Are you looking to give your customers more options to enhance their shopping experience and add value to your products?
Parfois, votre produit spécifique a besoin d'options supplémentaires pour avoir du sens et servir de valeur à vos clients.
Adding WooCommerce product add-ons to your catalog can give your shoppers an easy way to add more to their shopping cart with a single click. D'où une valeur de commande moyenne plus élevée.
Dans ce guide, we’ll take you through the basics of how to add product add-ons to your WooCommerce single product page. We’ll explore how this simple yet effective feature can help you drive sales and improve your customer’s satisfaction with your products. Alors, let’s get started.
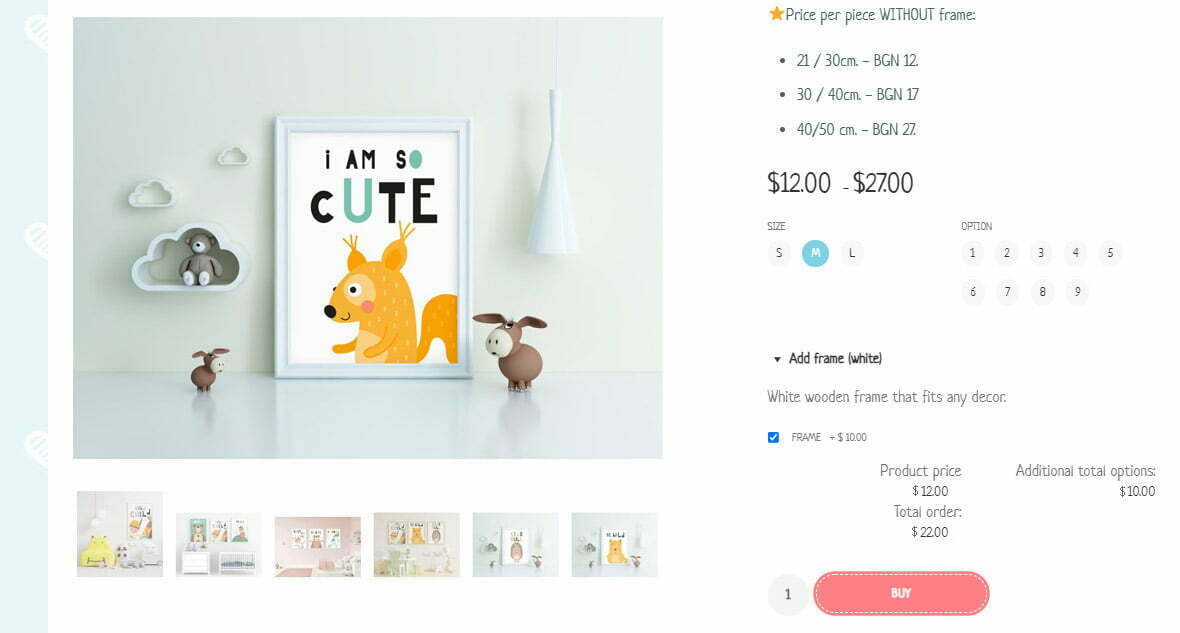
Voici un exemple de base de la façon dont vous pouvez utiliser des modules complémentaires de produits personnalisés sur votre page de produit unique.

Vous pouvez voir dans cet exemple d'une affiche, en bas à droite, vous pouvez choisir d'ajouter rapidement un cadre à votre commande (et faites votre achat similaire à la photo du produit).
Pour ce faire à partir de l'exemple ci-dessus, J'ai utilisé le plugin gratuit – Modules complémentaires de produit YITH WooCommerce & Options supplémentaires
By incorporating custom add-ons to your catalog, you can provide your shoppers with an easy way to add extra items to their shopping cart with a single click. And as a result, you’ll see a significant increase in your average order value.
Modules complémentaires de produit YITH WooCommerce – Options et paramètres du plugin
Depuis la page des paramètres des plugins, vous pouvez définir beaucoup de choses (pour une version gratuite), y compris où vous voulez que les options du module complémentaire s'affichent, and control the titles and translations, couleurs, et types de fichiers.
Le vrai travail se fait à partir du Des produits > Modules complémentaires menu dans votre tableau de bord WordPress.
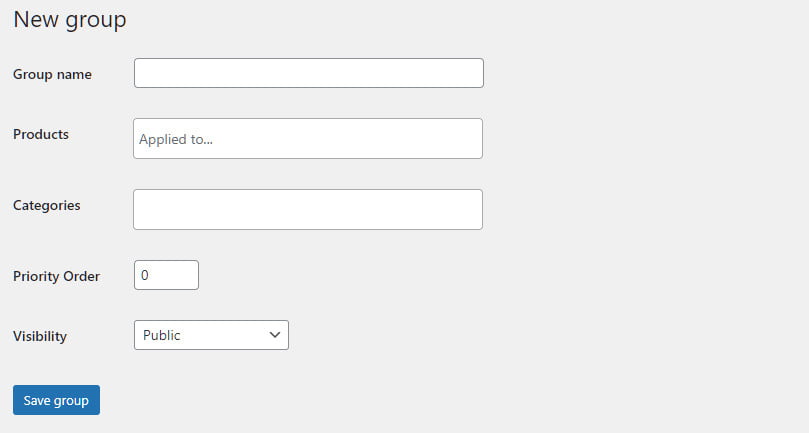
Une fois que vous y êtes allé, vous verrez un bouton pour Ajouter un groupe.

