Wenn Sie Bewertungen oder Vergleichs Beiträge schreiben, wo Sie brauchen die guten und die schlechten der dargebotenen Produkt oder eine Dienstleistung markieren, it’s a good idea to add a Pros and Cons plugin, to show standardized boxes at the bottom of your posts.
Als ich zum ersten Mal sah den Editor Gutenberg, ich hasste es.
Ich suchte sofort nach einer Lösung, die alte Aussehen meiner Wordpress Post Backend zurück zu holen. Ein Blick Ich war so komfortabel mit, ein Komfort für mehr gebaut als 15 Jahre.
Zum Glück war ich nicht allein, und ich war mehr als glücklich, als ich sah, dass die nachdenklichen Jungs bei Wordpress Plugin gemacht genannt Klassische Editor.
Ich war skeptisch gegenüber dem neuen Blockeditor, mit allen populären Seite Bauherren draußen, Was dachte Wordpress? Wie würden sie konkurrieren Elementor oder WPBakery leistungsstarke Funktionen?

Die Zeit verging und ich hielt den Gutenberg-Editor ignoriert. Eines Tages habe ich eine neue Kopie von Wordpress auf einer neuen Seite, die ich ausgehend wurde dann, und ich dachte, ich würde es ausprobieren.
Zu Beginn, ich hasste es, aber dann nach und nach begann ich neue Addons versuchen, neue Blöcke, verschiedene Stile, eines Tages zu erkennen, dass dies ist die Zukunft von WordPress und Seitenerstellung.
Ich Schale noch an den Bausteineditor hier auf wpctrl.com, da gibt es viele Beiträge alten Kurzwahlnummern verwenden und ich muss manuell jede und jeder von ihnen überprüfen, aber ich bin dabei.
This post is made with the Blocks editor!
Beginnen wir mit den Profis & Nachteile Beispiele (Gutenberg-Ausgabe)
Wenn Sie die alten Gewohnheiten in der ‚Edit Post vergessen’ Bildschirm, die TinyMCE, Meta-Kästen, usw., und erhalten an den Baustein-Editor verwendet, du wirst es lieben.
Zuerst, gehen und einige kostenlose Add-on-Plugins greifen, dass Sie für diese Beispiele benötigen.
Methode #1 – Using QI Blocks
This is my first suggestion to create a Pros and Cons section for your reviews with Gutenberg blocks.
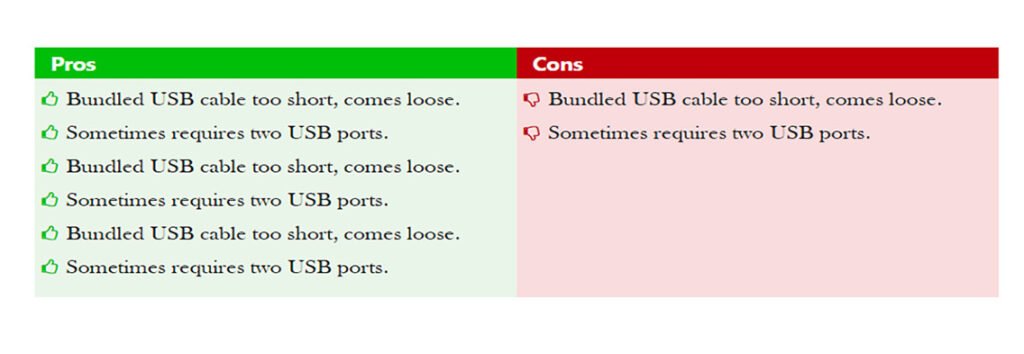
Beispiel:
The section above is made with the free plugin QI Blocks.
Hier ist der genaue Prozess:
Wählen Sie Ihren gewünschten Ort, um die Boxen in Ihrem Beitrag zu platzieren und klicken Sie auf den ‚+’ unterzeichnen einen neuen Block hinzufügen.
You can add a column and split it into two halves.
Once you have the two columns, select the first one, which would be your PROS box, and click on the plus sign to add a new block to it.
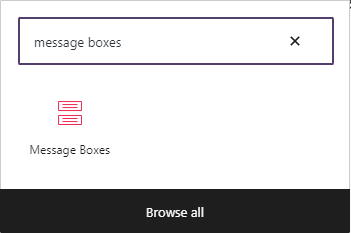
Use the search bar and type – Message boxes.

