Appel à l'action (CTA) boutons jouent un rôle clé dans le plan de marketing de tout site Web.
Huitard vous vendre un produit ou simplement de diriger vos visiteurs vers une autre page de votre blog, un bon appel à bouton d'action est nécessaire.
Mais qu'est-ce qui fait un bouton bon?
- Cela attire l’attention de l’utilisateur
- Il a un pourcentage élevé de conversion
- Il se démarque tout en étant une partie de la conception de site Web
- Il utilise les tendances du design moderne
Pour avoir une meilleure idée et quelques bons exemples d'appels à des actions consultez cet article.
Dans vos pages WordPress et messages, vous avez deux façons principales de rapidement un bouton où vous voulez:
- En utilisant un plug-in / shortcode
- En utilisant un bouton comme une image
Dans ce post, nous allons nous concentrer sur la première méthode, en utilisant un shortcode.
📌Nouveaux plugins de boutons sur le marché (Nouvelle mise à jour!)
Beaucoup de choses ont changé depuis que j'ai écrit ce post dans 2017. Les éditeurs de Gutenberg sont apparus, les constructeurs de pager comme Elementor sont désormais largement utilisés, et les shortcodes sont désormais une méthode obsolète.
Si vous utilisez toujours l'éditeur classique, faites défiler vers le bas et vérifiez les plugins recommandés, mais si vous utilisez maintenant l'éditeur de blocs, voici quelques jolis éléments de boutons pour vous.
Boutons disponibles dans l'éditeur Gutenberg
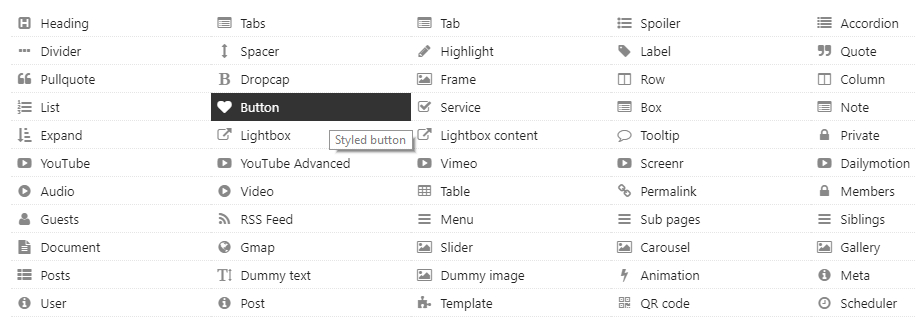
Je dois d’abord dire que l’éditeur de blocs Gutenberg possède de bons boutons intégrés..
Mais ils ne sont pas parfaits.
Voyons à quoi ils ressemblent dans cet exemple en temps réel:
Le bon:
- Facile à utiliser
- Options simples
- Effet de survol automatique
Le mauvais:
- Manque de style
- 4 options de taille
- Aucune option pour les balises HTML ( rel=”nofollow”)
C'est bien pour un outil standard, mais probablement pas suffisant pour les utilisateurs les plus avancés.
Meilleurs plugins de boutons pour l'éditeur Gutenberg
1. Spectres – Blocs WordPress Gutenberg

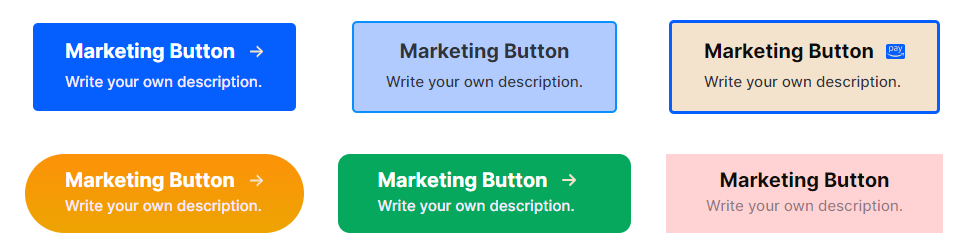
En ce qui concerne les boutons, ce plugin propose différents types – Un bouton marketing (photo ci-dessus) et un bouton standard.
