Come velocizzare il tuo sito web? Esistono molti modi per migliorare le prestazioni del tuo sito. In questo articolo, tratteremo alcuni dei metodi più semplici, che tutti potrebbero candidarsi.
La velocità della pagina è un fattore che può essere misurato con precisione con una serie di strumenti gratuiti online.
inoltre, ogni visitatore, anche quelli non tecnicamente competenti, potrebbe percepire piuttosto un sito web sta caricando veloce o lento.
Oggi la stragrande maggioranza degli utenti trascorre il proprio tempo online su popolari app social, leggere notizie dai grandi siti web di media online, o lo scorrimento memi su qualche sito divertente.
Il punto è che questi siti sono dietro un'infrastruttura di un milione di dollari, con i propri potenti server che forniscono la migliore velocità di caricamento possibile.
Questo non è il caso delle piccole imprese e dei siti Web personali ospitati su hosting condiviso a basso costo. Questo non significa, per impostazione predefinita, che tutti questi siti web sono destinati a essere lenti dall'inizio.

Primo, controlla i tuoi parametri di velocità attuali
Esistono alcuni ottimi strumenti per verificare la velocità del tuo sito e i possibili problemi.
- GTMetrix – lo strumento di test della velocità più completo
- Strumenti di Pingdom – puoi scegliere diverse sedi di test
- Web.dev – Utile per i test di Google Web Vitals
- SpeedVitals – buono per misurare il TTFB da 35 posizioni diverse.
Ci sono modi per velocizzare WordPress, anche se si utilizza un basso costo di hosting condiviso del server.
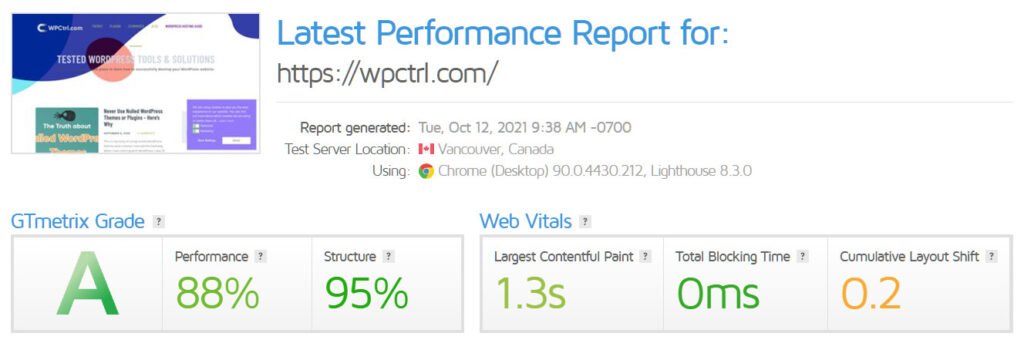
In questo articolo, Esaminerò alcuni dei metodi che sto utilizzando per velocizzare WpCtrl.com e ottenere i numeri mostrati di seguito (nota sto usando un $5 piano di hosting mentre scrivo questo).

