TablePress ist die beliebteste und weit verbreitete Wordpress-Plugin Tisch (700 000+ aktive Installationen).
Das Plugin hat eine große Aufgabe und der Schöpfer Tobias Bäthge erstaunliche Unterstützung für ein freies Plugin bietet! Es ist ideal für Datentabellen und mit etwas Arbeit, es könnte auch für Vergleichstabellen verwendet werden (ein leistungsstarkes Marketinginstrument).
Die Sache ist jedoch, dass der Standardstil des Plugins altmodisch aussieht und für das Auge des modernen Benutzers nicht sehr ansprechend ist.
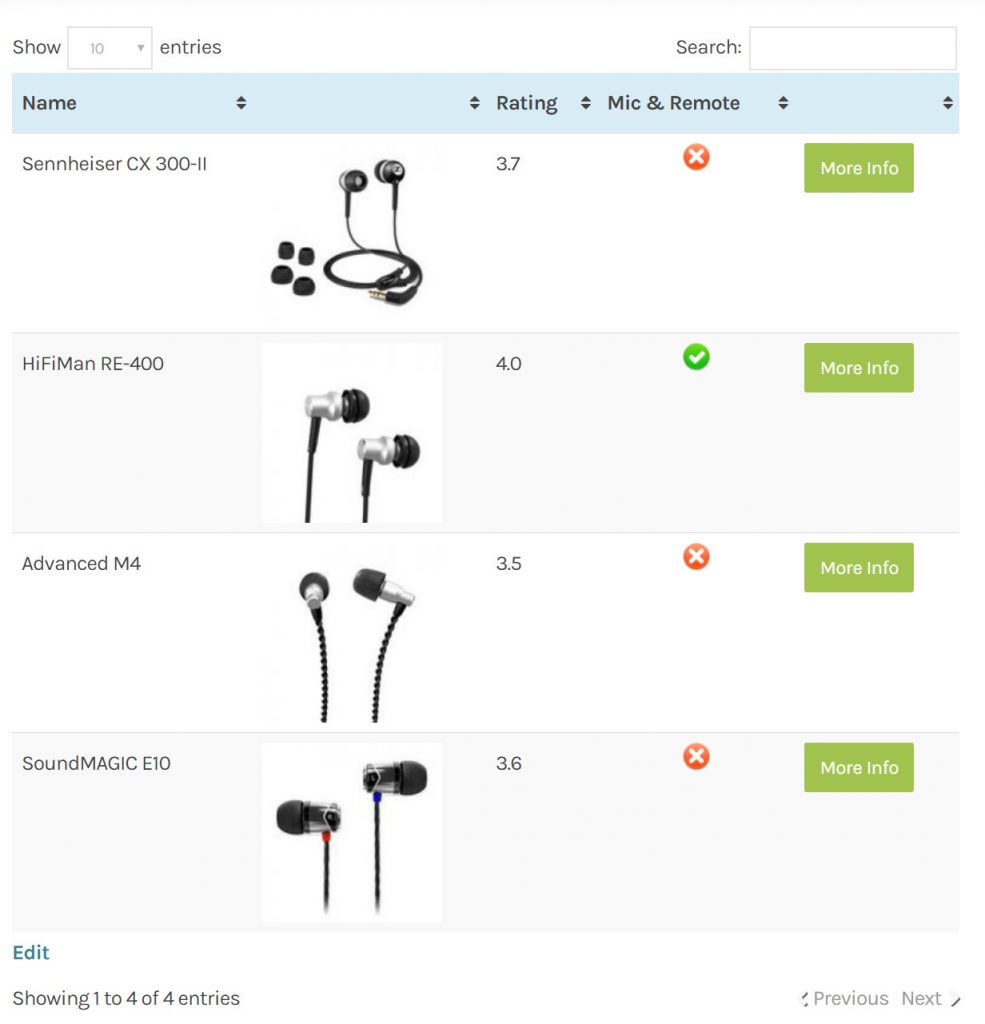
Hier ist eine Vorschau unserer Testtabelle mit dem Standard-Styling und Optionen: [Ferse]

Was wird wahrscheinlich Ihre Aufmerksamkeit erregen, ist die schlechte Ausrichtung des Textes und Elemente, die unnötigen Sortier- und Suchoptionen, und einige andere kleinere Details, dass wir wollen, um loszuwerden,.
Zentrieren Sie die Ausrichtung aller Elemente
Sie können sehen, wie der Text in der linken oberen Ecke der Zelle ausgerichtet ist,.

