Laufen erfordert einen echten E-Commerce-Shop oft mehr als das Standardproduktlayout. Jedes Unternehmen ist anders und es muss spricht die wichtigen Informationen sichtbar für ihre Kunden zu machen.
Es gibt keinen besseren Ort, um einen kleinen Haftungsausschluss hinzufügen, als die Fläche unter dem “In den Warenkorb legen” Taste auf Ihren Produktseite.
Sie können auch ein Bild mit sicheren Zahlungs Logos hinzufügen, oder was auch immer Sie Ihre Kunden wichtig finden.

Jede Kurzwahl funktioniert! So kreativ.
Aber, wie man das schnell tun, für alle Produkte im Laden, mit der Option, es in der Zukunft leicht zu ändern?
[Box title =”” border_width=”1″ border_color=”#A0A0A0″ border_style=”gestrichelt” bg_color =”#F5F5F5″ icon =”info” icon_style =”Rand” icon_shape =”Kreis” align =”links”]
Für dieses Beispiel I Used
Beachten Sie, dass Sie einen kostenlosen oder kostenpflichtigen Plugins oder Thema verwenden können. Das ist genau das, was ich in diesem Tutorial.
- WooCommerce Theme: XStore (sehr empfehlenswert, Sie können auch Visual Composer Elemente hinzufügen)