Non è un punteggio perfetto, ma sono abbastanza soddisfatto con i numeri.
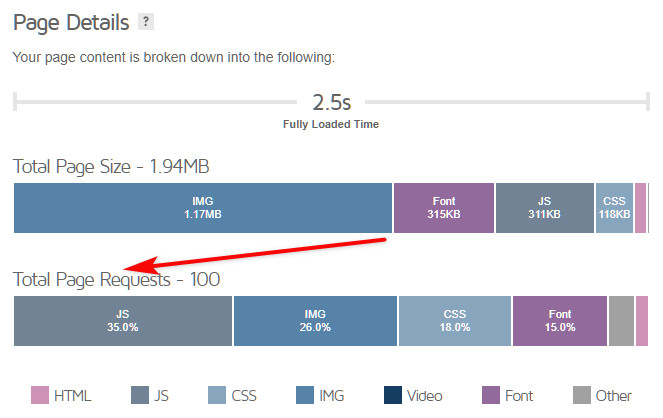
Prima di applicare i metodi che sto per mostrarti in questo post, la prova stessa velocità GTMetrix mostrava un tempo pieno carico di oltre 5 secondi e una dimensione di pagina di 2MB over.
Passiamo direttamente alle correzioni che potresti applicare al tuo sito web e vediamo immediatamente i risultati.
1. Ottenere un hosting WordPress solido
Non entrerò nei dettagli qui. Puoi controllare il mio altro articolo per una revisione dettagliata di i migliori fornitori di hosting.
Non puoi sbagliare scegliendo una delle aziende più famose, ma posso suggerire i seguenti due:
Cosa cercare
Suo 2020 e alcune cose nel settore hosting è ora di serie, in modo da non cadere per i cosiddetti bonus e premium caratteristiche che portano le aziende come qualcosa di eccezionale.Cose come – dominio gratuito, SSL gratis, liberi di back-up, SSD, gratis WordPress migrazione, cPanel sono di serie ora, e dovrebbe essere incluso nel piano di default e non sono qualcosa di premio.Il tuo hosting e il tema sono la spina dorsale del tuo sito web. Questo ci sta portando al secondo punto.
2. Scegliere un veloce WordPress Theme
Questo potrebbe essere sgradevole per quelli di voi, che hanno già acquistato un tema, e ha scoperto che non è carica molto veloce, non importa quello che fai per ottimizzarlo.
Non è come si sta completamente avvitato, puoi ancora applicare alcune ottimizzazioni per velocizzare WordPress e il tuo sito, ma il risultato finale sarà sempre media.
Come Adrian Cojocariu note in questo post su come il tema colpisce SEO
Ugly Utenti design può spaventare
Bassa velocità annoierò gli Utenti a morte
Bad struttura sarà Puzzle Motori di ricerca
Se guardi i migliori temi WordPress venduti su ThemeForest, sembrano tutti visivamente sbalorditivi. Ma quando si esegue un test di velocità quasi non ci si ottiene un buon punteggio.
Questi temi vengono solitamente con un costruttore pagina (Elementor o WPBakery Page Builder) con tonnellate di funzionalità, elementi, e opzioni personalizzabili.
Sebbene tutte queste cose siano fantastiche in termini di design e possibilità, se il tuo obiettivo è ottenere traffico organico e posizionarti in alto nella SERP, è meglio riconsiderare la vostra scelta di tema.
I miei suggerimenti sul tema (Per il sito a caricamento rapido)
| Nome | Velocità Score | Dimostrazione dal vivo |
|---|---|---|
| Kwik | ⚡⚡⚡⚡ ⚡ | Leggi la recensione |
| GeneratePress | ⚡⚡⚡⚡ ⚡ | Guarda ora |
| Rein | ⚡⚡⚡⚡ | Guarda ora |
| TopSEO | ⚡⚡⚡⚡ ⚡ | Guarda ora |
| buona Tipo | ⚡⚡⚡ | Guarda ora |
E non importa quanto grande e potente si immagina il tuo sito web per essere, ricordate che inizierà con una pagina vuota e contenuto zero.
Tutti questi widget, ricchi menu, sezioni interattive non significano nulla se non si dispone di contenuti corrispondenti alle loro spalle.
Finora una cosa è certa – il contenuto è quello che si ottiene classificato nei risultati di ricerca, il tema è solo il ‘make-up’ dei contenuti. Esso non dovrebbe interferire con esso in qualsiasi modo, ma sottolinea che.

temi di WordPress hanno un'opzione chiave, e voi come proprietario di un sito web dovrebbe avere questo in mente quando si genera il sito web.
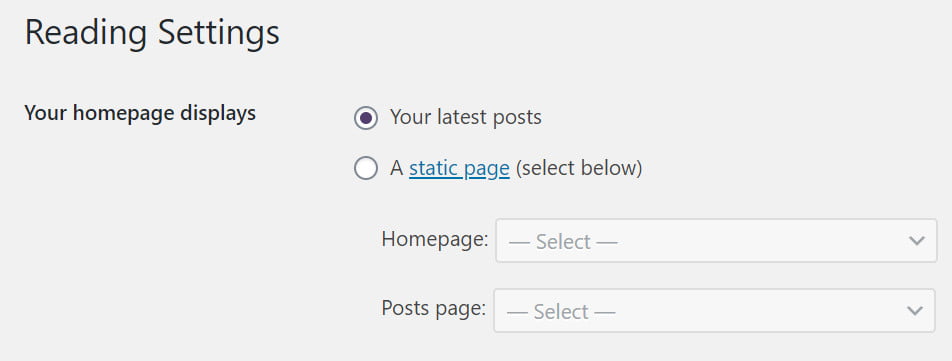
Il design della tua home page. Puoi scegliere di mostrare i tuoi ultimi post o una pagina statica. E questo ha molto a che fare con la velocità della tua home page.

