Chiamare all'azione (CTA) pulsanti stanno giocando un ruolo chiave nel piano di marketing di qualsiasi sito web.
Eighter si vendere un prodotto o semplicemente vuole condurre i visitatori ad un'altra pagina del tuo blog, una buona pulsante di invito all'azione è necessario.
Ma ciò che sta facendo un pulsante buona?
- It grabs the user’s attention
- Ha una elevata percentuale di conversione
- Si distingue pur essendo una parte del sito web design
- E 'con le tendenze del design moderno
Per avere una migliore idea e alcuni buoni esempi di call-to-azioni leggi questo articolo.
Nelle vostre pagine WordPress e post, ci sono due modi principali di aggiungere rapidamente un pulsante ovunque si desideri:
- Utilizzando un plugin / shortcode
- Utilizzando un pulsante come immagine
In questo post, ci concentreremo sul primo metodo, tramite un codice funzione.
📌New Button Plugins on the Market (Fresh Update!)
A lot has changed since I wrote this post in 2017. Gutenberg editors have appeared, pager builders like Elementor are now widely used, e shortcodes are now an outdated method.
If you are still using the classic editor, scroll down and check the recommended plugins, but if you now use the Blocks editor, here are some nice-looking button elements for you.
Available buttons in the Gutenberg editor
First I have to say the Gutenberg blocks editor has some good built-in buttons.
But they are not perfect.
Let’s see how they look in this real-time example:
The good:
- Easy to use
- Simple options
- Auto hover effect
The bad:
- Lack of styles
- 4 size options
- No option for HTML tags ( rel=”nofollow”)
It’s good for a standard tool, but probably not enough for the more advanced users.
Best button plugins for Gutenberg editor
1. Spectra – WordPress Gutenberg Blocks

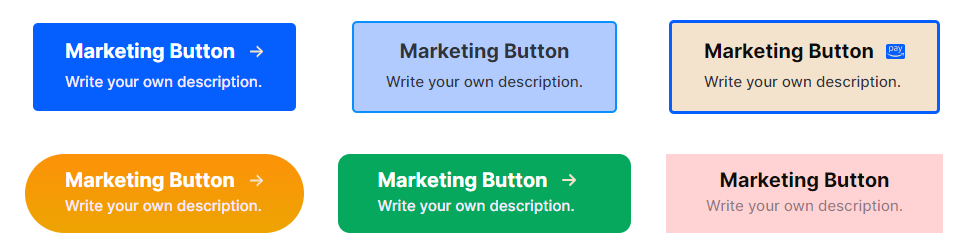
When it comes to buttons this plugin offers a few different types – A marketing button (pictured above) and a standard button.
2. Gutenberg Blocks by Kadence Blocks
Here you can try the Advanced Button block to create an advanced block… 😀
Classic WordPress Button Plugins
Ci sono un sacco di plugin pulsante nel repository di WordPress, ma molti di loro sono solo una perdita di tempo.
Vogliamo un plugin con almeno alcune opzioni di personalizzazione, in modo che possiamo costruire il pulsante del modo in cui vogliamo mantenendolo semplice e senza complicazioni.
An easy-to-use user interface, che rende l'aggiunta di un pulsante rapido ed agevole è anche un must.
Se il vostro sito è utilizzando Visual Composer, si controlla questi 4 Addons Compositore visivi, che rendono l'aggiunta di pulsanti belli estremamente facile!
Anche voi volete verificare che cosa il vostro tema ha da offrire in termini di codici brevi pulsante. Most of the WordPress themes come with their own shortcodes, tra cui pulsanti (che spesso succhiano).
Ora vediamo i migliori plugin pulsanti disponibili GRATUITAMENTE.
1. Shortcodes finale
Shortcodes finale sta fornendo una soluzione non solo per i pulsanti di plugin, ma per oltre 50 diversi codici brevi.
Per quanto riguarda i pulsanti, il plugin offre diversi stili e alcune opzioni di personalizzazione belle. Esso ha 9 stili tra cui scegliere e la possibilità di pre-made per visualizzare in anteprima il pulsante prima di inserire nella propria pagina.
