TablePress is the most popular and widespread WordPress table plugin (700 000+ active installs).
The plugin does a great job and the creator Tobias Bäthge is providing amazing support for a free plugin! It is perfect for data tables and with some work, it could also be used for comparison tables (a powerful marketing tool).
But the thing is that the plugin’s default styling looks old-fashioned and not very appealing to the eye of the modern user.
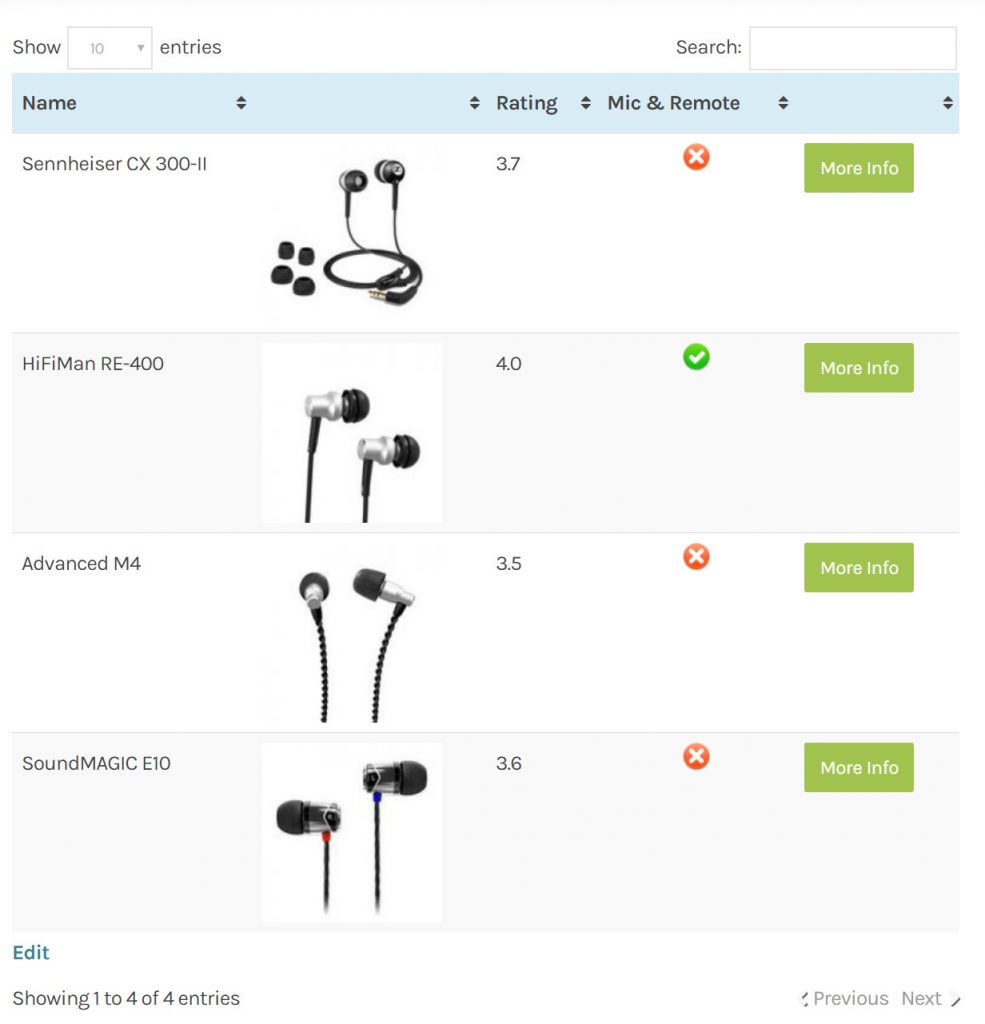
Here is a preview of our test table with the default styling and options: [toc]

What will probably grab your attention is the poor alignment of the text and elements, the unnecessary sorting and search options, and some other minor details, that we’ll want to get rid of.
Center the alignment of all elements
You can see how the text is aligned in the top left corner of the cell.

Even if we center it, it’d still be at the top which looks bad. Instead, we’ll set it to be centered in the middle of the cell, no matter the height of the row.
Like this

