How do you speed up your website? There are many ways to improve the performance of your site. Dans cet article, we’ll cover some of the easiest methods, that everyone could apply.
La vitesse de la page est un facteur qui peut être mesuré avec précision avec un tas d'outils gratuits en ligne.
en outre, chaque visiteur, even those not technically competent, pouvait sentir plutôt un site Web chargement rapide ou lent.
Today the vast majority of users spend their online time on popular social apps, reading news from big online media websites, ou défilement mèmes sur un certain site Web drôle.
Le point est que ces sites sont à l'origine d'une infrastructure millions de dollars, avec leurs propres serveurs puissants offrant la meilleure vitesse de chargement possible.
Ce n'est pas le cas des petites entreprises et des sites Web personnels hébergés sur un hébergement partagé bon marché.. Cela ne signifie pas, par défaut, que tous ces sites sont condamnés à être lent dès le départ.

Premier, check your current speed metrics
There are a few very good tools for checking your site speed and possible problems.
- GTMetrix – the most comprehensive speed testing tool
- Pingdom tools – you can choose different testing locations
- Web.dev – Good for Google Web Vitals testing
- SpeedVitals – good for measuring TTFB from 35 different locations.
Il existe des moyens pour accélérer WordPress, même si vous utilisez un serveur d'hébergement pas cher partagé.
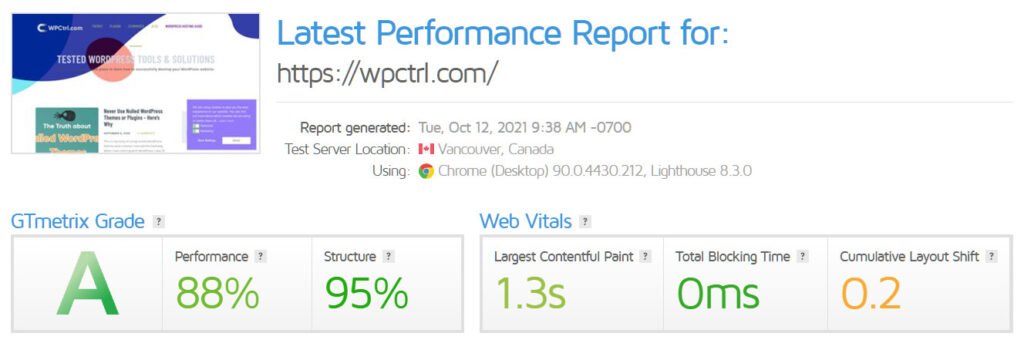
Dans cet article, Je vais passer en revue certaines des méthodes que j'utilise pour accélérer WpCtrl.com et atteindre les chiffres indiqués ci-dessous (Je constate l'aide d'un $5 plan d'hébergement au moment où j'écris ceci).