È possibile creare diversi stili e salvare un preset. In questo modo è possibile caricare il pulsante desiderato preimpostato prossima volta che ne ha bisogno, e inserirla davvero veloce.
Alcuni esempi a Pulsante:
[su_button url=”” stile=”piatto” background=”#9CB757″ taglia=”4″ center=”sì” raggio =”0″ icon =”icona: download”]Piatto Pulsante w / icona[/su_button]
[su_button url=”” background=”#f2a000″ taglia=”7″ center=”sì” raggio =”round”]Pulsante di default[/su_button]
[su_button style=”soft” background=”#4585c2″ colore=”#ffffff” taglia=”5″ center=”sì” raggio =”10″ icon =”icona: cube”]soft Button[/su_button]
[su_button style=”3d” background=”#e9326a” colore=”#ffffff” taglia=”6″ center=”sì” raggio =”20″ icon =”icona: eye” text_shadow=”2px 2px 2px #d74444″]3Pulsante D[/su_button]
[su_button style=”stroked” background=”#32b3e9″ colore=”#ffffff” taglia=”6″ center=”sì” raggio =”0″ text_shadow=”px px px ” desc=”con Descrizione”]Pulsante Stroked[/su_button]
[su_button style=”noise” background=”#1c9932″ colore=”#ffffff” taglia=”5″ center=”sì” raggio =”0″ icon =”icona: bug” text_shadow=”px px px “]Button Noise[/su_button]
[su_button style=”ghost” background=”#8e4583″ colore=”#8e4583″ taglia=”5″ wide=”sì” center=”sì” raggio =”5″]Pulsante Fluid fantasma (100% larghezza)[/su_button]
Raee, questo è impressionante alcuni pulsanti. Puoi scaricare Shrtcodes Ultiamte gratis – Qui!
[su_divider top=”no” stile=”dotted” divider_color=”#d5d5d5″]
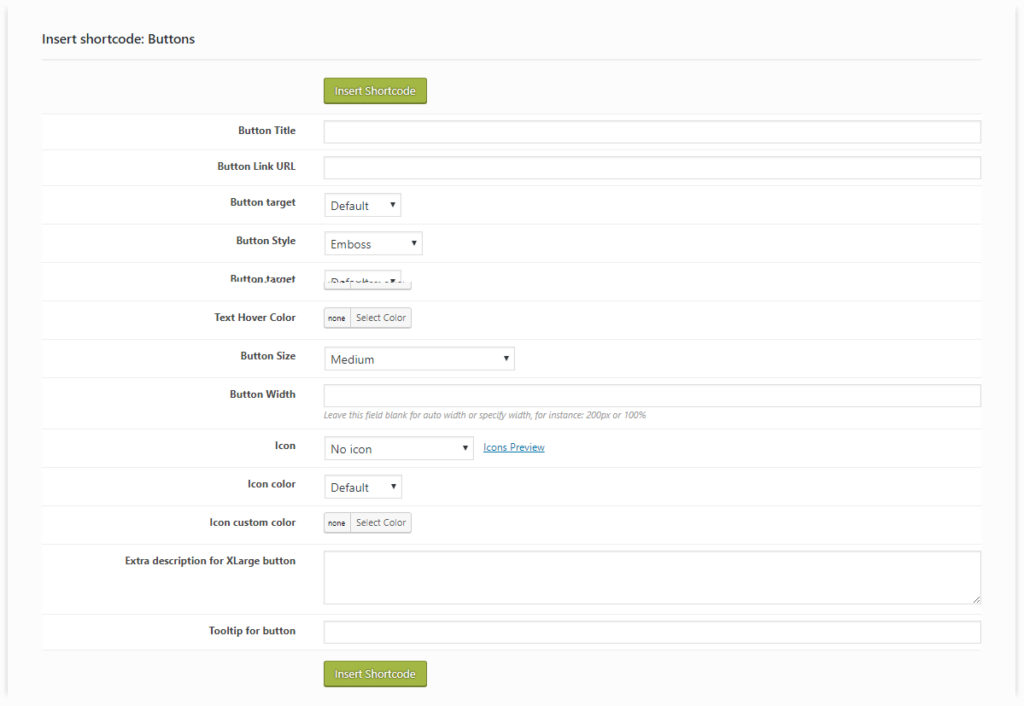
2. Olevmedia Shortcodes pulsanti
This plugin is old now, I recommend not to use it!