- massiver Addons – Wahrscheinlich die beste WPBakery Page Builder Erweiterung.
- Shortcoder – Dieses Plugin können Sie den Inhalt der Box ändern in letzter Zeit, mit, was Sie wollen.
- Olevmedia Short – Es bietet kühle Kurzwahlnummern, ohne die Notwendigkeit von Page Builder.
Na sicher, können Sie jedes Thema oder Shortcode Plugin verwenden Sie.
[/Box]
[sc name =”woo_hosting”]
[Box title =”” bg_color =”#EACEE0″ align =”links”]
Wollen Sie die ganze Arbeit überspringen?
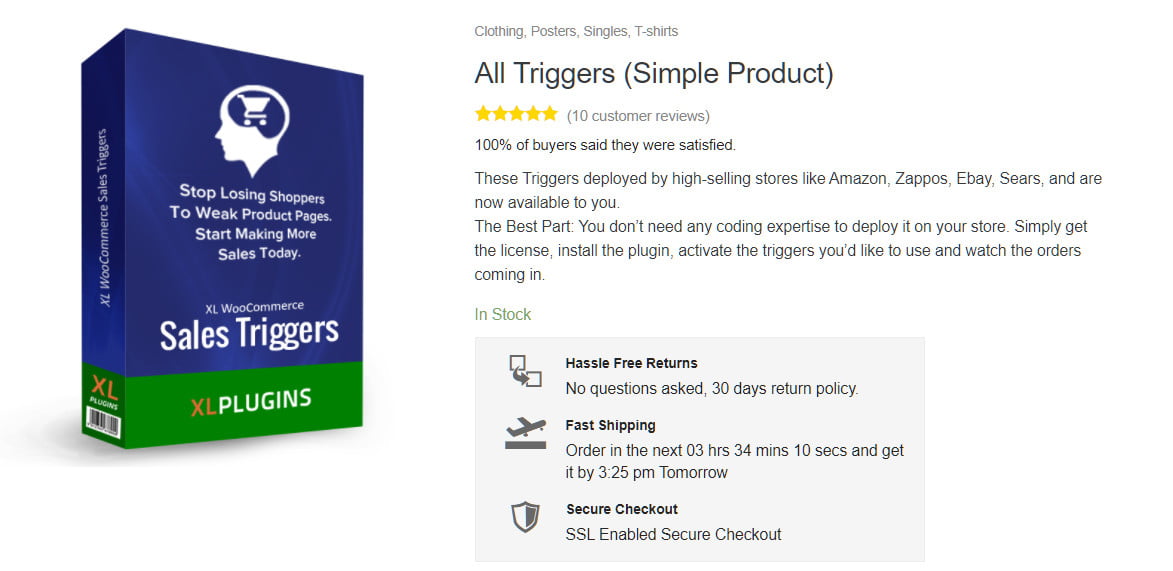
Es ist eine automatisierte Möglichkeit, etwas sehr ähnlich zu tun, was Sie dabei sind unten um zu sehen,. Es heißt XL WooCommerce Verkaufs Trigger!
[/Box]
1. Mit FREE Shortcodes
Zuerst in einem Entwurf Beitrag oder eine Seite, Erstellen Sie Ihre Notiz-Box, mit dem Short Sie mögen und es so, wie es Ihnen gefällt Styling. Sie können auch ein Bild oder einfach nur Text verwenden.
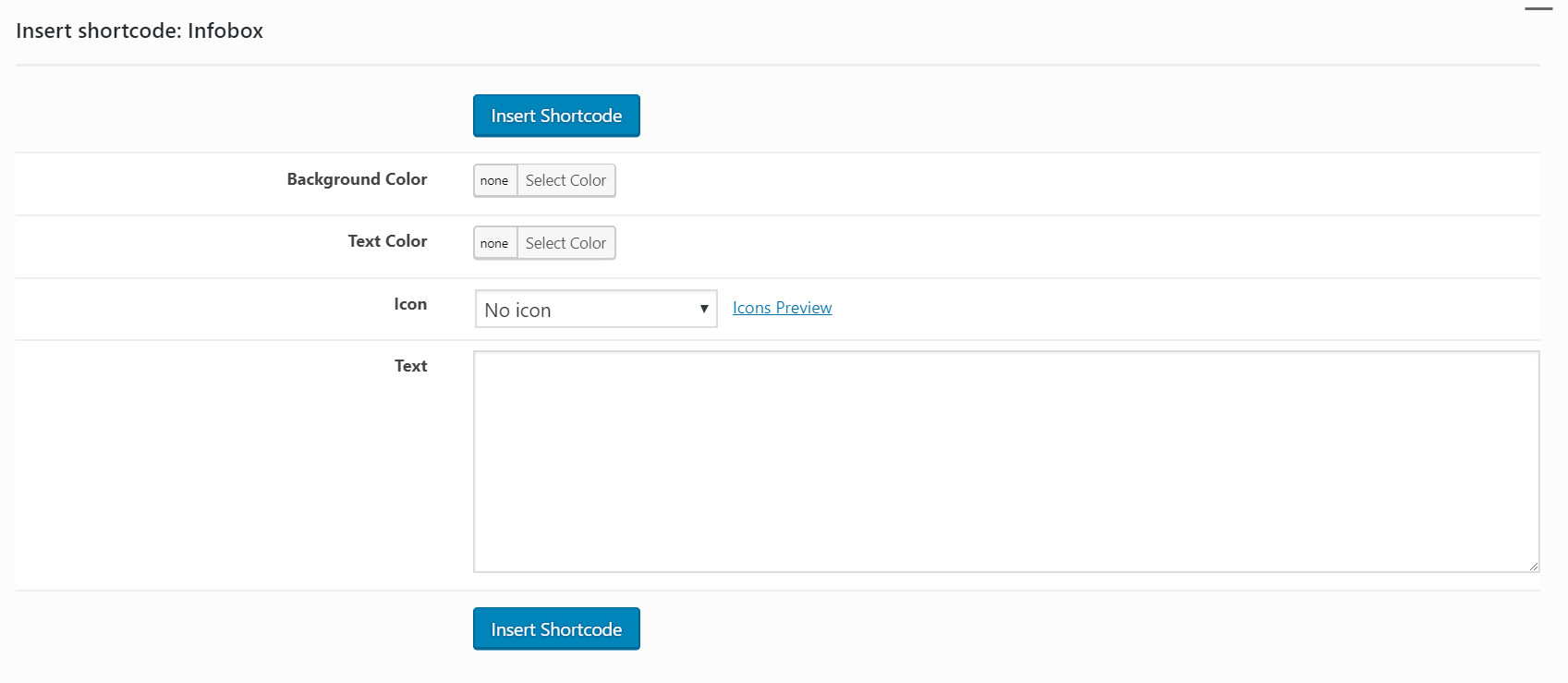
Für mein Beispiel, Ich verwende den folgenden Short, erzeugt aus Olevmedia Short Plugin.