Ce n'est pas un score parfait, mais je suis assez satisfait des chiffres.
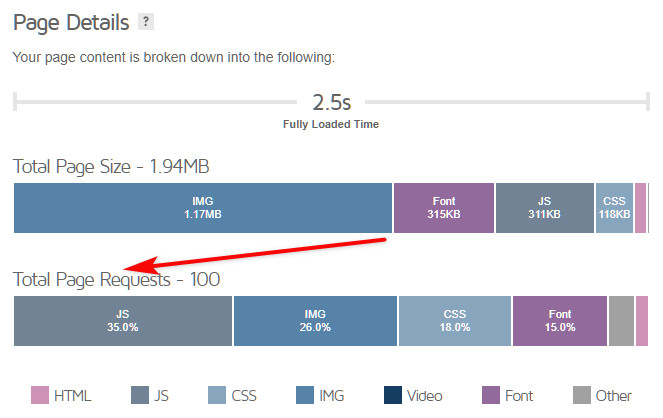
Avant d'appliquer les méthodes que je vais vous montrer dans cet article, le même test de vitesse GTMetrix montrait un temps à pleine charge de plus 5 secondes et une taille de page de plus de 2 Mo.
Passons directement aux correctifs que vous pourriez appliquer à votre site Web et voyons les résultats immédiatement.
1. Obtenez un hébergement de WordPress solide
je n'entrerai pas dans les détails ici. Vous pouvez consulter mon autre article pour un examen détaillé de les meilleurs hébergeurs.
You can’t go wrong by choosing any of the most of the popular companies, mais je peux suggérer les deux suivants:
Ce qu'il faut chercher
Ses 2020 et certaines choses dans l'industrie de l'hébergement vient maintenant de série, alors ne tombent pas pour les soi-disant primes et dispose que les entreprises apportent prime comme quelque chose d'exceptionnel.Des choses comme – domaine gratuit, SSL gratuit, gratuit back-up, SSD, libre WordPress migration, cPanel sont maintenant la norme, et devraient être inclus dans votre plan par défaut et ne sont pas quelque chose de prime.Votre hébergement et votre thème sont les backbones de votre site Web. Cela nous conduit au deuxième point.
2. Choisissez un thème rapide WordPress
Cela peut être désagréable pour ceux d'entre vous, qui ont déjà acheté un thème, et a découvert ce n'est pas le chargement très rapide, peu importe ce que vous faites pour l'optimiser.
Ce n'est pas comme vous déconné, vous pouvez toujours appliquer certaines optimisations pour accélérer WordPress et votre site, mais le résultat final sera toujours moyenne.
Comme Adrian Cojocariu note dans ce post sur la façon dont votre thème affecte SEO
Laid conception peut effrayer les utilisateurs à l'extérieur
Slow Speed percera les utilisateurs à la mort
Bad Structure Est-ce que les moteurs de recherche Puzzle
SI vous regardez les meilleurs thèmes WordPress vendus sur ThemeForest, ils sont tous superbes visuellement. Mais lorsque vous exécutez un test de vitesse, vous aurez du mal à obtenir un bon score.
Ces thèmes sont en général avec un constructeur de la page (Elementor ou WPBakery page Builder) avec des tonnes de fonctionnalités, éléments, et des options personnalisables.
Bien que toutes ces choses soient excellentes en termes de conception et de possibilités, si votre objectif est de gagner du trafic organique et d'être bien classé sur les SERP, vous feriez mieux de reconsidérer votre choix du thème.
Mes suggestions de thèmes (Pour un site de chargement rapide)
| Nom | Score de vitesse | live Demo |
|---|---|---|
| Kwik | ⚡⚡⚡⚡ ⚡ | Read Review |
| GeneratePress | ⚡⚡⚡⚡ ⚡ | Voir maintenant |
| Rêne | ⚡⚡⚡⚡ | Voir maintenant |
| Top référencement | ⚡⚡⚡⚡ ⚡ | Voir maintenant |
| bon type | ⚡⚡⚡ | Voir maintenant |
Et peu importe la taille et puissant vous imaginez que votre site soit, souvenez-vous commencer par une page vierge et zéro contenu.
Tous ces widgets, riches menus, sections interactives ne voudraient rien dire si vous n'avez pas le contenu correspondant derrière eux.
Jusqu'à présent, une chose est sûre – le contenu est ce que vous obtient classé dans les résultats de recherche, le thème est que le « maquillage’ de votre contenu. Il ne doit pas interférer avec en aucune façon, mais souligne qu'il.

thèmes WordPress ont une option clé, et vous en tant que propriétaire de site doit avoir cela à l'esprit lorsque vous créez votre site Web.
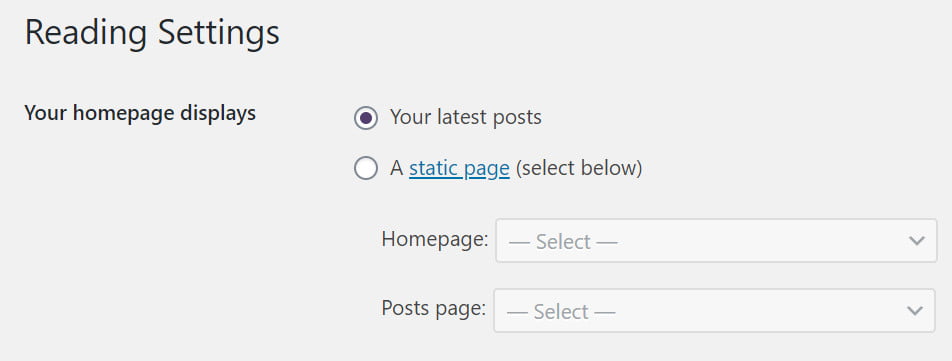
Votre conception de page d'accueil. Vous pouvez choisir d'afficher vos derniers messages ou une page statique. Et cela a beaucoup à voir avec la vitesse de votre page d'accueil.