2. Blocs Gutenberg par Kadence Blocks
Ici, vous pouvez essayer le bloc Bouton avancé pour créer un bloc avancé… 😀
Plugins de boutons WordPress classiques
Il y a beaucoup de plugins bouton dans le référentiel WordPress, mais beaucoup d'entre eux sont tout simplement une perte de temps.
Nous voulons un plug-in avec au moins quelques options de personnalisation, afin que nous puissions construire le bouton la façon dont nous voulons, tout en maintenant simple et sans complication.
Une interface utilisateur facile à utiliser, qui permet d'ajouter un bouton rapide et lisse est aussi un must.
Si votre site est en utilisant Visual Composer, vous devez vérifier ces 4 Visual Composer Addons, ce qui rend l'ajout de boutons belle extrêmement facile!
Vous voulez également vérifier ce que votre thème a à offrir en termes de bouton shortcodes. La plupart des thèmes WordPress sont livrés avec leurs propres shortcodes, y compris les boutons (ils seront souvent sucer).
Maintenant, nous allons voir les meilleurs plugins bouton disponible gratuitement.
1. shortcodes ultime
Shortcodes Ultimate fournit une solution non seulement pour les boutons des greffons, mais pour plus 50 différents shortcodes.
En ce qui concerne les boutons, le plugin propose plusieurs styles et des options de personnalisation belles. Il a 9 styles pré-faits au choix et la possibilité de prévisualiser votre bouton avant de l'insérer dans votre page.
Vous pouvez créer des styles différents et enregistrer un préréglage. De cette façon, vous pouvez charger votre prochaine fois prédéfini bouton souhaité vous en avez besoin, et insérez-le vraiment rapide.
Voici quelques exemples de style Bouton:
weee, c'est des boutons impressionnants. Vous pouvez télécharger Shrtcodes Ultiamte gratuitement – ici!
2. Olevmedia Shortcodes Boutons
Ce plugin est ancien maintenant, Je recommande de ne pas l'utiliser!

J'adore ce plugin simple pour sa simplicité et sa facilité d'utilisation sans effort.
Je vous ai déjà montré comment créer de belles Avantages & Moins boîtes avec Olevmedia Shortcodes, maintenant, quand il s'agit de boutons il a aussi quelque chose à vous offrir.
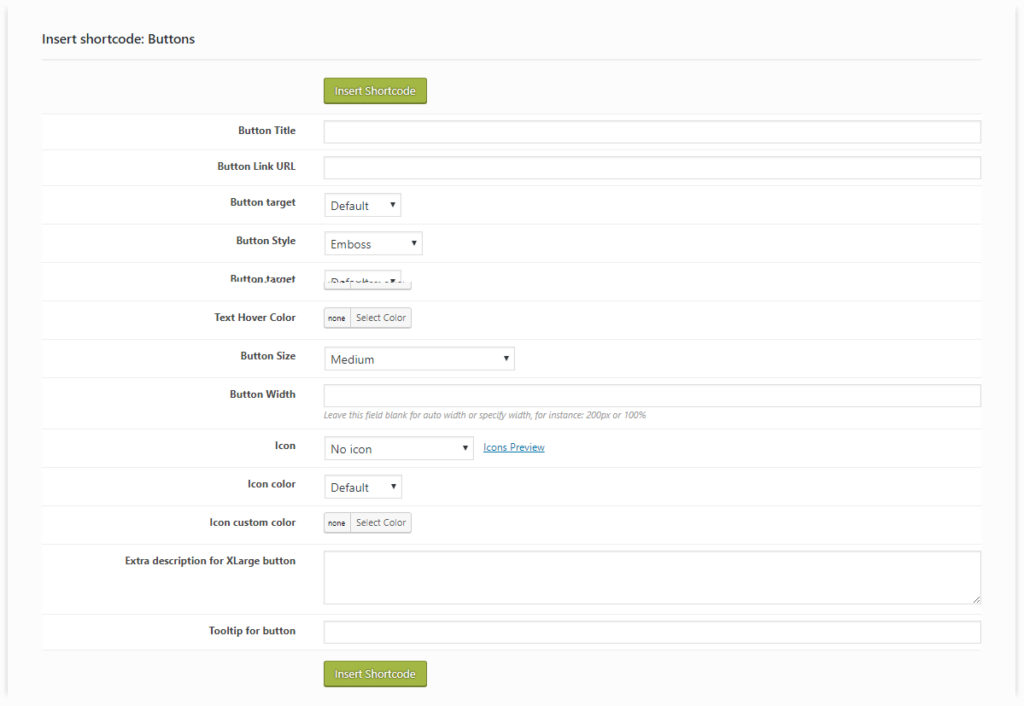
Ce plugin vous donne la possibilité de définir la couleur de vol stationnaire du texte du bouton et le fond et la taille exacte px.