Meine letzte Shortcode wie folgt aussehen:
[Box title =”” bg_color =”#ededed” align =”links”]
[[infobox color =”#f4f4f4″ Textfarbe =”#636363″ icon =”Info-Kreis”]Dies ist eine sehr wichtige Information, Bitte lesen Sie, bevor Sie bestellen![/Infobox]]
[/Box]
Wenn Sie mit Ihrer Anmerkung glücklich. Sie können mit dem nächsten Schritt gehen, das ist das Hinzufügen des Shortcode zu Ihrem Thema Layout.
2. Erstellen Sie Ihre eigene Kurzwahl mit Shortcoder
Um diesen funktionsfähig zu machen, so viel wie möglich und leicht zu bearbeiten es in der Zukunft. Laden Sie das Shortcoder kostenloses Plugin und installieren Sie es.
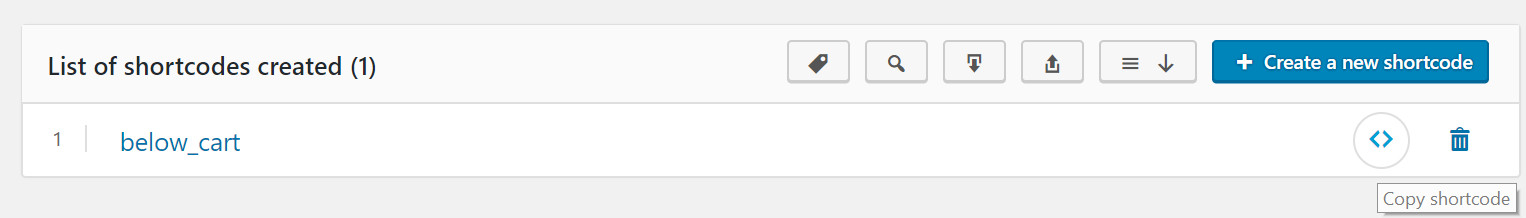
Dann gehen Sie einfach auf die Plugin-Einstellungen Seite (die Einstellungen > Shortcoder), eine neue Shortcode erstellen und Ihre Short einfügen (diejenige, die wir oben tat). Geben Sie Ihren neuen Shortcode einen Namen und speichern. Dann den Code des Shortcode greifen und den Kopf auf den nächsten Schritt.

(Ich weiß, ich sagte ‚Short’ zu viele Male in diesem Absatz – shortcodeception)
Hinzufügen der Inhalte zu Ihrer functions.php Datei
Finden Sie Ihr Kind functions.php Datei Thema und fügen Sie den folgenden Code am unteren Rand.
add_action( 'woocommerce_after_add_to_cart_button', 'html_after_add_to_cart' );
function html_after_add_to_cart(){
?>
<?php echo do_shortcode(' [[sc name="below_cart"]] </body></html>
'); ?>
<?php
}
Veränderung [[sc name =”below_cart”]] mit Ihrem Shortcoder Short.
Sie sind bereit, um zu sehen, was Sie erreicht haben!
Es ist möglich, mit der CSS spielen sie unter der Taste schön zu positionieren, fügen Sie einige Polsterungen usw..
3. Mit WP Bakery Page Builder Static Block und Massiver Add-ons
For this last example I used WPBakert Page Builder with the help of the additional premium Massive Add-ons.

Wenn Ihr Thema unterstützt statische Blöcke, einen neuen erstellen und eine Reihe stellen mit “Warnen” Element.
Wenn du willst, you can add more elements like a countdown or any other Massive add-ons element of your choice.
Speichern Sie Ihre statischen Block und kopieren Sie den erzeugten Short auf den Code, den wir in der functions.php-Datei hinzugefügt.
Genießen und immer sichern Sie Ihre Dateien, falls dieser Code wird nicht unterstützt durch Ihr Thema!
Do you want to add more options to your products and increase your avarage cart total? Try using the free WooCommerce Product Add-ons plugin.










HALLO,
Wie würde ich das tun, aber den Shortcode unter dem Warenkorb einfügen?
Prost,
Myles.