E 'situato nel impostazioni > Lettura menu e si definisce come la tua home page avrà un aspetto e la funzione.
Spieghiamo reale veloce qual è la differenza tra i due.
I suoi ultimi messaggi come il suo nome suggerisce mostrerà i tuoi ultimi messaggi in un layout specifico, con un estratto e l'immagine Articolo distaccato. Alcuni temi potrebbero avere diverse opzioni di layout per voi da scegliere.
Mentre il pagina statica opzione offre la libertà di progettare una pagina personalizzata, in base alle vostre esigenze e contenuti. Generalmente, ciò richiederà un costruttore di pagina come Elementor o WpBakery, oppure è possibile utilizzare l'in-house editor di Gutenberg.
Qual è il migliore e cosa dovrei scegliere?
È difficile da dire, Entrambi hanno pro e contro, ma se siete nuovi a bloggare e WordPress, scegliere il ultimi post opzione per ora.
Ci sono molti blog di successo che ancora utilizzano questo approccio (anche il mio).
In termini di velocità, ancora una volta dipende, su quale tipo di pagina personalizzato si creerà, o quanti messaggi si mostrerà con l'ultima opzione di messaggi.
Generalmente, gli ultimi posti dovrebbero svolgere meglio in termini di velocità, a causa del minor numero di richieste e del numero di script eseguiti.
Ora passiamo alla sezione dei plugin. Ecco cosa uso per velocizzare le prestazioni di WordPress.
3. Utilizza un plug-in di memorizzazione nella cache di WordPress

Con pochi clic, dall'installazione all'attivazione del plug-in di memorizzazione nella cache riduci il tempo di caricamento del tuo sito di oltre 50%!
I migliori plugin di caching gratis adesso sono:
| Collegare | Scaricare |
|---|---|
| WP-Optimize | Visualizza Qui |
| Autoptimize | Visualizza Qui |
| WP Super Cache | Visualizza Qui |
| WP veloce Cache | Visualizza Qui |
| W3 Total Cache | Visualizza Qui |
| Colibrì | Visualizza Qui |
| Cache LiteSpeed | Visualizza Qui |
Conosci il tuo tipo di server!
I tipi di server più popolari, utilizzati dalla maggior parte dei provider di hosting – LiteSpeed, Nginx, e Apache.
La migliore memorizzazione nella cache avviene a livello di server, con gli strumenti forniti dal tuo host. Per esempio, dovresti usare LiteSpeed Cache, solo sui server LiteSpeed.
Cosa uso su WPCtrl per velocizzare WordPress
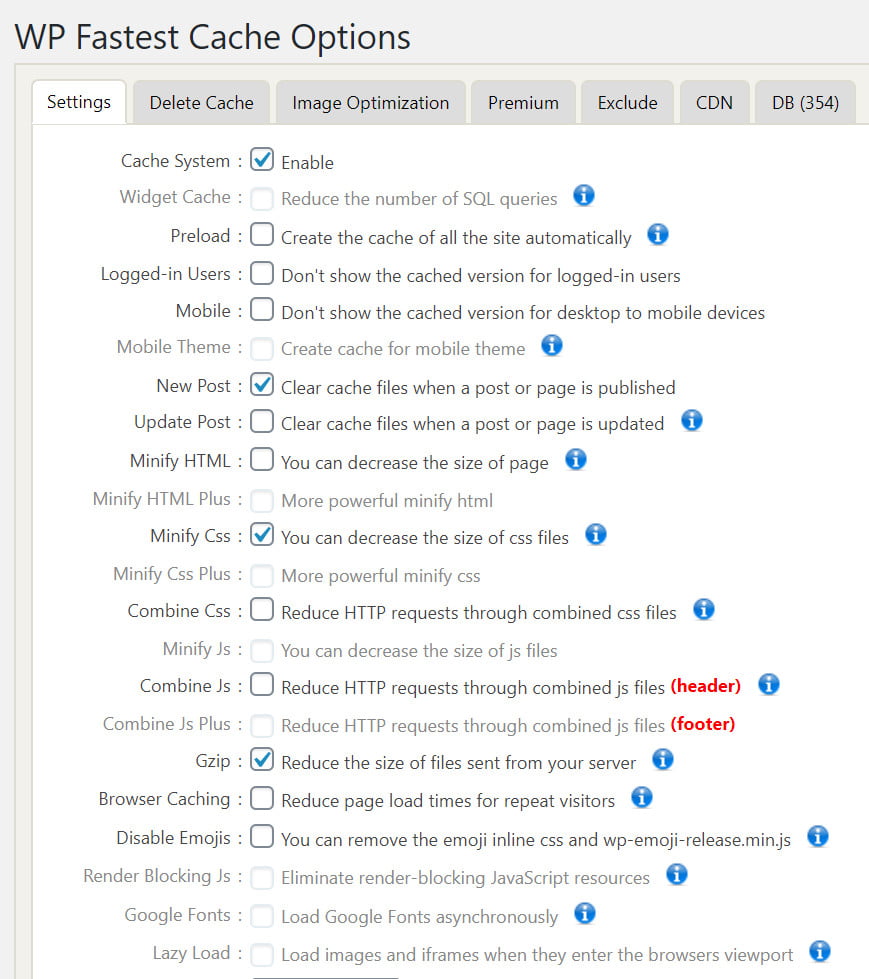
Ho provato molti plugin di caching nel tempo e quello che funziona meglio per me e fornisce i migliori risultati è WP veloce Cache.
Ha la configurazione più semplice mai, e fa quello che deve fare.
Qui è la mia configurazione

