Aufruf zum Handeln (CTA) Tasten sind ein wichtiger Bestandteil in jeder Marketing-Plan der Website spielen.
Eighter Sie ein Produkt oder einfach verkaufen möchten, dass Ihre Besucher auf eine andere Seite von Ihrem Blog führen, ein guter Call to Action-Taste ist notwendig.
Aber was macht eine Taste gut?
- Es erregt die Aufmerksamkeit des Benutzers
- Es hat einen hohen Prozentsatz der Umwandlung
- Es zeichnet sich, während ein Teil der Website-Design zu sein
- Es ist mit modernen Design-Trends
Um eine bessere Vorstellung und ein paar gute Beispiele für Call-to-Aktionen Diesen Artikel überprüfen.
In Ihren Wordpress-Seiten und Beiträgen, Sie haben zwei Möglichkeiten, schnell einen Knopf überall hinzufügen, die Sie wollen:
- Durch die Verwendung eines Plugin / Short
- Durch eine Schaltfläche als Bild mit
In diesem Beitrag, wir werden auf dem ersten Verfahren konzentrieren, durch einen Shortcode mit.
📌Neue Button-Plugins auf dem Markt (Neues Update!)
Seit ich diesen Beitrag geschrieben habe, hat sich viel verändert 2017. Gutenberg-Redakteure sind erschienen, Pager-Builder wie Elementor sind mittlerweile weit verbreitet, und Shortcodes sind mittlerweile eine veraltete Methode.
Wenn Sie noch den klassischen Editor verwenden, Scrollen Sie nach unten und überprüfen Sie die empfohlenen Plugins, aber wenn Sie jetzt den Blocks-Editor verwenden, Hier sind einige gut aussehende Schaltflächenelemente für Sie.
Verfügbare Schaltflächen im Gutenberg-Editor
Zunächst muss ich sagen, dass der Gutenberg-Blockeditor über einige gute integrierte Schaltflächen verfügt.
Aber sie sind nicht perfekt.
Sehen wir uns an, wie sie in diesem Echtzeitbeispiel aussehen:
Das gute:
- Einfach zu verwenden
- Einfache Optionen
- Automatischer Hover-Effekt
Das Schlechte:
- Mangel an Stilen
- 4 Größenoptionen
- Keine Option für HTML-Tags ( rel=“nofollow“)
Für ein Standardwerkzeug ist es gut, aber wahrscheinlich nicht genug für fortgeschrittene Benutzer.
Beste Button-Plugins für den Gutenberg-Editor
1. Spektren – WordPress Gutenberg-Blöcke

Wenn es um Schaltflächen geht, bietet dieses Plugin verschiedene Arten an – Ein Marketing-Button (oben abgebildet) und eine Standardtaste.
2. Gutenberg-Blöcke von Kadence Blocks
Hier können Sie den Block „Erweiterte Schaltfläche“ ausprobieren, um einen erweiterten Block zu erstellen… 😀
Klassische WordPress-Button-Plugins
Es gibt eine Menge von Schaltfläche Plugins im Wordpress-Repository, aber viele von ihnen sind nur eine Verschwendung von Zeit.
Wir wollen ein Plugin mit zumindest einigen Anpassungsoptionen, so können wir die Taste, um die Art, wie wir wollen bauen, während es einfach und unkompliziert zu halten.
Eine benutzerfreundliche Benutzeroberfläche, das macht einen Knopf schnell und reibungslos Zugabe ist auch ein Muss.
Wenn Ihre Website ist von Visual Composer, Sie haben diese überprüfen 4 Visual Composer Addons, die machen das Hinzufügen von schönen Knöpfen extrem einfach!
Sie wollen auch zu prüfen, was Ihr Thema in Bezug auf die Schaltfläche Kurzwahlnummern zu bieten hat. Die meisten WordPress-Themes verfügen über eigene Shortcodes, einschließlich Schaltflächen (sie werden oft saugen).
Nun wollen wir die besten Taste Plugins GRATIS sehen.
