. Usted puede ir al siguiente paso, que está añadiendo el código corto a la disposición de su tema.
2. Creación de su propio Código corto con Shortcoder
Para que esto sea funcional tanto como sea posible y fácil de editar en el futuro. Descargar el Shortcoder plugin gratuito e instalarlo.
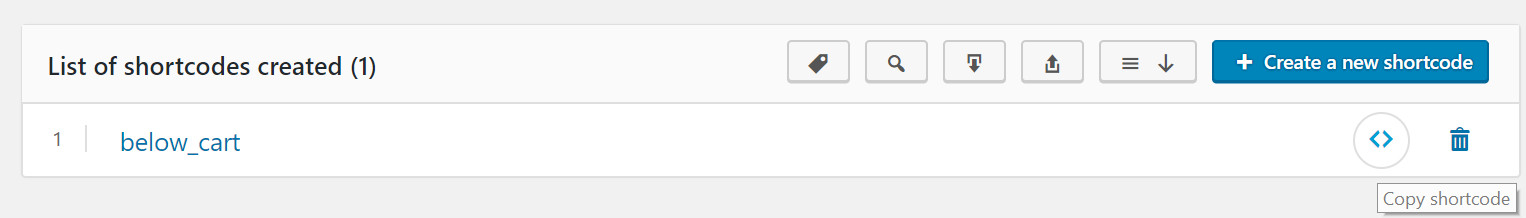
Entonces sólo tiene que ir a la página de configuración del plugin (ajustes > Shortcoder), crear un nuevo código corto y pegar el código corto (el que hicimos anteriormente). Dé a su nuevo código corto un nombre y guardarlo. Luego agarra el código del código corto y la cabeza a la siguiente etapa.

(Sé que dije ‘código corto’ demasiadas veces en este párrafo – shortcodeception)
Añadiendo el contenido en el archivo functions.php
Encontrar el archivo functions.php de tu tema infantil y añadir el siguiente código en la parte inferior.
add_action( 'woocommerce_after_add_to_cart_button', 'html_after_add_to_cart' );
function html_after_add_to_cart(){
?>
<?php echo do_shortcode(' [[sc name="below_cart"]] </body></html>
'); ?>
<?php
}
Cambio [[Nombre sc =”below_cart”]] con su código corto Shortcoder.
Ya está listo para ver lo que han logrado!
Es posible jugar con el CSS para posicionarlo bien debajo del botón, añadir algunos rellenos, etc..
3. El uso de WP panadería creador de página de bloque estático y masivas complementos
For this last example I used WPBakert Page Builder with the help of the additional premium Massive Add-ons.

Si su tema es compatible con bloques estáticos, crear uno nuevo y colocar una fila con “Alerta” elemento.
Si te gustaria, you can add more elements like a countdown or any other Massive add-ons element of your choice.
Guarde su bloque estático y copiar el código corto generada al código hemos añadido en el archivo functions.php.
Disfrutar y siempre copias de seguridad de sus archivos en caso de que el código no es compatible con su tema!
Do you want to add more options to your products and increase your avarage cart total? Try using the free WooCommerce Product Add-ons plugin.










HOLA,
¿Cómo haría esto pero inserte el código corto debajo del agregar al carrito??
Aclamaciones,
Myles.