Il est situé dans la Paramètres > En train de lire menu et il définit la façon dont votre page d'accueil regardera et la fonction.
Expliquons réel rapide Quelle est la différence entre les deux.
Vos derniers messages comme son nom l'indique montrera vos derniers messages dans une mise en page spécifique, avec un extrait et l'après l'image sélectionnée. Certains thèmes peuvent avoir différentes options de mise en page pour vous de choisir.
Tandis que le page statique option vous donne la liberté de concevoir une page personnalisée, en fonction de vos besoins et le contenu. habituellement, cela nécessitera un constructeur de pages comme Elementor ou WpBakery, ou vous pouvez utiliser l'éditeur en interne Gutenberg.
Lequel est le meilleur et que dois-je choisir?
C'est difficile à dire, les deux ont des avantages et des inconvénients, mais si vous êtes nouveau pour les blogs et WordPress, choisir la derniers messages l'option pour l'instant.
Il y a beaucoup de blogs réussis qui utilisent encore cette approche (le mien aussi).
En termes de vitesse, cela dépend encore une fois, sur quel type de page personnalisée que vous allez créer, ou combien de messages vous montrerez avec les derniers messages options.
habituellement, les derniers messages devraient mieux performer en termes de vitesse, because of the fewer request and the number of scripts being executed.
Maintenant, nous allons hop à la section plugins. Voici ce que j'utilise pour accélérer les performances WordPress.
3. Use a WordPress Caching Plugin

Avec seulement quelques clics, from the installation to activating your Caching Plugin you reduce the load time of your site by more than 50%!
Les meilleurs plugins de mise en cache sont libres en ce moment:
| Brancher | Télécharger |
|---|---|
| WP-Optimize | voir ici |
| Autoptimize | voir ici |
| WP Super Cache | voir ici |
| WP plus rapide Cache | voir ici |
| W3 Total Cache | voir ici |
| Colibri | voir ici |
| LiteSpeed Cache | voir ici |
Know Your Server Type!
The most popular server types, that most hosting providers use are – LiteSpeed, Nginx, and Apache.
The best caching happens on a server level, with tools provided by your host. Par exemple, you should use LiteSpeed Cache, only on LiteSpeed servers.
Ce que j'utilise sur WPCtrl pour accélérer WordPress
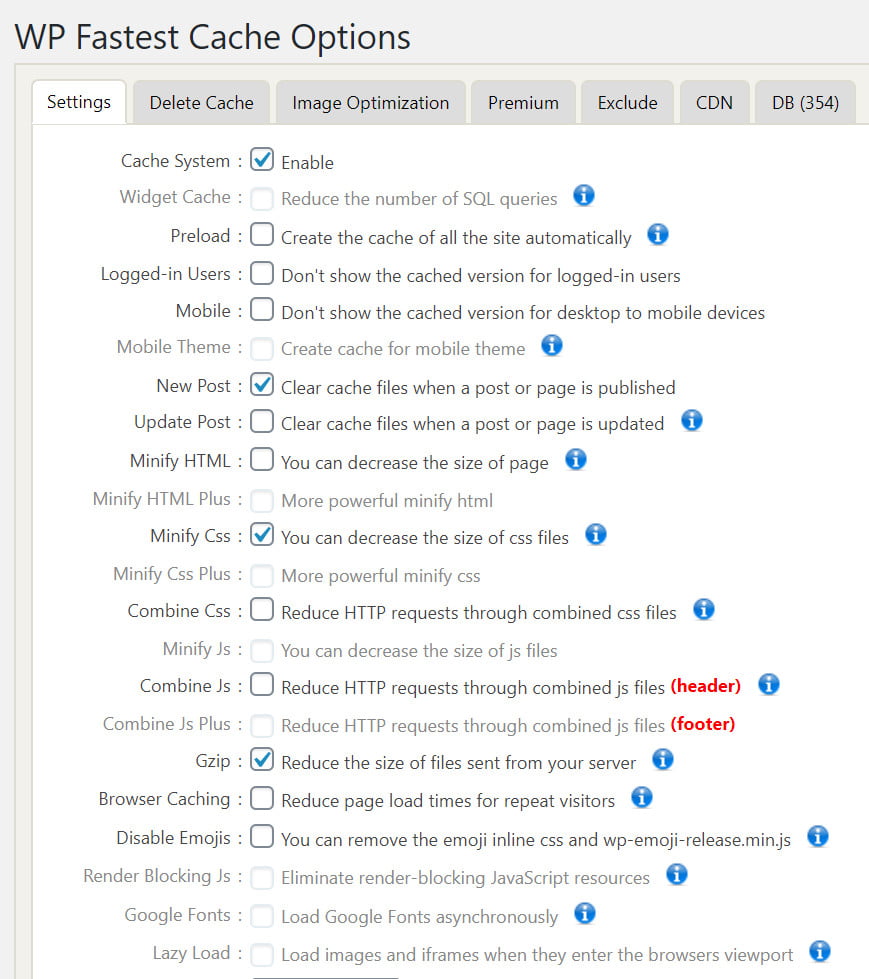
J'ai essayé beaucoup de plugins de mise en cache au fil du temps et celui qui fonctionne le mieux pour moi et offre les meilleurs résultats est WP plus rapide Cache.
Il a la configuration la plus simple, jamais de, et il fait ce qu'il est censé faire.
Voici ma configuration