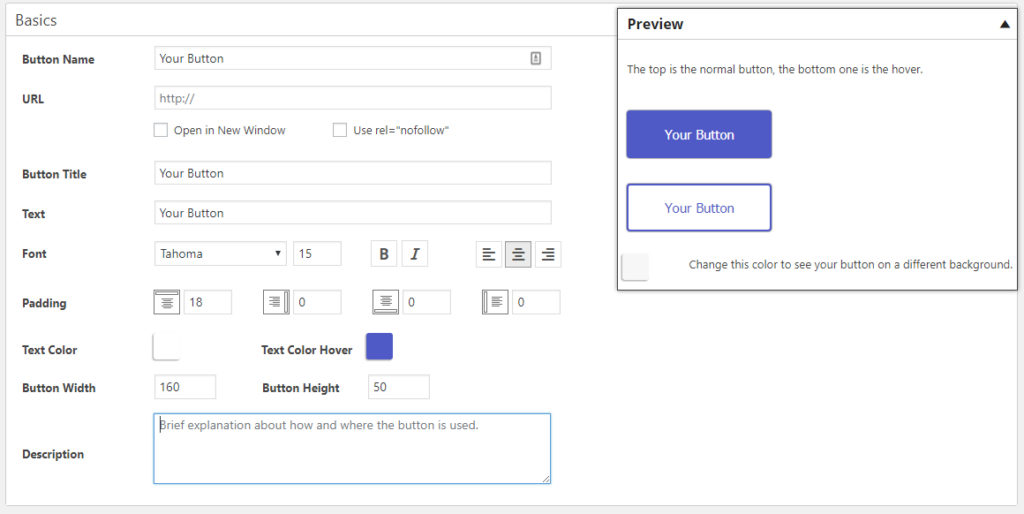
3. MaxButtons
MaxButtons est un plugin dédié boutons. Cela le rend plus flexible et personnalisable par rapport aux deux plugins précédents.
Avec boutons Max, vous devez créer votre style de bouton premier, puis enregistrez-le et l'ajouter à un poste ou d'une page dans le menu du plug-in dans l'éditeur.
Le plugin vous donne des options telles que le coiffage – choisir la police du texte et le rembourrage, ombre de texte, rayon de bouton et couleur de la bordure, fond dégradé, et plus.
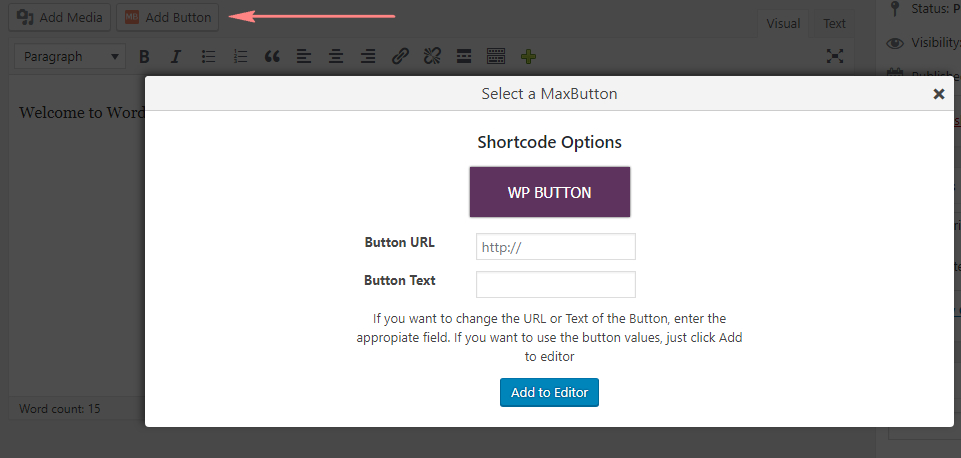
Une fois que vous créez votre style désiré, ajoutez-le simplement à votre article ou page en cliquant sur "MaxButtons” icône dans le menu de l'éditeur:
Télécharger Ce plugin gratuit ici!