To do that add this line of CSS to your Custom CSS (you can use this free plugin):
.tablepress thead th,
.tablepress tbody td {
text-align: center;
}
td.column-1, td.column-2, td.column-3, td.column-4, td.column-5 {
vertical-align: middle !important;
}
Remove the unnecessary TablePress options
When adding a new table you will see some checkboxes with options. Some of those are handy, but for our purpose, we’ll want to disable them.
Here is what we left checked:
Alternating Row Colors and Row Hover Highlighting looks good only if your product images are transparent! If you use transparent background images you can leave those options enabled.
Changing the header and footer color
By default, all tables have a blue header with no option to change. To do so you’ll need to add this line of CSS to your custom CSS:
.tablepress thead th,
.tablepress tfoot th {
background-color: #F2A53B;
}
Adding visual elements
Visuals work better than plain text and when it comes to conversion rates, the numbers increase significantly.
TablePress works perfectly with shortcodes. Add your favorite button shortcode for your CTAs. Download some icons to display pros and cons, “yes and no” etc.
You can even add lists of benefits or specifications, and get creative.
Making TablePress Responsive
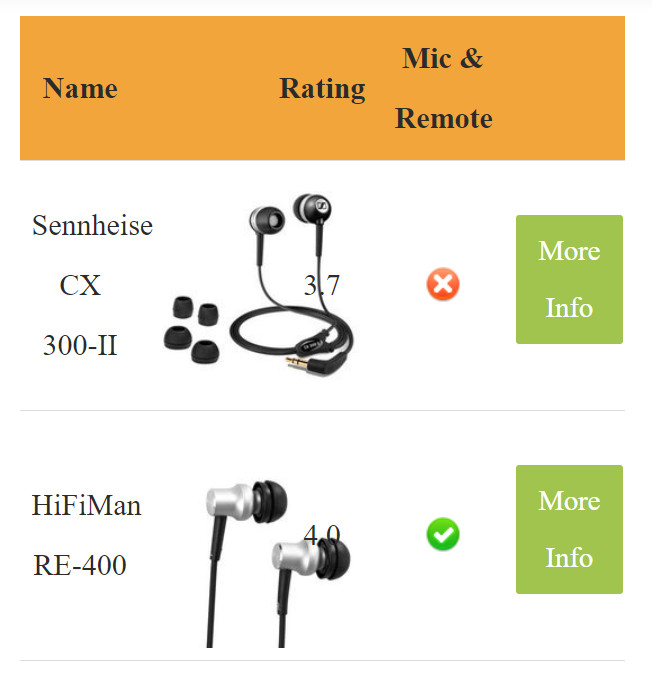
By default, TablePress tales will shrink to some degree, but on smaller screens, most of the tables will look cluttered.
You can see how the columns are overlapping in the example below.

Download the responsive add-on for TablePress- Click Here
Read the description on the page above, because the plugin has 3 responsive modes, also you have to change the shortcode of your table from:
[[table id=1 /]]
to something like
[[table id=1 responsive=collapse responsive_breakpoint=device /]]
For “responsive” you can choose from flip, scroll, or collapse, and for the “responsive_breakpoint” from what type of device the table will become responsive – phone, tablet, desktop, or all.
Upload and activate the plugin and let’s check again our table.
I choose the following setup:
[[table id=1 responsive=scroll responsive_breakpoint=tablet/]]
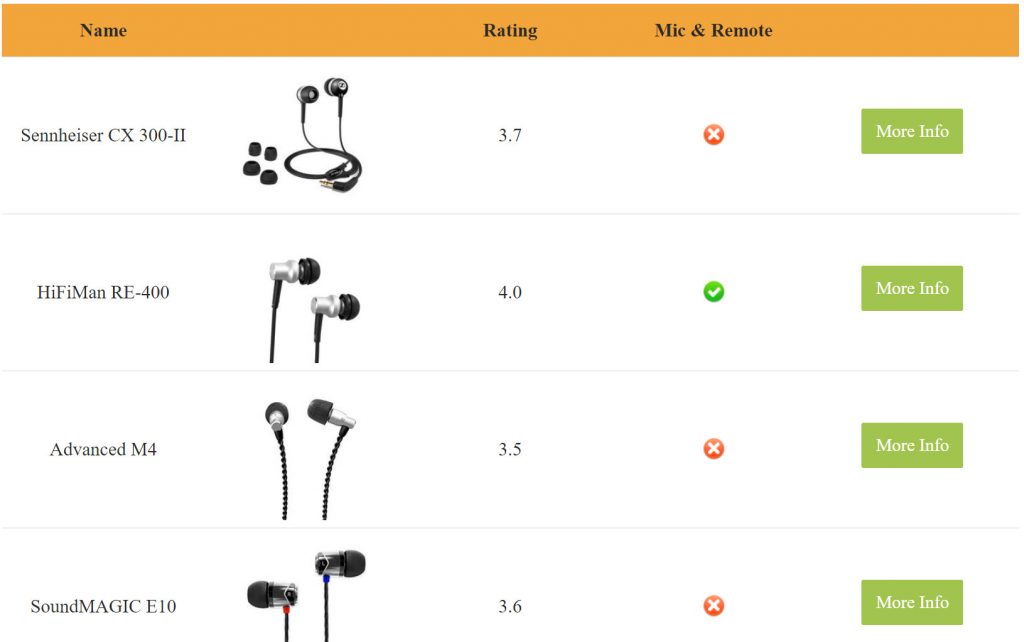
And here is the final look of our refreshed and styled TablePress table

Disclosure: Some of the links on the page may contain a ref code (affiliate links), that tells the other side that we have sent you. If you liked what we suggest and you make a purchase, we may receive a commission.











Thanks for this wonderful tutorial of WordPress table plugins.