Vous devez être prudent avec tous les rapetisser et de combiner des actions, ils peuvent briser les parties de votre site Web et des dysfonctionnements de cause!
Si vous utilisez un SiteGround plan d'hébergement, essayer SG Optimizer plug-in gratuit. Il offre la meilleure optimisation possible.
Les meilleurs Plugins premium Mise en cache
Si vous avez le budget, il y a quelques plugins de cache payés étonnants.
- Rocket WP
- WP-Optimize
- Colibri
Disable unnecessary scripts (where they are not needed) to Reduce HTTP Requests
One of the factors that slow down page speed is the number of requests.

Requests are being accumulated with the number of plugins you add to your WordPress website, the images, CSS files, and other scripts being executed on your page or post.\
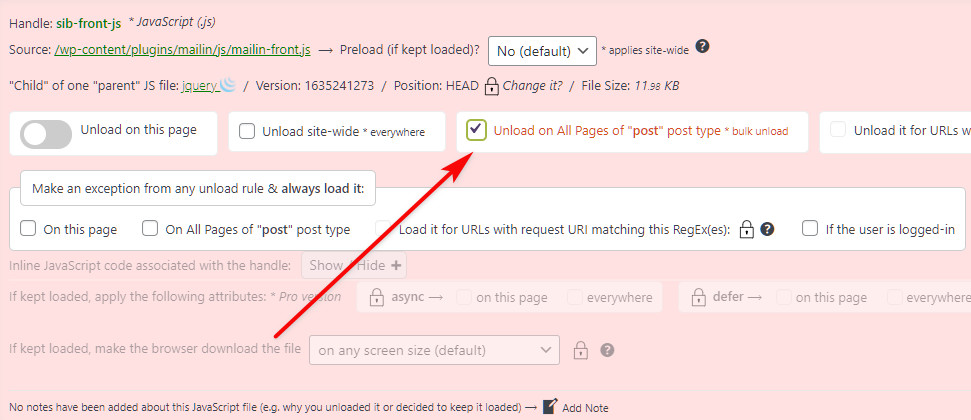
It’s a good idea to disable some scripts, where they are not needed.
Par exemple, you can have a home page built with Elementor page builder, but your posts are written using the classic visual editor or Gutenberg blocks, but the Elementor JS files are still executed on your post pages.
You can reduce the number of requests and make your posts load faster when you unload these scripts where you don’t need them. And the good news is, that there is a free plugin for this job!
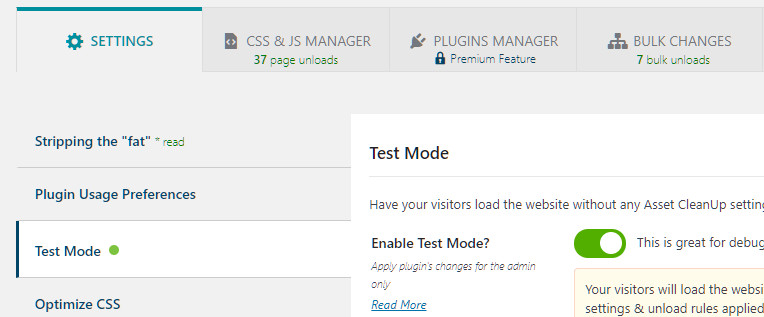
Télécharger Asset CleanUp and install it.
Turn the test mode on from the settings.

