TablePress è il più popolare e diffuso plug tavolo WordPress (700 000+ installazioni attive).
Il plugin fa un ottimo lavoro e il creatore Tobias Bäthge sta fornendo il supporto incredibile per un plugin gratuito! E 'perfetto per le tabelle di dati e con un po' di lavoro, potrebbe essere utilizzato anche per le tabelle di confronto (un potente strumento di marketing).
Ma il fatto è che lo stile predefinito del plugin sembra antiquato e poco attraente agli occhi dell’utente moderno.
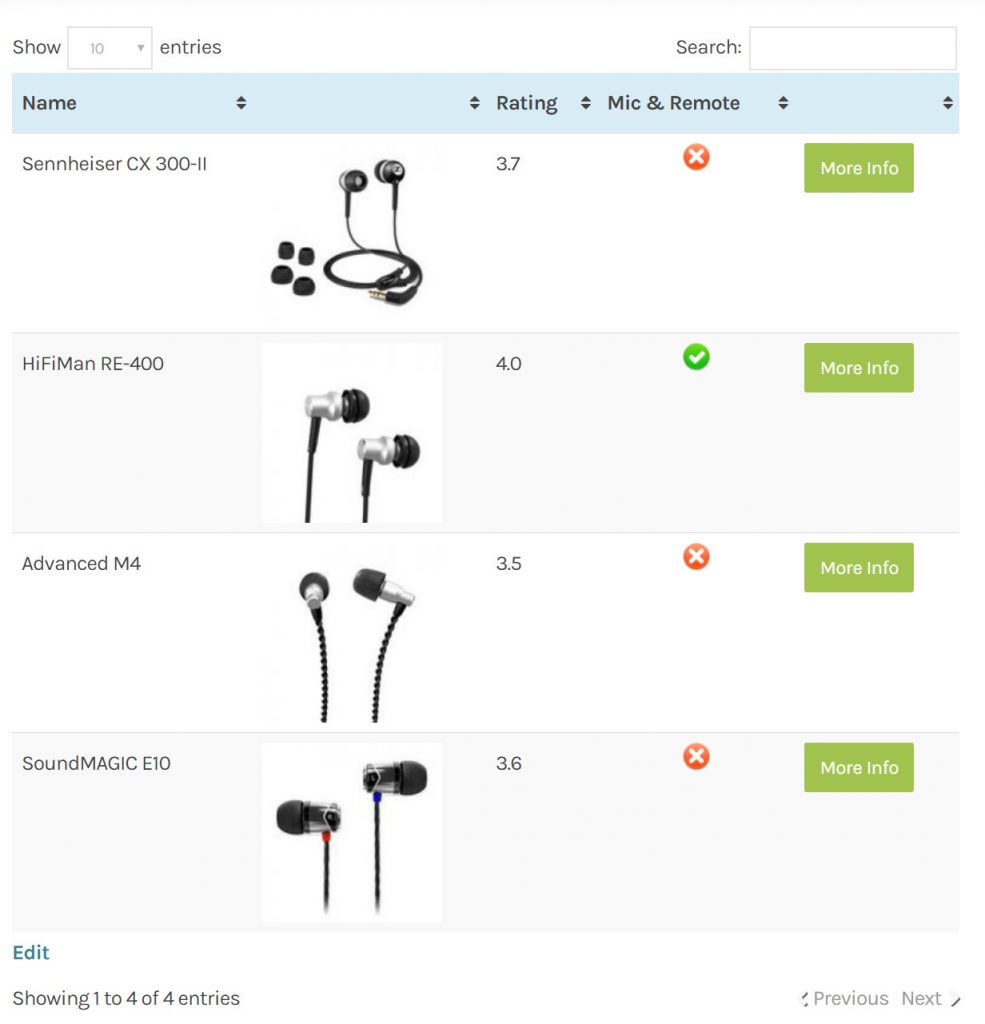
Ecco un'anteprima della nostra tabella di test con lo stile e le opzioni di default: [tallone]

Ciò che probabilmente catturerà la vostra attenzione è la scarsa allineamento del testo e degli elementi, le opzioni di ordinamento e ricerca non necessarie, e alcuni altri dettagli minori, che dobbiamo provare a sbarazzarsi di.
Centrare l'allineamento di tutti gli elementi
Si può vedere come il testo è allineato nell'angolo superiore sinistro della cella.