1. Shortcodes ultimative
Short Ultimate bietet eine Lösung nicht nur für die Tasten-Plugin, sondern über 50 verschiedene Kurzwahlnummern.
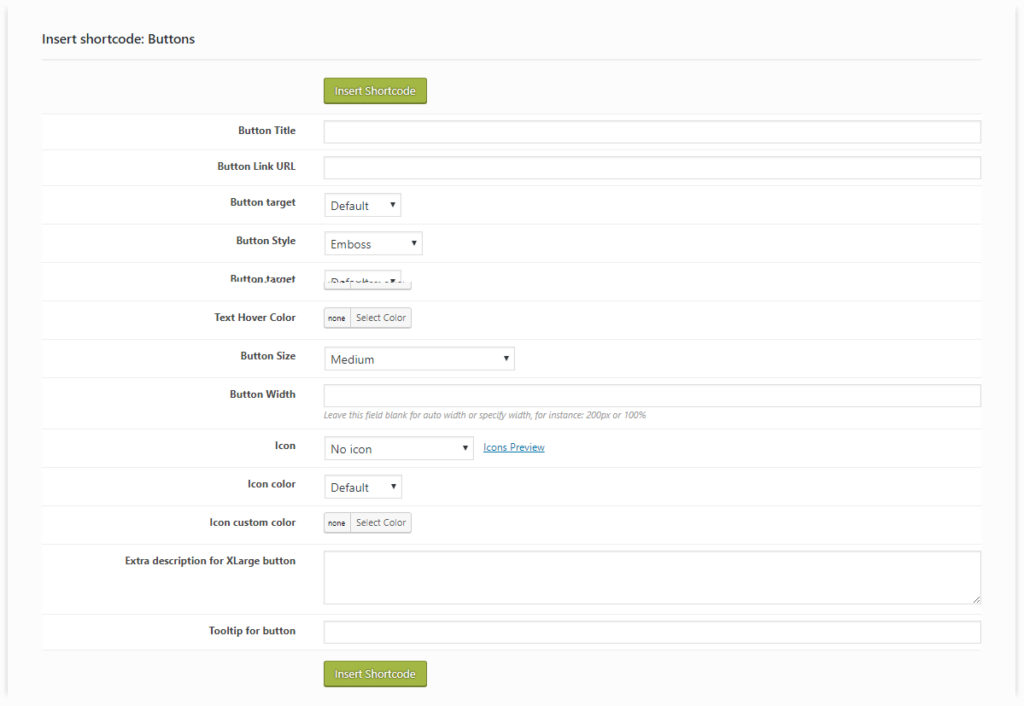
Was die Tasten, Das Plugin bietet mehrere Arten und einige schöne Anpassungsoptionen. Es hat 9 vorgefertigte Stile aus und die Option wählen, um Ihre Schaltfläche, um eine Vorschau, bevor es in der Seite einfügen.
Sie können verschiedene Arten bauen und ein Preset speichern. So können Sie Ihre gewünschte Taste laden nächste Mal müssen Sie es voreingestellt, und fügen Sie es wirklich schnell.
Einige Button Style Beispiele:
Weee, das ist einige tolle Tasten. Sie können herunterladen Shrtcodes Ultiamte kostenlos – Hier!
2. Olevmedia Short Tasten
Dieses Plugin ist jetzt alt, Ich empfehle, es nicht zu verwenden!

Ich liebe dieses einfache Plugin für seine Einfachheit und mühelos Nutzbarkeit.
Ich habe Ihnen bereits gezeigt, wie schön zu schaffen Pros & Cons-Boxen mit Olevmedia Short, jetzt, wenn es um Tasten kommt es hat auch etwas zu bieten.
Dieses Plugin gibt Ihnen die Möglichkeit, die Hover-Farbe der Schaltfläche Text und Hintergrund und die genaue Größe in Pixel einstellen.
