Llamada a la acción (CTA) botones están jugando un papel clave en el plan de marketing de cualquier sitio web.
Eighter que la venta de un producto o simplemente quieren conducir a sus visitantes a otra página de su blog, una buena llamada a botón de acción es necesaria.
Pero lo que está haciendo una buena botón?
- It grabs the user’s attention
- Tiene un alto porcentaje de conversión
- Se destaca mientras que ser una parte del diseño de sitios web
- Se trata de utilizar las tendencias de diseño moderno
Para tener una mejor idea y algunos buenos ejemplos de llamada a la acción echa un vistazo a este artículo.
En sus páginas de WordPress y mensajes, Tiene dos formas principales de la incorporación rápida de un botón en cualquier lugar que desee:
- Mediante el uso de un plugin / código corto
- Mediante el uso de un botón como una imagen
En este post, nos centraremos en el primer método, mediante el uso de un código corto.
📌New Button Plugins on the Market (Fresh Update!)
A lot has changed since I wrote this post in 2017. Gutenberg editors have appeared, pager builders like Elementor are now widely used, y shortcodes are now an outdated method.
If you are still using the classic editor, scroll down and check the recommended plugins, but if you now use the Blocks editor, here are some nice-looking button elements for you.
Available buttons in the Gutenberg editor
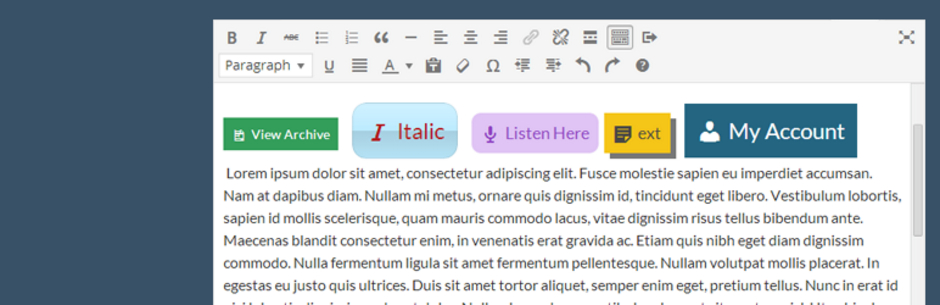
First I have to say the Gutenberg blocks editor has some good built-in buttons.
But they are not perfect.
Let’s see how they look in this real-time example:
The good:
- Easy to use
- Simple options
- Auto hover effect
The bad:
- Lack of styles
- 4 size options
- No option for HTML tags ( rel=”nofollow”)
It’s good for a standard tool, but probably not enough for the more advanced users.
Best button plugins for Gutenberg editor
1. Spectra – WordPress Gutenberg Blocks