Auch wenn wir es zentrieren, es würde immer noch an der Spitze sein, die schlecht aussehen. Stattdessen, Wir stellen es so ein, dass es in der Mitte der Zelle zentriert ist, Egal wie hoch die Reihe ist.
So was

Gehen Sie fügen hinzu, dass diese Linie der CSS zu Ihrer benutzerdefinierten CSS (Sie verwenden können, Diese kostenlose Plugin):
.tablepress thead th,
.tablepress tbody td {
Textausrichtung: Center;
}
td.column-1, td.column-2, td.column-3, td.column-4, td.column-5 {
vertical-align: Mitte !wichtig;
}
Entfernen Sie die unnötige TablePress Optionen
Wenn Sie eine neue Tabelle hinzugefügt werden Sie einige Kontrollkästchen mit Optionen sehen. Einige von denen sind handlich, aber für unsere Zwecke, wir wollen, dass sie deaktivieren.
Hier ist, was wir überprüft links:
Wechselnde Zeilenfarben und Row Hover Hervorhebungen sieht gut aus, nur wenn Ihre Produktbilder transparent sind! Wenn Sie transparente Hintergrundbilder verwenden, können Sie diese Optionen aktiviert lassen.
Ändern der Kopf- und Fußzeilenfarbe
Standardmäßig, alle Tabellen haben einen blauen Header keine andere Wahl zu ändern. Um dies zu tun müssen Sie diese Zeile von CSS zu Ihren benutzerdefinierten CSS hinzufügen:
.tablepress thead th,
.tablepress tfoot th {
Hintergrundfarbe: #F2A53B;
}
Hinzufügen von visuellen Elementen
Visuals besser funktioniert als Klartext und wenn es um die Conversion-Raten kommt, die Zahlen deutlich erhöhen.
TablePress arbeitet perfekt mit Kurzwahlnummern. Fügen Sie Ihren Favoriten hinzu Taste Short für Ihre CTAs. Laden Sie einige Symbole Display Vor-und Nachteile, "Ja und nein” usw.
Sie können auch Listen von Leistungen oder Spezifikationen hinzufügen, und werde kreativ.
Herstellung TablePress Responsive
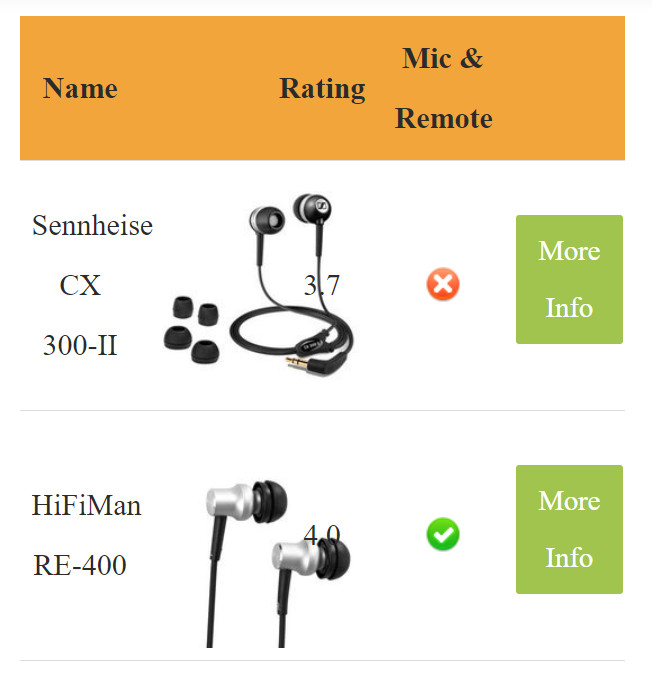
Standardmäßig, TablePress Geschichten werden zu einem gewissen Grad schrumpfen, aber auf kleineren Bildschirmen, Die meisten Tische werden überladen aussehen.
Im folgenden Beispiel können Sie sehen, wie sich die Spalten überlappen.