Je suis constamment les derniers plugins, de loin, ce sont les trois meilleurs d'après mon expérience personnelle. Si je dois choisir, sans aucun doute Shortcodes Ultimate est mon préféré, étant non seulement les boutons mais aussi plugin vous donnant beaucoup plus shortcodes à utiliser.
Si vous utilisez un autre bouton plug-in plus, partager avec nous dans les commentaires ci-dessous.
4. Blocs Gutenberg – Modules complémentaires ultimes pour Gutenberg

Comme vous pouvez le dire à partir du nom de ce plugin est conçu pour fonctionner avec le nouvel éditeur de bloc WordPress, connu sous le nom de Gutenberg.
Ce ne sont pas seulement les boutons de plugin, le plug-in est livré avec 19 libre d'utiliser des blocs. Assurez-vous que vous utilisez WordPress 5.0+ sur votre site.
Les créateurs ont fait un très bon travail avec la conception des éléments, tout est à la recherche moderne et élégant.
En ce qui concerne les boutons, vous pouvez choisir entre deux options:
- Bouton de marketing (l'une au-dessus de l'image)
- Appel à l'action – bouton standard plus, mais toujours avec suffisamment d'options de personnalisation.
Télécharger Ce plugin gratuit ici!
5. Oubliez les boutons de SHORTCODE

Celui-ci est une autre approche, qui n'utilisez pas comme les plug-ins shortcodes ci-dessus, mais ajoute des boutons CSS à vos pages.
Le plugin vise à ajouter les boutons dans le plus léger possible façon, sans code HTML supplémentaire.
Quelque chose de très cool Oublier SHORTCODE Boutons est l'ajout et processus d'édition, ce qui est facile et flexible.
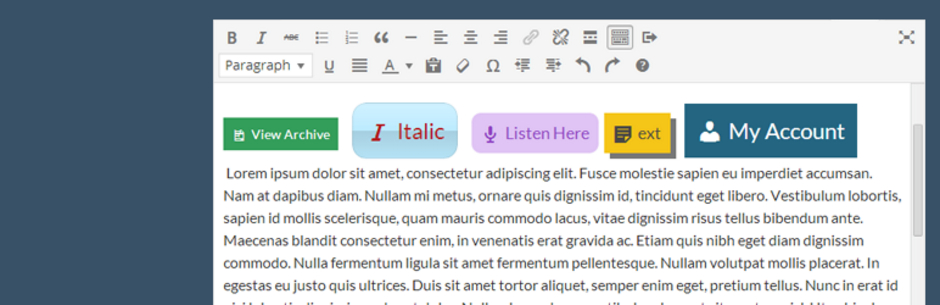
Vous devez cliquer deux fois sur le bouton pour ouvrir la fenêtre initiale pour le modifier. Le plugin a plusieurs styles différents et il dispose d'Fash icônes et icônes impressionnantes polices!
Télécharger Ce plugin gratuit ici!
Je espère que vous apprécierez ce plugin gratuit et créer le plus incroyable des boutons pour votre site web! Si vous voulez apprendre comment créer du contenu encore plus attrayant, vérifier ces 5 Ressources du contenu graphique gratuit! Ce sont toutes les ressources que j'utiliser pour exécuter ce blog.
Divulgation: Certains des liens sur la page peuvent contenir un code de référence (liens d'affiliation), qui dit à l'autre côté que nous vous avons envoyé. Si vous avez aimé ce que nous suggérons et que vous effectuez un achat, nous pouvons recevoir une commission.












i Love MaxButtons Plugin. Ceci est plus facile et convivial plug-in.