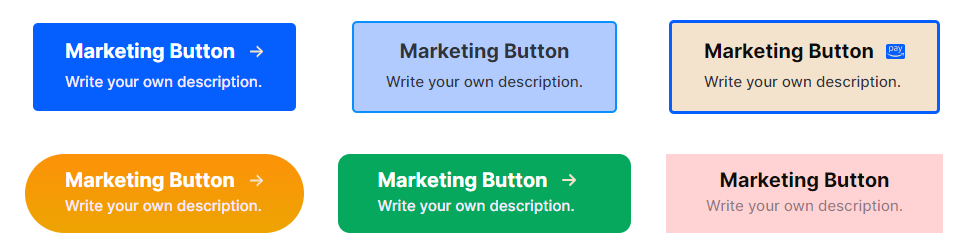
When it comes to buttons this plugin offers a few different types – A marketing button (pictured above) and a standard button.
2. Gutenberg Blocks by Kadence Blocks
Here you can try the Advanced Button block to create an advanced block… 😀
Classic WordPress Button Plugins
Hay una gran cantidad de plugins de botón en el repositorio de WordPress, pero muchos de ellos son sólo una pérdida de tiempo.
Queremos un plugin con al menos algunas opciones de personalización, para que podamos construir el botón de la manera que queremos, mientras que hacer que sea sencillo y sin complicaciones.
An easy-to-use user interface, que hace que la adición de un botón de acceso rápido y sin problemas es también una necesidad.
Si su sitio web está utilizando Visual Composer, usted tiene que comprobar estos 4 Complementos Visual Composer, que hacen que la adición de botones hermosa extremadamente fácil!
También desea comprobar lo que su tema tiene que ofrecer en términos de códigos cortos de botón. Most of the WordPress themes come with their own shortcodes, incluidos los botones (que a menudo se chupan).
Ahora vamos a ver los mejores plugins de botón disponible de forma gratuita.
1. códigos cortos último
Códigos cortos último está proporcionando una solución no sólo para los botones de plug-in, pero desde hace más de 50 diferentes códigos cortos.
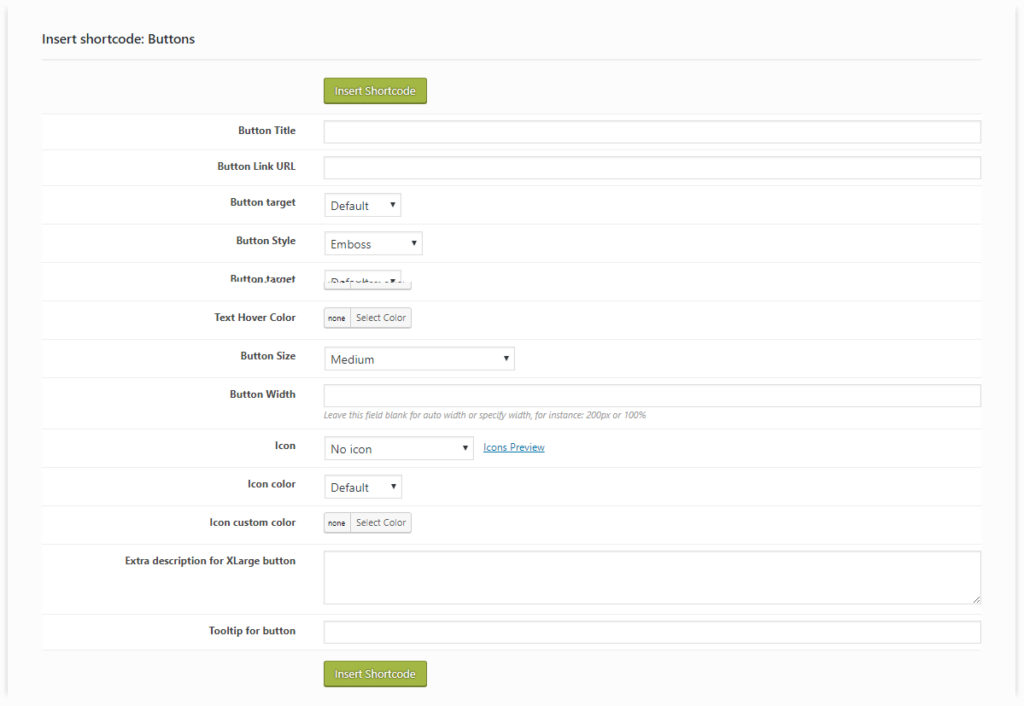
En cuanto a los botones, el plugin ofrece varios estilos y algunas buenas opciones de personalización. Tiene 9 estilos para elegir y la opción de pre-hechos para previsualizar el botón antes de insertarlo en su página.
Usted puede construir diferentes estilos y guardar un preset. De esta manera usted puede cargar su botón deseado preestablecido próxima vez que lo necesite, e insertarlo muy rápido.
Algunos ejemplos de Botón:
WEEE, eso es algunos botones impresionantes. Tú puedes descargar Shrtcodes Ultiamte de forma gratuita – aquí!
2. Olevmedia Shortcodes Botones
This plugin is old now, I recommend not to use it!