Amo questo semplice plugin per la sua semplicità e usabilità senza sforzo.
Vi ho già mostrato come creare bella Professionisti & scatole Contro con Olevmedia Shortcodes, Ora, quando si tratta di pulsanti ha anche qualcosa da offrire voi.
Questo plugin vi dà la possibilità di impostare il colore presso il testo del pulsante e lo sfondo e la dimensione esatta in px.
[su_divider top=”no” stile=”dotted” divider_color=”#d5d5d5″]
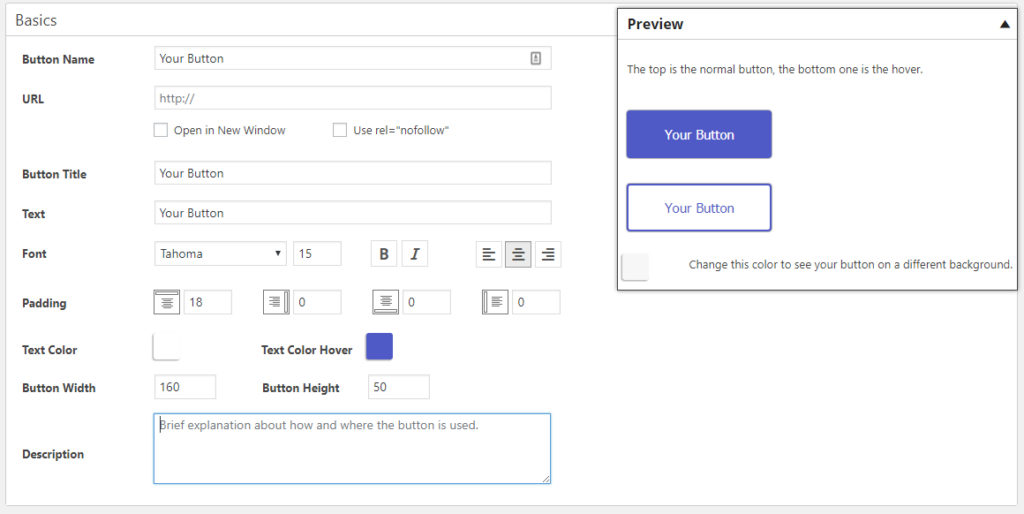
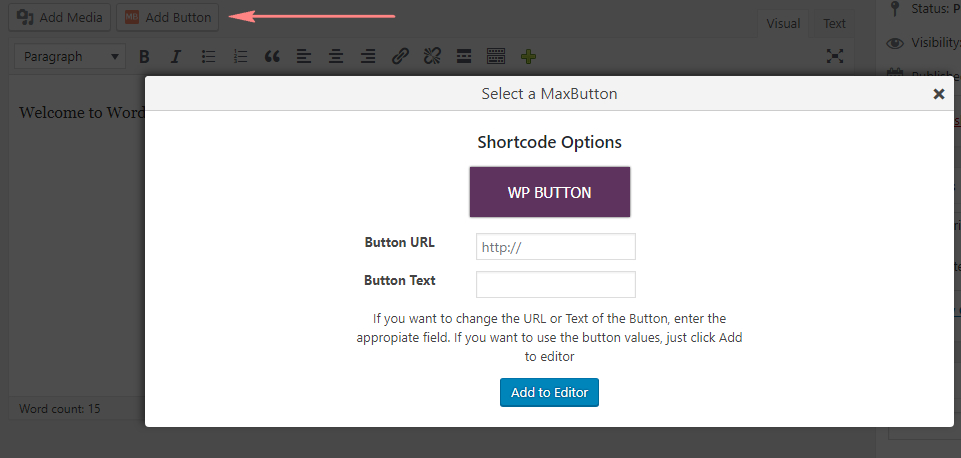
3. MaxButtons
MaxButtons è un plugin dedicato pulsanti. This makes it more flexible and customizable in comparison with the previous two plugins.