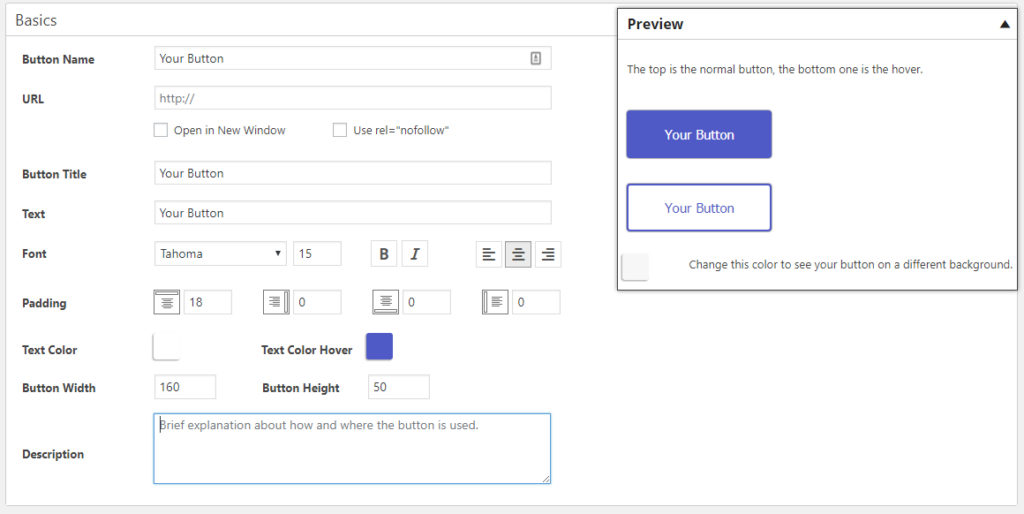
3. MaxButtons
MaxButtons ist eine dedizierte Tasten-Plugin. Dadurch ist es im Vergleich zu den beiden vorherigen Plugins flexibler und anpassbarer.
Mit Max Buttons müssen Sie Ihre Schaltfläche Stil zuerst erstellen, dann speichern Sie es und fügen Sie es zu jedem Beitrag oder eine Seite aus dem Menü der Plug-In im Editor.
Das Plugin gibt Ihnen Optionen Styling wie – Auswahl der Schriftart und Polsterung, Textschatten, Schaltfläche Radius und Rahmenfarbe, Hintergrund mit Farbverlauf, und mehr.
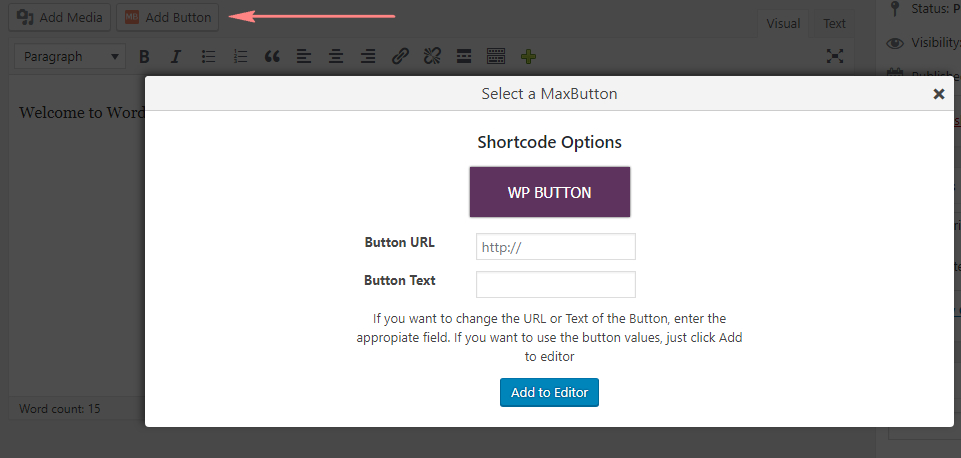
Sobald Sie Ihren gewünschten Stil erstellen, Fügen Sie es einfach Ihrem Beitrag oder Ihrer Seite hinzu, indem Sie auf „MaxButtons“ klicken” Symbol aus dem Editor-Menü:
Kostenloser Download dieses Programms hier!