Pour l'exemple que j'ai déjà utilisé ci-dessus, I will name my group “frames” et l'appliquera à toutes les affiches du champ Produits. Vous pouvez également utiliser des catégories si vous avez plus de produits qui nécessitent la même option complémentaire.
Prochain, enregistrer le groupe et revenir à l'écran principal, où vous verrez votre groupe nouvellement créé.
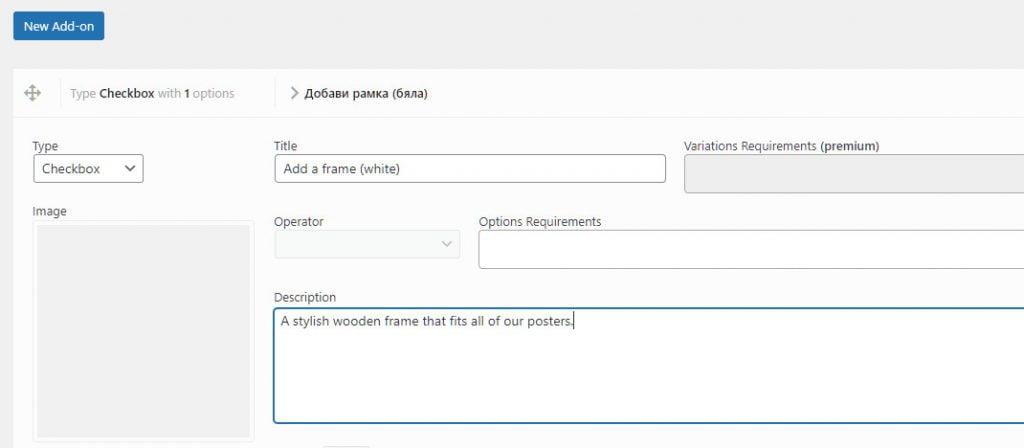
Click on the “Manage add-ons” icône pour ajouter vos modules complémentaires.

Vous pouvez utiliser soit texte, cases à cocher, ou boutons radio pour vos choix. Ici, j'utilise la case à cocher, en raison du caractère non obligatoire de cet addon.
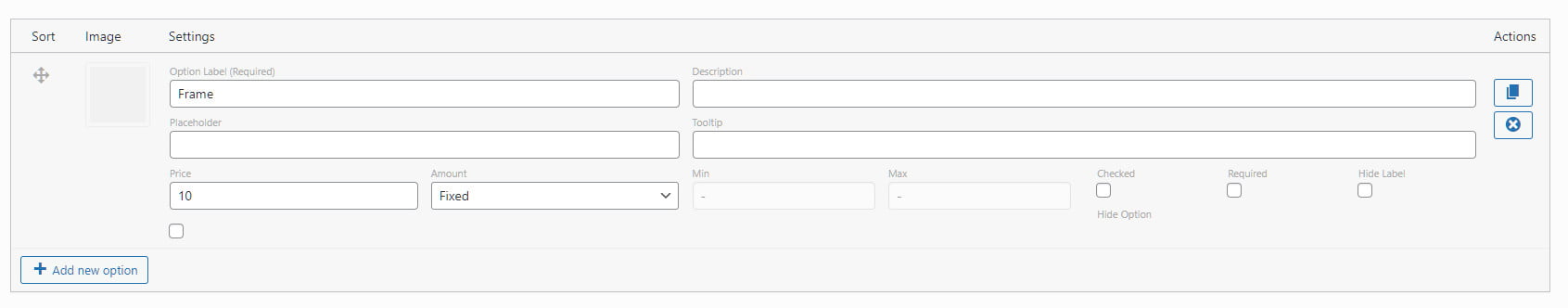
Après ça, vous devrez définir le prix de l'add-on.

Enregistrez votre groupe, voir votre produit(s) et j'espère que tu es content du résultat.
The YITH WooCommerce Product Add-ons show this info in the cart and calculate the price at checkout. Vous verrez également le module complémentaire choisi dans votre e-mail de notification lorsqu'une commande se produit.
Saviez-vous que vous devez disposer d'un hébergement puissant pour gérer une boutique WooCommerce réussie? Check our WordPress hosting recommendations ici.
Divulgation: Certains des liens sur la page peuvent contenir un code de référence (liens d'affiliation), qui dit à l'autre côté que nous vous avons envoyé. Si vous avez aimé ce que nous suggérons et que vous effectuez un achat, nous pouvons recevoir une commission.





Laisser une réponse