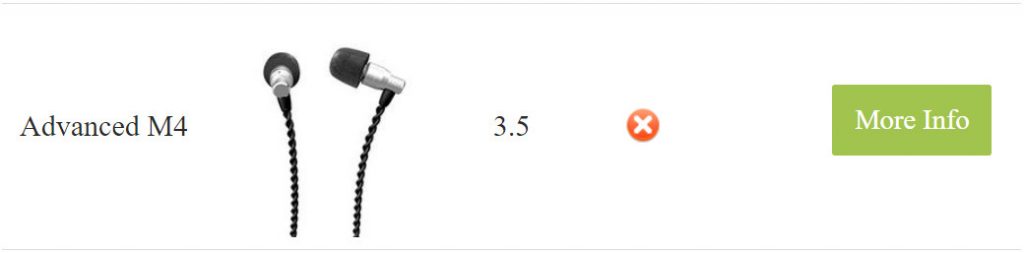
Anche se lo centriamo, si sarebbe ancora in alto che sembra male. Anziché, lo imposteremo in modo che sia centrato al centro della cella, non importa l'altezza della riga.
Come questo

Per fare questo aggiungi questa linea di CSS al vostro CSS personalizzato (Puoi usare questo plugin gratuito):
.tablepress thead °,
.tablepress tbody td {
text-align: centro;
}
td.column-1, td.column-2, td.column-3, td.column-4, td.column-5 {
vertical-align: mezzo !importante;
}
Rimuovere le opzioni TablePress inutili
Quando si aggiunge una nuova tabella potrete vedere alcune caselle di controllo con le opzioni. Alcuni di questi sono a portata di mano, ma per il nostro scopo, dobbiamo provare a disabilitarle.
Ecco cosa abbiamo lasciato controllato:
Alternando Colori di riga e riga Hover evidenziazione sembra buono solo se le immagini del prodotto sono trasparenti! Se si utilizza le immagini di sfondo trasparenti è possibile lasciare queste opzioni abilitate.
Modifica del colore dell'intestazione e del piè di pagina
Per impostazione predefinita, tutte le tabelle hanno un colpo di testa blu senza possibilità di cambiare. Per fare ciò è necessario aggiungere questa riga di CSS al vostro CSS personalizzato:
.tablepress thead °,
.esimo tablepress TFOOT {
colore di sfondo: #F2A53B;
}
Aggiunta di elementi visivi
Visuals funzionano meglio di testo normale e quando si tratta di tassi di conversione, i numeri aumentano in modo significativo.
TablePress funziona perfettamente con i codici brevi. Aggiungi il tuo preferito pulsante shortcode per le vostre CTA. Scarica alcune icone per i pro ei contro del display, "sì e no” eccetera.
È anche possibile aggiungere gli elenchi dei benefici o specifiche, e diventa creativo.
Fare TablePress Responsive
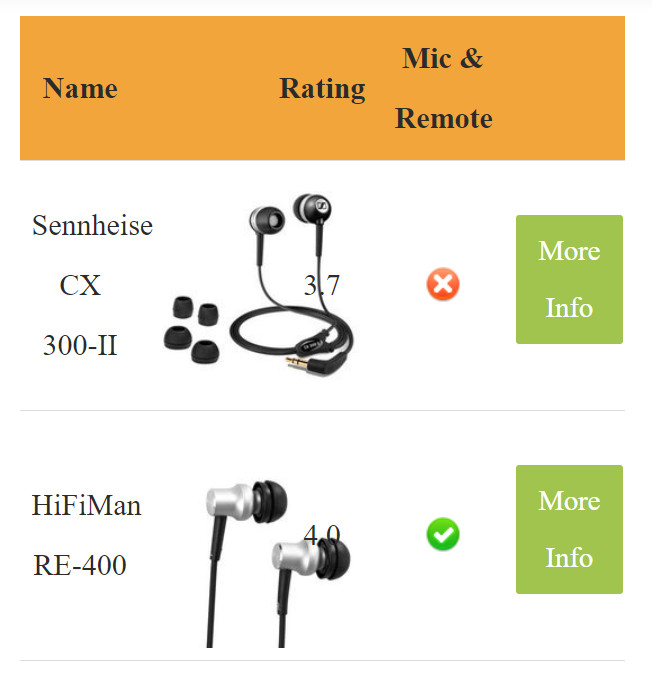
Per impostazione predefinita, racconti TablePress si restringono in qualche misura, ma su schermi più piccoli, la maggior parte dei tavoli sembreranno disordinati.
Puoi vedere come le colonne si sovrappongono nell'esempio seguente.