Ich verfolge ständig die neuesten Plugins, Dies sind bei weitem die besten drei aus meiner persönlichen Erfahrung. Wenn ich wählen, definitiv Short Ultimate ist mein Favorit, ist nicht nur ein Tasten-Plugin, sondern auch Sie viele weitere Kurzwahlnummern geben zu verwenden.
Wenn Sie eine andere Taste verwenden mehr Plugin, teilen Sie es mit uns in den Kommentaren unten.
4. Gutenberg-Blöcke – Ultimative Add-ons für Gutenberg

Wie Sie aus dem Namen dieses Plugin sagen können, ist mit dem neuen Wordpress-Block-Editor zur Arbeit gebaut, bekannt als Gutenberg.
Dies ist nicht nur ein Tasten-Plugin, Das Plugin kommt mit 19 freie Blöcke zu verwenden,. So stellen Sie sicher, dass Sie Wordpress verwenden 5.0+ Auf deiner Webseite.
Bei der Gestaltung der Elemente ist den Machern wirklich gute Arbeit gelungen, alles sieht modern und elegant.
Wie für die Schaltflächen können Sie zwischen zwei Optionen wählen:
- Marketing-Taste (der eine aus dem Bild)
- Aufruf zum Handeln – mehr Standard-Schaltfläche, aber immer noch mit genügend Anpassungsoptionen.
Kostenloser Download dieses Programms hier!
5. Forget About Short Buttons

Dies ist ein alternativer Ansatz, die alle für Kurzwahlnummern nicht wie die Plugins oben verwenden, sondern fügt CSS-Tasten, um Ihre Seiten.
Das Plugin zielt darauf ab, die Tasten in der leichtesten Art und Weise möglich hinzufügen, ohne zusätzlichen HTML-Code.
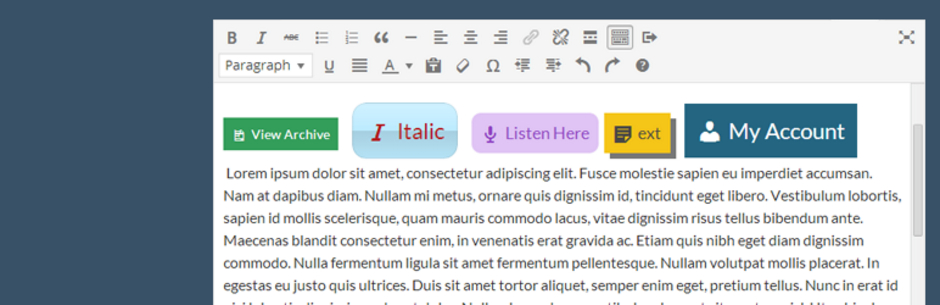
Etwas sehr kühl über Forget About Short Buttons ist das Hinzufügen und Bearbeiten von Prozess, die einfach und flexibel.
Sie müssen doppelt auf Ihre Schaltfläche klicken Sie auf das erste Fenster zu öffnen, um es zu bearbeiten. Das Plugin hat verschiedene Stile und es verfügt über Fash Symbole und Schrift Ehrfürchtig Symbole!
Kostenloser Download dieses Programms hier!
Ich hoffe, Sie genießen dieses kostenlose Plugin und erstellen Sie die erstaunlichsten Buttons für Ihre Website! Wenn Sie wollen lernen, wie noch attraktive Inhalte erstellen, Schauen Sie sich diese 5 Freie Grafik-Content-Ressourcen! Dies sind alle Ressourcen, die ich nutzen diesen Blog laufen.
Offenlegung: Einige der Links auf der Seite können einen Referenzcode enthalten (Affiliate-Links), das sagt der anderen Seite, dass wir dich geschickt haben. Wenn Ihnen unser Vorschlag gefallen hat und Sie einen Kauf tätigen, wir können eine Provision erhalten.












i Love MaxButtons Plugin. Dies ist sehr einfach und freundlich Plugin.