From here you only have to change the colors, and add the list of pros and cons.
For the example above I used free SVG icons from dryicons.com.
Methode #2 – Getwid-Blöcke verwenden
Live Beispiel:
Dies ist ziemlich einfach, wie gut zu erhalten.
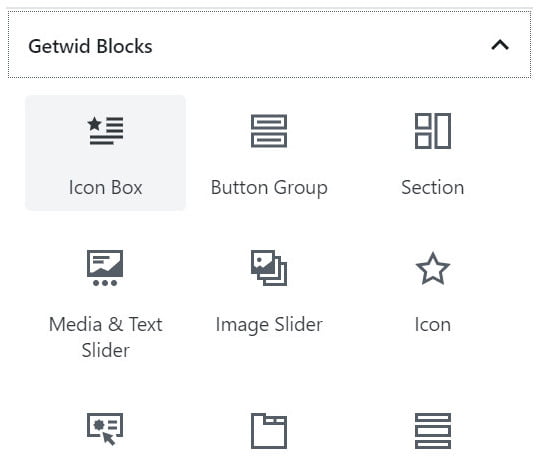
Klicken Sie auf das Pluszeichen in Ihrem Beitrag oder Ihrer Seite, um einen neuen Block hinzuzufügen. Suchen Sie die Getwid-Blöcke und wählen Sie die aus Icon Box aus dem Getwid-Menü.

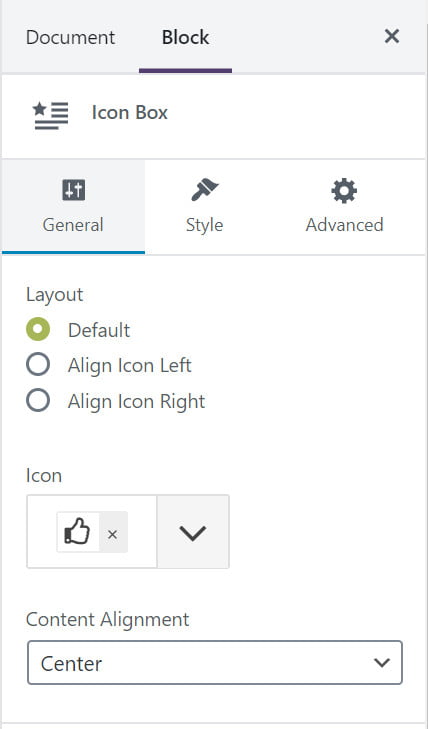
In the block options on the right side of your screen apply the following settings:
- In dem Registerkarte "Allgemein" Wählen Sie das Symbol für die erste Spalte und die Inhaltsausrichtung.

- In dem Registerkarte Stil, Sie können die Symbolgröße einstellen, Farben sowohl des Symbols als auch des Symbolhintergrunds, den Radius und den Abstand um das Symbol (Polsterungen)
- In dem Registerkarte "Erweitert", Sie haben die Möglichkeit, einen Link zu Ihrem Symbol hinzuzufügen. Lass das leer, weil es keinen Sinn ergibt
Lesen Sie dies zuerst!
At the time of writing this article, Ich konnte keine Plugin finden zu tun, was ich beschreibe unten. Aber später tauchten neue Plugins auf, um noch bessere Pro- und Contra-Listen zu erstellen, and what’s more important is to make them easier!
Also habe ich sie gesammelt und dem Beitrag unten hinzugefügt.
PrüfenJoomDev WP Pros & Cons!
Sehen Sie sich die Liste der Vor- und Nachteile der Plugins an und entscheiden Sie selbst. Wenn Sie möchten Mine besser, feel free to use it. Genießen!
Beste GRATIS-Profis & Cons Plugins
Pros&Cons is a powerful element in your affiliate product reviews and is known for increasing the conversion rate, Plus, ein großes benutzerfreundliches Element. Users tend to skip long articles and search directly for conclusions or sum-ups.
1. Mighty Classic Vor- und Nachteile