Bisogna stare attenti con tutte le minify e combinare le azioni, possono rompere le parti del tuo sito web e essere causa di malfunzionamenti!
Se si utilizza un SiteGround piano di hosting, provare la loro SG Optimizer plugin gratuito. Esso fornisce la migliore ottimizzazione possibile.
Migliori Premium Caching Plugin
Se avete il budget, ci sono alcune sorprendenti plugin di caching pagati.
- WP Rocket
- WP-Optimize
- Colibrì
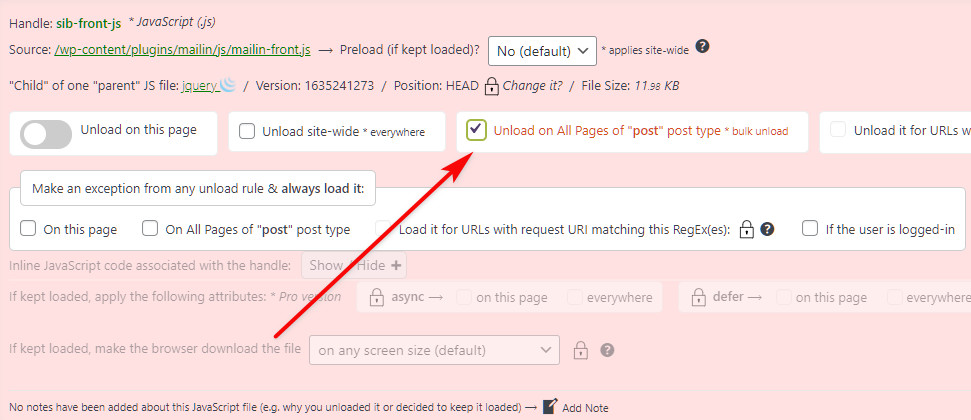
Disabilita gli script non necessari (dove non sono necessari) per ridurre le richieste HTTP
Uno dei fattori che rallentano la velocità della pagina è il numero di richieste.