Scarica il reattivo add-on per TablePress- Clicca qui
Continua a leggere la descrizione nella pagina sopra, perché il plugin ha 3 modi a risposta, Inoltre si deve cambiare lo shortcode della vostra tavola da:
[table id = 1 /]
a qualcosa di simile
[table id = 1 = sensibile crollo responsive_breakpoint = dispositivo /]
Per “reattivo” puoi scegliere tra capovolgimento, scorrere, o crollare, e per il file “responsive_breakpoint” da quale tipo di dispositivo tavolo sarà sempre reattivo – Telefono, tavoletta, del desktop, o tutti.
Carica e attivare il plugin e cerchiamo di controllare ancora una volta la nostra tavola.
Scelgo la seguente configurazione:
[table id = 1 reattivo = scorrimento responsive_breakpoint = tablet /]
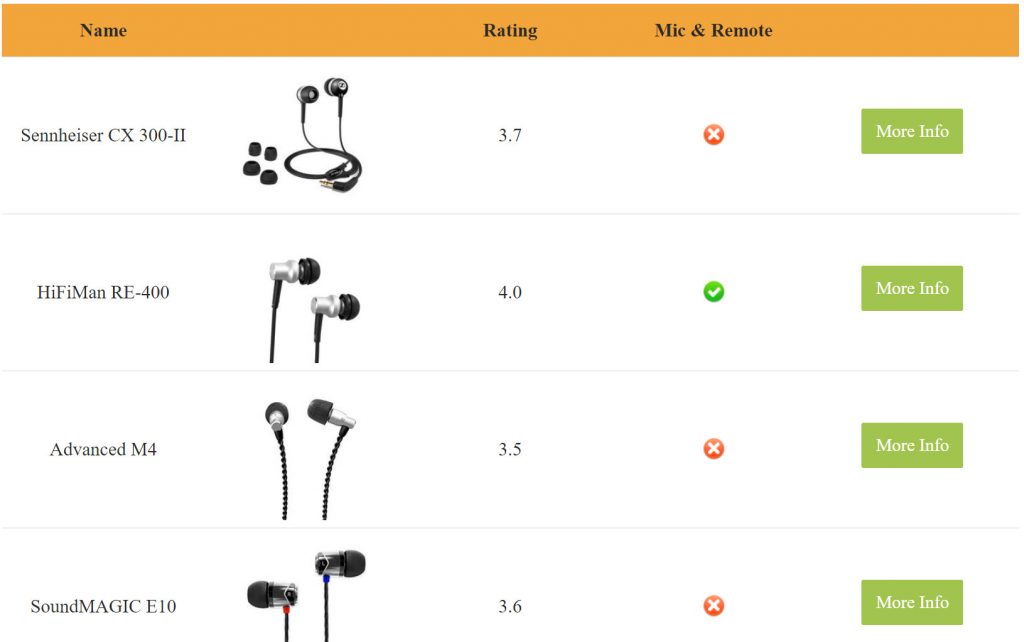
E qui è l'aspetto finale della nostra tavola TablePress rinfrescato e stile

Divulgazione: Alcuni dei collegamenti nella pagina possono contenere un codice di riferimento (link di affiliazione), che dice all'altra parte che ti abbiamo mandato. Se ti è piaciuto quello che ti suggeriamo e fai un acquisto, potremmo ricevere una commissione.










Grazie per questa meravigliosa esercitazione di plugin WordPress da tavolo.