Dies war eines der ersten Plugins, die genau das tun sollen – Pro- und Contra-Listen mit einem einfachen CTA-Button anzeigen.
Das kostenlose Plugin bietet einen Shortcode und wurde für die Arbeit mit dem klassischen WordPress-Editor entwickelt.
Wenn Sie die Funktion im Gutenberg-Editor verwenden möchten, du musst die bekommen Mächtige Vorteile & Cons
2. i2 Vorteile & Cons

Sie können den alten Shortcode verwenden oder die Liste visuell in Gutenberg-Blöcken bearbeiten.
The pros and cons have multiple styles to choose from. Sie können die Farben ändern, Symbole, Schaltflächenstil, und mehr.
DIY Vor- und Nachteile (Old Classic Editor)
Ich werde Ihnen eine einfache Möglichkeit, dies zu tun bekommen, ohne das Schreiben oder die Bearbeitung jeder Art von Code.
Hier ist, was Sie am Ende bekommen…

Sobald Sie ein Paar Boxen erhalten die Möglichkeit suchen, die Sie wollen, Sie können es zu einem Entwurf Post speichern und später einfach kopieren und in Ihren neuen Bewertungen einfügen, indem Sie nur die Attribute in tretenden.
The plugins I’m about to show are not specially designed for this purpose. Als ich stolperte zuerst über diese, Ich suchte nach einer Möglichkeit gesucht, um zwei einfache Boxen mit einer Liste von Kurz 2-3 Wörter Sätze in ihnen.
My research returned no satisfying results, wie es schien, war es keine spezielle kostenlose Vor-und Nachteile für Plugin, was ich wollte.
So how did I manage to create my pros&Nachteile Boxen?
Aktualisieren: This plugin is no longer updated, it’s not recommended to use it anymore.
Ich benutzte ein kostenloses Plugin namens: Olevmedia Short.

Dieses Plugin bietet auch viele andere Shortcodes, but the one we are going to use for this task is the “Box”!
Sie können auch die Olevmedia Shortcodes verwenden eine für die Erstellung von CTA-Knopf Ihre Bewertungen!
But first things first.
Bevor wir auf die Box Short springen, wir werden zwei hinzufügen 1/2 Spalten zu unserer Seite. Sie können auch hierfür das Olevmedia Shortcodes-Plugin verwenden, oder Ihr Thema eigene Spalte Short. Auf diese Weise wir die richtige ansprechende Anzeige auf mobilen Geräten sowie auch Größe der Boxen gewährleisten.
Select the “plus” Symbol aus dem Editor.![]() In the dropdown menu select “Columns”, then choose “One half” and Insert it into your work page. Danach das gleiche tun, but this time tick the “last column” Checkbox in dieser Spalte angezeigt werden neben Ihrem ersten.
In the dropdown menu select “Columns”, then choose “One half” and Insert it into your work page. Danach das gleiche tun, but this time tick the “last column” Checkbox in dieser Spalte angezeigt werden neben Ihrem ersten.
Kommen wir nun zur Sache kommen und schaffen die tatsächlichen Boxen…
Kopf wieder auf die ‚Plus-” icon in your visual editor and choose the “Box” Short. Sie sollten diesen Bildschirm erhalten, nachdem es anklicken:

Wie Sie sehen können haben wir Optionen für die Anpassung, die wir in der nächsten aussehen.
Replace the “Here is the content” mit Ihrem gewünschten Vor- oder Nachteile Texte und sie in einer Liste mit Aufzählungszeichen setzen, direkt aus dem Wordpress-Editor im visuellen Modus. Sie sollten etwas wie diese erhalten:
Sie können jetzt den obigen Shortcode duplizieren und einfach die Farbe ändern, Symbol, and name to “Cons”. Jetzt haben Sie die beiden Boxen – Pros & Cons. Endlich, we have to put them in each of to columns we created in the beginning.
Herzliche Glückwünsche! You are ready to create awesome reviews.
Speichern Sie die Voreinstellung in einem Entwurf Seite oder per Post einsatzbereit zu sein. Just make sure to paste it in “Text” Modus, wenn Sie verwenden es in einem aktuellen Beitrag, alle Code Break-ups zu vermeiden.
Offenlegung: Einige der Links auf der Seite können einen Referenzcode enthalten (Affiliate-Links), das sagt der anderen Seite, dass wir dich geschickt haben. Wenn Ihnen unser Vorschlag gefallen hat und Sie einen Kauf tätigen, wir können eine Provision erhalten.