Le richieste vengono accumulate con il numero di plugin che aggiungi al tuo sito WordPress, le immagini, File CSS, e altri script eseguiti sulla tua pagina o sul tuo post.
È una buona idea disabilitare alcuni script, dove non sono necessari.
Per esempio, puoi creare una home page con il generatore di pagine Elementor, ma i tuoi post vengono scritti utilizzando il classico editor visivo o i blocchi Gutenberg, ma i file Elementor JS vengono comunque eseguiti sulle pagine dei tuoi post.
Puoi ridurre il numero di richieste e caricare i tuoi post più velocemente quando scarichi questi script dove non ti servono. E la buona notizia è, che esiste un plugin gratuito per questo lavoro!
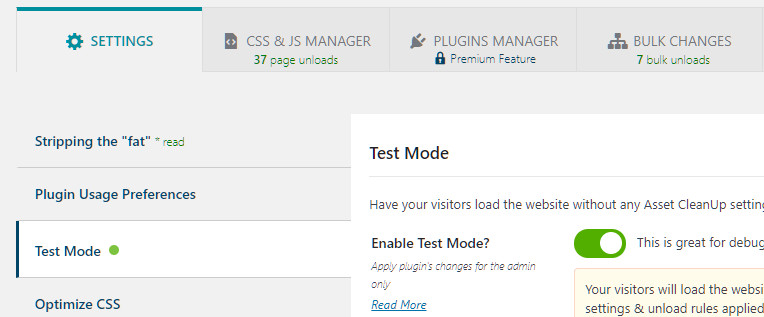
Scaricare Pulizia delle risorse e installarlo.
Attiva la modalità test dalle impostazioni.

Il prossimo, vai al CSS & Gestore JS, hai la possibilità di scegliere Homepage, Messaggi, o pagine.
Inizia dalla home page. Qui puoi scaricare tutti i plugin come:
- Blocchi (a meno che la tua home page non sia creata dai blocchi Gutenberg)
- Tutti i widget che visualizzi solo nella barra laterale dei tuoi post (icone sociali, sottoscrivi, eccetera.)
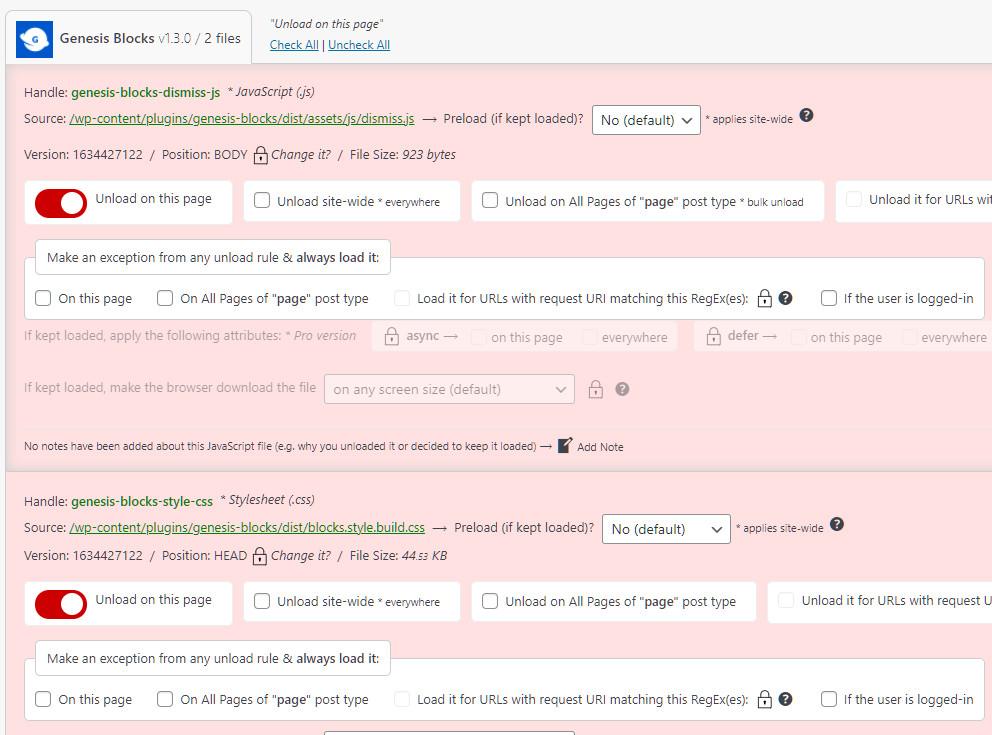
Per esempio, Utilizzo i blocchi Genesis nei miei post e non ne ho bisogno per la mia home page.