Con i pulsanti Max devi creare il tuo stile tasto prima, quindi salvarlo e aggiungerlo a qualsiasi post o pagina dal menu del plug-in l'editor.
Il plugin consente di styling opzioni quali – la scelta del font del testo e imbottitura, ombra di testo, Raggio pulsante e colore del bordo, gradient background, e altro ancora.
Una volta creato il vostro stile desiderato, basta aggiungerlo al tuo post o una pagina facendo clic sul “MaxButtons” icona dal menu dell'editor:
Scarica Questo plugin gratuitamente qui!
[su_divider top=”no” stile=”dotted” divider_color=”#d5d5d5″]
I constantly follow the latest plugins, by far these are the best three from my personal experience. Se devo scegliere, sicuramente Shortcodes Ultimate è il mio preferito, essendo non solo un pulsanti Plugin, ma anche di dare molti più codici brevi da usare.
Se si utilizza un altro pulsante plugin di più, condividere con noi nei commenti qui sotto.
4. Blocchi Gutenberg - di Ultimate relazionati a Gutenberg

Come si può capire dal nome questo plugin è costruito per funzionare con il nuovo editor di WordPress blocco, noto come Gutenberg.
Questo non è solo un plug pulsanti, il plugin viene fornito con 19 libero di usare blocchi. Basta fare in modo che si sta utilizzando WordPress 5.0+ sul tuo sito web.
The creators have done a really good job with the design of the elements, tutto è alla ricerca moderno ed elegante.
Per quanto riguarda i tasti è possibile scegliere tra due opzioni:
- Pulsante Marketing (quello della foto qui sopra)
- Chiamare all'azione – altro pulsante standard, ma ancora con opzioni di personalizzazione sufficienti.
Scarica Questo plugin gratuitamente qui!
5. Forget About Pulsanti Shortcode

Questo è un approccio alternativo, che non utilizzare i codici brevi, come i plugin di cui sopra ma aggiunge pulsanti CSS alle tue pagine.
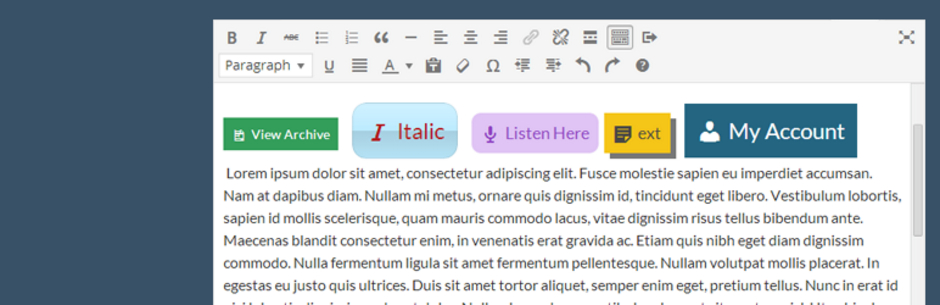
Il plugin si propone di aggiungere i pulsanti nel modo più chiaro possibile, senza alcun codice HTML in più.
Qualcosa di molto interessante di Forget About pulsanti shortcode è il processo di modifica e l'aggiunta di, che è semplice e flessibile.
È necessario fare doppio clic sul tuo pulsante per aprire la finestra iniziale di modificarla. Il plugin ha diversi stili ed è dotato di Fash icone e caratteri icone impressionanti!
Scarica Questo plugin gratuitamente qui!
[su_divider top=”no” stile=”dotted” divider_color=”#d5d5d5″]
Spero che ti piace questo plugin gratuito e creare il maggior numero di pulsanti incredibili per il tuo sito! Se vuoi imparare a creare contenuti ancora più accattivante, dai un'occhiata a queste 5 Risorse contenuto grafico gratuito! Queste sono tutte le risorse che uso per eseguire questo blog.












i Love MaxButtons Plugin. Questo è più facile e plug-in amichevole.