Beeindruckend, dies ist eine einfache Möglichkeit, einen Vor-und Nachteile Feld zu erstellen. Ich mag es irgendwie. Ich würde versuchen, durch und implementieren auf meiner Website dank folgen.
Ich habe versucht, dies zu tun, aber die Höhe ist nicht korrekt, wenn sie auf Feld hat verschiedene # von Zeilen als die andere Kasten. Ich kann es nicht erhalten, indem automatisch zu arbeiten, um sie zur Herstellung derselben….es ist zu viel Mühe Trial-and-Error-Anpassungen zu tun, Meiner Ansicht nach.
Die Boxen aussehen!. Ich hoffe, es ist möglich, sie irgendwie zu beheben, damit ich es verwenden kann.
Sie können sie die gleiche Höhe machen, indem die Boxhöhe Parametereinstellung, oder versuchen, die gleiche Anzahl von Zeilen sowohl für die Vor- und die Nachteile, wenn möglich, zu schreiben.
Prost.
Ich danke dir sehr! Ich habe eine Zeit lang für diese Suche. Es ist perfekt!
Vielen Dank, Ich freu mich, dass es dir gefällt!
Hallo, kam gerade dieses Tutorial über und es einige der Probleme gelöst hatte ich – gesucht für diese! Vielen Dank! Ich habe eine Frage, obwohl. Lassen Sie uns sagen, dass ich ein paar Bilder hinzufügen möchten (das sollte reagieren). Irgendwelche Gedanken darüber, wie dies zu tun?
Hallo,
Wo wollen sie angezeigt werden? Should't ein Problem sein, Bilder in den Spalten hinzufügen.
Prost.
Diese Plugins ist zu alt und überholt. Können Sie mir bitte sagen, wie die gleiche Sache mit Kurzwahlnummern ultimative Plugin zu tun. Vielen Dank !
Hallo, Akshat
Es tut uns Leid zu hören, dass Sie nicht zufrieden sind mit Olevmedia Short, Das Plugin funktioniert gut für mich. Sie können ein ähnliches Aussehen der Boxen mit Kurzwahlnummern ultimative erreichen, Ich werde einen Beitrag für diesen in naher Zukunft machen.
Prost.
Funktioniert es mit Elementor, Ich habe ohne Erfolg versucht,
Sie können den Code direkt in Ihren Beiträgen Texteditor hinzufügen, keine Notwendigkeit, Seite Builder verwenden. Ich habe nicht versucht, mit Elementor, Es tut uns leid.
Prost.
Vielen Dank für die Zeit nehmen, und in der Bemühung setzt diesen Artikel zu schreiben. Es ist sehr hilfreich!
Es war eine wirklich gute Infos…wird hilfreich sein, vielen Dank
Vielen Dank für diesen Artikel, aber ich bin mit i2-Profis & Nachteile plusings und seine Werke gut für mich. durch die Art und Weise kann ich defenelty diesen Plugins versuche auch in meinem nächsten Projekt.
Hallo,
Danke für den Vorschlag, sieht aus wie ein anständiges Plugin. Ich werde es im nächsten Update hinzufügen.
Ist es mit der neuesten Version von WordPress kompatibel??
Halten Sie sich besser an die Gutenberg-Ausgabe der Boxen.
Hallo, tolle Möglichkeiten, Vor- und Nachteile anzuzeigen. jedoch, Ich möchte wissen, ob die genannten Plugins SEO-freundlich sind oder nicht. weil das Plugin, das ich derzeit verwende, für Vor- und Nachteile, die in der Plugin-Box geschriebenen Sätze/Wörter werden von WordPress nicht gezählt.