Selezionare ”Scarica in questa pagina” – questo impedirà allo script di caricare e rallentare la tua home page.
L'ho fatto anche con altri plugin che utilizzo solo nelle pagine dei miei post.
Aggiorna e controlla la tua home page per ogni evenienza.
Avanti Scarica gli script dai tuoi post
Fai lo stesso per le pagine dei tuoi post, vai al CSS & Gestore JS.

Digita qualcosa per selezionare un post, non importa quale post stai scegliendo, perché cercheremo script e plugin che non vengono utilizzati lì.
Qui puoi selezionare i plugin che non utilizzi per creare i tuoi post, nella maggior parte dei casi questi includerebbero:
- Elementor, WPBakery, Costruttore di castori, o qualsiasi altro generatore di pagine.
- Qualsiasi plugin che usi solo sulla tua home page
Trova ciò che non ti serve e scaricalo su tutti i post

Spero che tu abbia capito il punto principale qui. Non è necessario “trasportare” questi script su tutte le tue pagine quando non li usi.
Puoi sempre caricare nuovamente gli script se riscontri problemi causati da ciò sulle tue pagine.
4. Utilizzare un CDN (Content Delivery Network)

spiegato semplicemente, il CDN memorizza una copia del contenuto del tuo sito web in più sedi (server) tutto il pianeta, per ridurre al minimo la distanza tra il visitatore e il server.
Se si dispone di un pubblico mondiale, che sicuramente accadrà se si scrive sul suo sito web in lingua inglese, è meglio includere un servizio CDN nel tuo piano di gioco per velocizzare ulteriormente WordPress.
C'è un CDN gratuito chiamato Cloudflare.
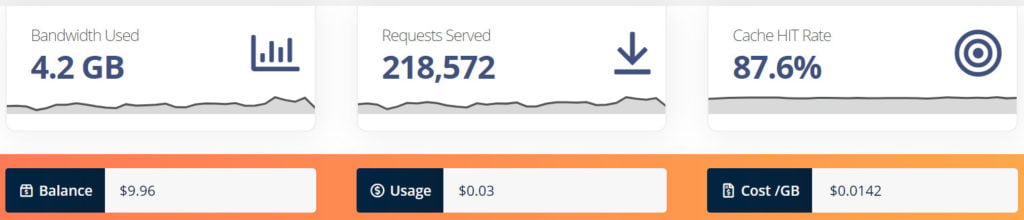
Quello che uso e mi ha solo pochi centesimi costa un mese è un servizio premium denominato BunnyCDN.

Come si può vedere dall'immagine qui sopra pago $0.0142 per un GB di dati servito.
L'intero processo di configurazione di BunnyCDN per funzionare con il tuo sito WordPress è molto semplice.
Scarica il BunnyCDN plugin gratuito e seguire le semplici istruzioni. Potrai impostare il CDN in poco tempo.
5. Do not Go Bananas su Plugin
WordPress è popolare con la sua ampia repository di plugin gratuiti. Ci sono anche tantissime scelte premium, su siti come CodeCanyon.
Come giovane proprietario del sito web, si potrebbe trovare se stessi nel luogo comune del pensiero ‘per ogni problema, c'è un plugin’.
I plugin fanno un ottimo lavoro e ci sono plugin essenziali che devi avere.
Ma se il tuo elenco di plugin raggiunge un numero superiore a 20-30 potresti riconsiderare l'idea di eliminarne alcuni per velocizzare il tuo sito web.
L'importanza dei Core Web Vitals per il tuo sito web
Core web vital è un insieme di parametri che misurano le prestazioni del tuo sito. Forniscono informazioni preziose sul tuo sito in termini di velocità, sicurezza, e affidabilità.
- Velocità della pagina – Questa metrica misura la velocità con cui viene caricata una pagina. Le pagine con tempi di caricamento lenti possono indurre i visitatori ad abbandonare prima ancora di avere la possibilità di leggere ciò che hai da dire.
Puoi utilizzare lo strumento PageSpeed Insights di Google per verificare il punteggio attuale del tuo sito. Se il tuo punteggio non è abbastanza buono, ci sono molte cose che puoi fare per migliorarlo.
Uno dei modi più semplici per assicurarti che il tuo sito si carichi velocemente è ottimizzare le immagini. Le immagini occupano molto spazio su una pagina, quindi ridurli ridurrà la dimensione della tua pagina e quindi accelererà i tempi di caricamento. Un'altra cosa che puoi fare è comprimere il tuo codice HTML.
La compressione del codice HTML riduce il numero di byte inviati su Internet, il che significa che è necessario trasferire meno dati. Finalmente, dovresti considerare l'utilizzo di un CDN (rete di distribuzione dei contenuti) per memorizzare nella cache file statici come JavaScript, CSS, e file di immagini.
Questi file vengono spesso scaricati più volte durante una sessione utente, che rallenta il processo. L'utilizzo di una CDN consente di memorizzare nella cache questi file in un'unica posizione, rendendo molto più veloce l'accesso degli utenti.
- Funzionalità mobile – Questa metrica misura se il tuo sito web è ottimizzato per i dispositivi mobili o meno. Se non lo è, allora il tuo pubblico potenziale sarà limitato a chi utilizza smartphone o tablet.
Ci sono due ragioni principali per cui i siti web non sono ottimizzati per i dispositivi mobili. Primo, alcuni sviluppatori ritengono che la creazione di una versione mobile di un sito Web richiederebbe troppo lavoro.
Secondo, alcune aziende pensano che avere una versione mobile del loro sito web cannibalizzerebbe le vendite perché i clienti preferirebbero acquistare prodotti online piuttosto che visitare un negozio fisico.
però, studi recenti mostrano che le persone sono più propense ad acquistare articoli quando sono in grado di sfogliare un articolo prima di acquistarlo. Infatti, secondo a studio di eMarketer, quasi la metà dei possessori di smartphone afferma di effettuare acquisti online più frequentemente rispetto a cinque anni fa.
Così, se vuoi raggiungere un pubblico più vasto, devi assicurarti che il tuo sito web sia mobile-friendly e ottimizzato per smartphone e tablet.
6. Attenzione della tua immagine Taglie – Ottimizza e comprimi i tuoi contenuti multimediali