Laden Sie die ansprechende Add-on für TablePress- Klick hier
Lesen Sie die Beschreibung auf der Seite oben, weil das Plugin hat 3 reaktions Modi, auch müssen Sie die Kurzwahlnummer Ihrer Tabelle ändern aus:
[Tabelle id = 1 /]
um so etwas wie
[Tabelle id = 1 = reaktions collapse responsive_breakpoint = device /]
Für „reaktionsschnell” Sie können zwischen Flip wählen, scrollen, oder zusammenbrechen, und für den „responsive_breakpoint” von welcher Art von Gerät wird die Tabelle in Reaktion wird – Telefon, Tablette, Desktop, oder alle.
Laden und das Plugin aktivieren und lassen Sie uns noch einmal überprüfen unseren Tisch.
Ich wähle die folgende Setup:
[Tabelle id = 1 = reaktions scroll responsive_breakpoint = Tablette /]
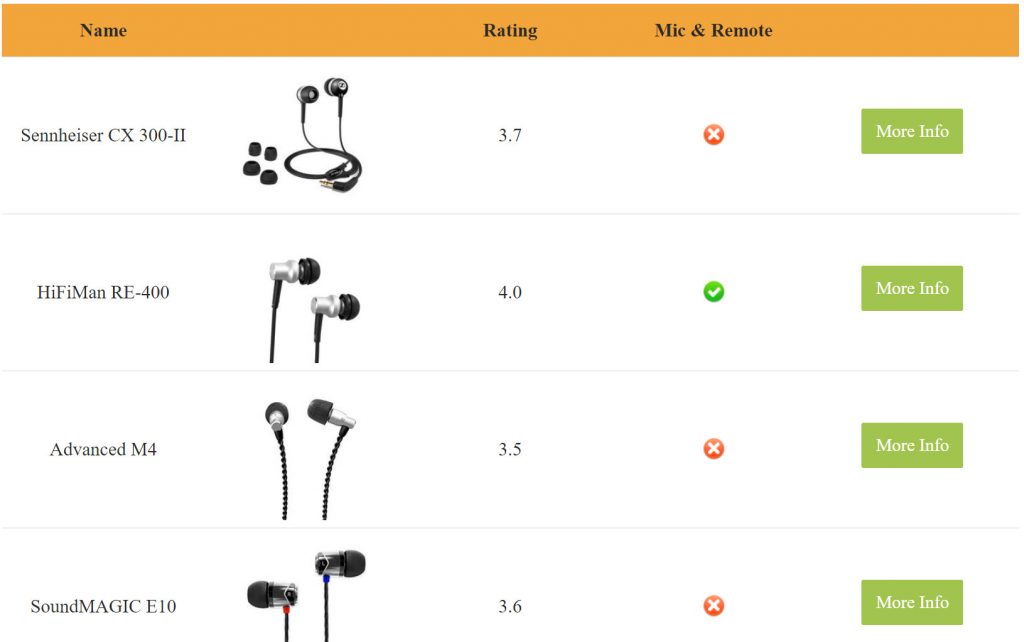
Und hier ist das endgültige Aussehen der erfrischt und gestylt TablePress Tisch

Offenlegung: Einige der Links auf der Seite können einen Referenzcode enthalten (Affiliate-Links), das sagt der anderen Seite, dass wir dich geschickt haben. Wenn Ihnen unser Vorschlag gefallen hat und Sie einen Kauf tätigen, wir können eine Provision erhalten.










Vielen Dank für diese wunderbaren Tutorial von Tabellen Plugins Wordpress.