Me encanta este plugin simple por su sencillez y facilidad de uso sin esfuerzo.
Ya te he mostrado cómo crear hermosa Pros & Contras cajas con Olevmedia Shortcodes, Ahora bien, cuando se trata de botones también tiene algo que ofrecer.
Este plugin le da la opción para establecer el color de la libración del texto del botón y el fondo y el tamaño exacto en píxeles.
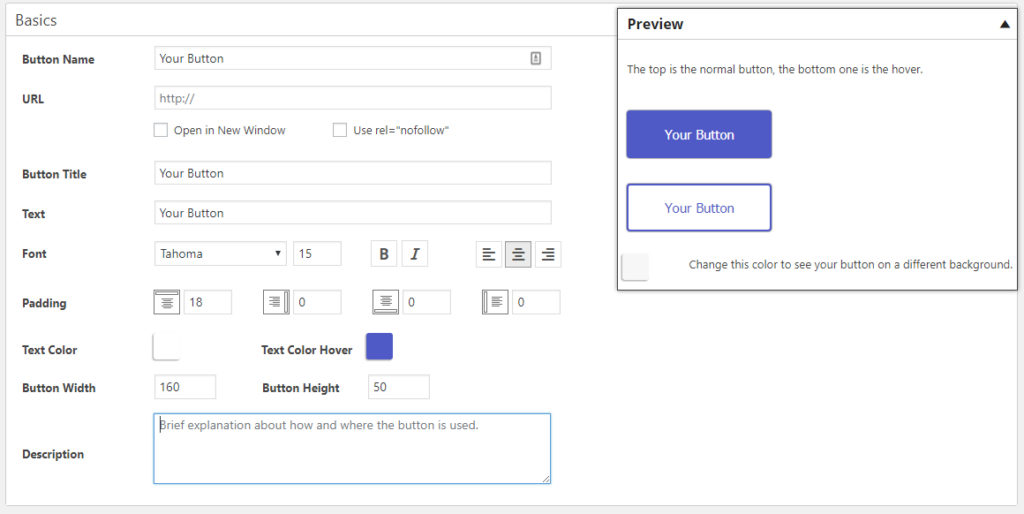
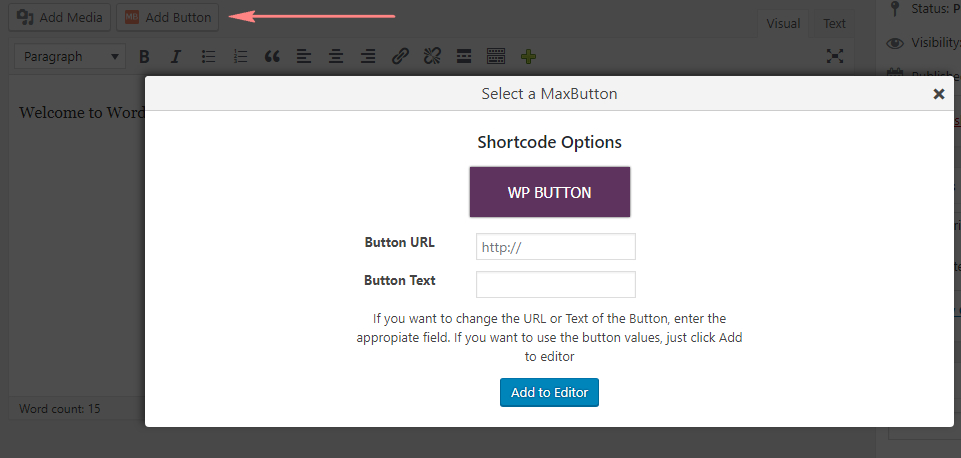
3. MaxButtons
MaxButtons es un plugin de botones dedicados. This makes it more flexible and customizable in comparison with the previous two plugins.
Con Max botones que tiene que crear su estilo de botón primero, a continuación, guardarlo y añadirlo a cualquier puesto o una página del menú del plug-in en el editor.
El plug-in le da opciones tales como peinar – la elección de la fuente del texto y el relleno, sombra de texto, radio botón y color del borde, gradient background, y más.
Una vez creada su estilo deseado, just add it to your post or page by clicking the “MaxButtons” icono desde el menú del editor:
I constantly follow the latest plugins, by far these are the best three from my personal experience. Si tengo que elegir, Definitivamente Shortcodes Ultimate es mi favorito, siendo no sólo unos botones de plug-in, pero que también le da muchos más códigos cortos para usar.
Si utiliza algún otro botón más Plugin, compartirla con nosotros en los comentarios.
4. Gutenberg Blocks – Ultimate Addons for Gutenberg

Como se puede deducir a partir del nombre de este plugin está diseñado para trabajar con el nuevo editor de bloques de WordPress, conocido como Gutenberg.
Esto no es sólo un plugin de botones, el plugin viene con 19 libre de utilizar bloques. Sólo asegúrese de que está utilizando WordPress 5.0+ en tu sitio web.
The creators have done a really good job with the design of the elements, todo se ve moderno y elegante.
En cuanto a los botones se puede elegir entre dos opciones:
- Botón de marketing (el de la imagen de arriba)
- Llamada a la acción – botón más estándar, pero aún con suficientes opciones de personalización.
5. Olvidarse de código corto Botones

Éste es un enfoque alternativo, que no utiliza ningún códigos cortos como los plugins anteriores, pero añade botones CSS a las páginas.
El plugin tiene como objetivo añadir los botones de la manera más ligera posible, sin ningún código HTML adicional.
Algo muy bueno de olvidarse de código corto botones es el proceso de edición y añadiendo, que es fácil y flexible.
Usted tiene que hacer doble clic en el botón para abrir la ventana inicial para editarlo. El plugin tiene varios estilos diferentes y cuenta con Fash iconos e iconos impresionantes fuente!
Espero que disfruten de este plugin gratis y crear los botones más sorprendentes para su sitio web! Si quieres aprender cómo crear contenido aún más atractivo, echa un vistazo a estos 5 Recursos contenido gráfico gratuitas! Estos son todos los recursos que utilizo para ejecutar este blog.
Divulgación: Algunos de los enlaces de la página pueden contener un código de referencia. (enlaces de afiliados), que le dice al otro lado que te hemos enviado. Si te gustó lo que te proponemos y realizas una compra, podemos recibir una comisión.












i Love MaxButtons Plugin. Esto es más fácil y amigable plug-in.