immagini, di non ottimizzato può aggiungere molto alle dimensioni della pagina.
Se carichi 6MP, 5000 da 3000px foto nei messaggi, direttamente quando le hai scaricate da un sito Web di immagini stock difficilmente otterrai un buon punteggio di velocità della pagina.
Ridimensiona sempre le tue immagini in base alle dimensioni specifiche del tuo tema. Se il tuo post potrebbe avere un'immagine ampia eroe optional, utilizzare una dimensione non superiore 1920px di larghezza. Per le tue immagini in-post, 990px di larghezza è più che sufficiente.
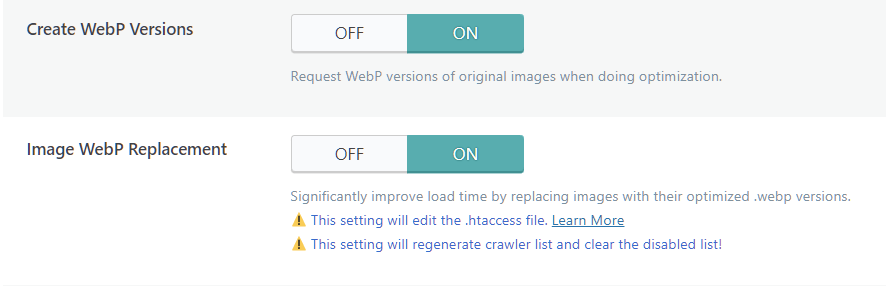
Crea versioni WebP per le tue immagini WordPress (JPG e PNG)
WebP è un formato immagine che fornisce file di dimensioni inferiori, rendendo così le tue pagine più veloci.
Fortunatamente da WordPress 5.8, il catalogo multimediale supporta il formato file WepB. Puoi caricare tali file e utilizzarli nei tuoi post come jpeg e png.
Perché WebP è importante per la SEO?
In breve – è creato da Google, quindi Google ama le immagini WebP. L'altro vantaggio sono le dimensioni più piccole delle immagini WebP, che aggiungerebbe alcuni millisecondi al tempo di caricamento della tua pagina.
Puoi utilizzare un plug-in per creare versioni WebP delle tue attuali immagini jpg e png o convertire le tue immagini in anticipo in strumenti come ezgif.com o convertio.io.
Plugin WordPress per generare immagini WebP
Se stai utilizzando un plug-in di memorizzazione nella cache premium, puoi cercare se esiste un'opzione per generare immagini WebP nelle impostazioni (questo ti eviterà la necessità di installare plugin aggiuntivi).
Per esempio, LiteSpeed Cache lo offre gratuitamente.
Vai a Cache LiteSpeed > Ottimizzazione delle immagini
Nella scheda delle impostazioni di ottimizzazione dell'immagine, Selezionare

Il prossimo, vai alla scheda generale e segui i collegamenti per creare un account QUIC.cloud gratuito e richiedere una chiave di dominio e aggiungerla al campo

EWWW Ottimizzatore di immagini per le immagini WebP
Questo è un altro popolare plugin gratuito per l'ottimizzazione delle immagini, che offre la conversione WebP.
Scaricare EWWW Ottimizzatore di immagini, individuare il “Conversione WebP” nelle impostazioni e seleziona l'opzione.
Cos'altro?
Utilizzare il 👉 strumento online TinyJPG per comprimere le immagini ancora più (senza peggiorare la qualità).
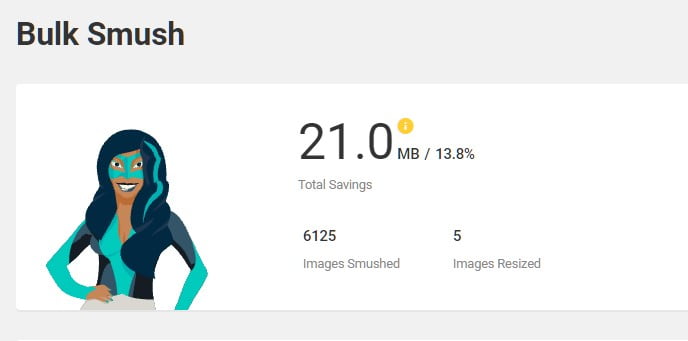
👉 Scaricare un plugin come Smush per l'auto-ottimizzare le immagini al momento del caricamento.
A volte si può ottenere una riduzione del 80-90%!

7. Ottimizza il tuo WordPress database
Non agitarti, So che questo suona un po 'complicato ma non lo è.
Io uso il plugin gratuito WP-Optmize. Questo plugin non solo ottimizzerà il tuo database, ma fornirà anche l'ottimizzazione delle immagini e la cache della pagina.
Assicurati solo di creare sempre un backup del tuo database nel caso qualcosa vada storto.
Linea di fondo
La vostra velocità sito web non è solo il numero di secondi che ci vuole per il carico. tempo di caricamento Oggi è un fattore importante nella SEO e l'esperienza utente. Assicurati di agire per ottimizzare le pagine e i contenuti di WordPress. È possibile ottenere buoni risultati senza investire un sacco di soldi.
Come velocizzare il tuo sito web WordPress? Passo dopo passo.
Passo 1: Ottieni un buon hosting
Se è ancora possibile, e non hai ancora creato il tuo sito web su un host schifoso, scegli alcune delle società di hosting consigliate.
Passo 2: Installa un plugin per la memorizzazione nella cache di WordPress
Per esperti non tecnologici, raccomando WP veloce Cache. Il plug-in di memorizzazione nella cache può velocizzare il tuo sito Web con pochi clic.
Passo 3: Non installare troppi plugin
Più plugin significano più codice e richieste, e più codice e richieste significano un tempo di caricamento della pagina più lento. Tienilo pulito e usa solo prodotti ben noti, plugin di buona valutazione.
Passo 4: Guarda la dimensione del tuo file
Se la tua infobox ha un segnaposto per 200×100 Immagine, non è assolutamente necessario caricare un file di alta qualità (1920×1080) Immagine. Basta aprire qualsiasi editor di immagini (Dipingere, fotopea, o Photoshop) e ridimensionalo alla dimensione necessaria.
A parte questo, ogni volta che carichi un'immagine grande, prova a comprimerlo con strumenti gratuiti come TinyJPG o compressjpeg.
Divulgazione: Alcuni dei collegamenti nella pagina possono contenere un codice di riferimento (link di affiliazione), che dice all'altra parte che ti abbiamo mandato. Se ti è piaciuto quello che ti suggeriamo e fai un acquisto, potremmo ricevere una commissione.











Grazie per aver sottolineato la giusta osservazione . Ci mostri sempre una nuova strada.