Prochain, go to CSS & JS Manager, you have the option to choose Homepage, Des postes, or Pages.
Start from the homepage. Here you can unload all plugins like:
- Blocks (unless you home page is build by Gutenberg blocks)
- Any widgets you display only in your posts sidebar (icônes sociales, Subscribe, etc.)
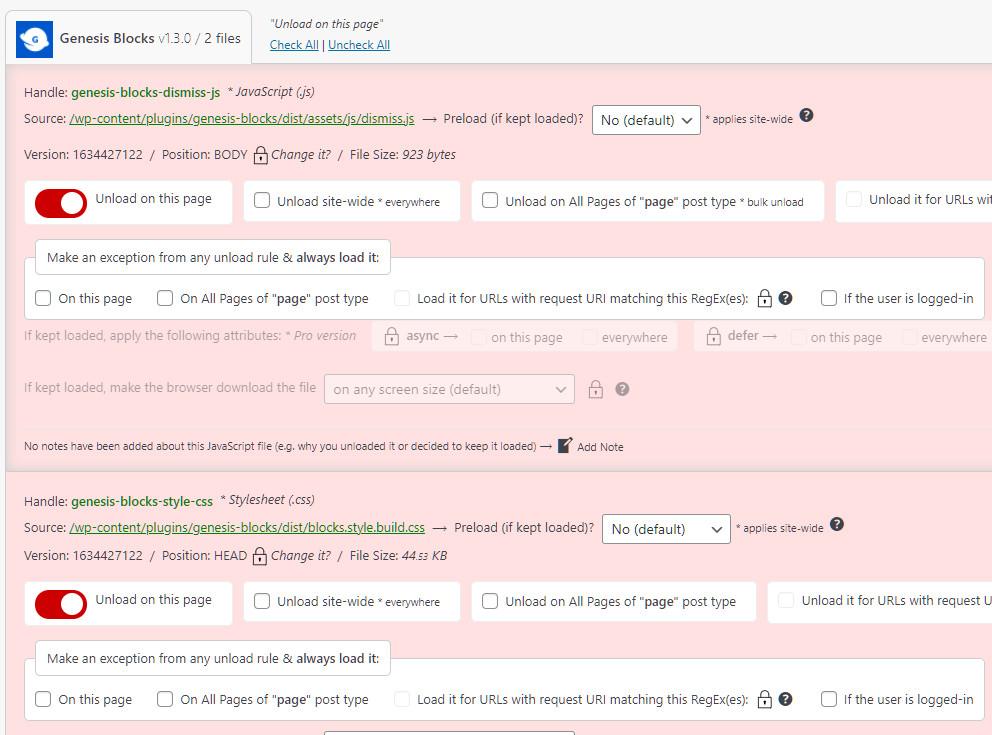
Par exemple, I use Genesis blocks in my posts and I don’t need it for my homepage.

Select ”Unload on this page” – this will prevent the script from loading and slowing your Homepage.
I also did this with other plugins I only use only on my post pages.
Update and check your home page just in case.
Next Unload Scripts from your Posts
Do the same for your post pages, go to CSS & JS Manager.

Type something to select a post, it doesn’t really matter what post you are choosing, because we will look for scripts and plugins which are not used there.
Here you can select plugins that you are not using to create your posts, in most cases these would include:
- Elementor, Boulangerie WPB, Beaver builder, or any other page builder.
- Any plugin you use only on your homepage
Find what you don’t need and unload it on all posts

I hope you got the main point here. You don’t need to “carry” these scripts on all of your pages when you don’t use them.
You can always load the scripts again if you find any problems caused by this on your pages.
4. Utilisez un CDN (Contenu Réseau Livraison)

expliqué simplement, CDN stocke une copie du contenu de votre site Web dans plusieurs endroits (les serveurs) sur toute la planète, pour réduire au minimum la distance entre votre visiteur et votre serveur.
Si vous avez un public dans le monde entier, qui va certainement se produire si vous écrivez votre contenu en anglais, vous incluez mieux un service CDN dans votre plan de jeu pour accélérer encore plus WordPress.
Il y a un CDN gratuit appelé Cloudflare.
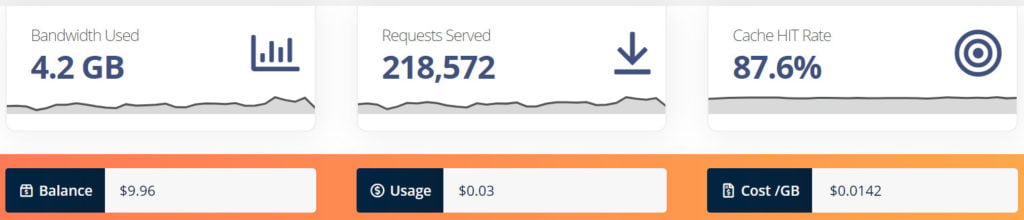
Ce que j'utilise et me coûte que quelques centimes par mois est un service premium appelé BunnyCDN.

Comme vous pouvez le voir sur l'image ci-dessus je paie $0.0142 pour un Go de données servi.
The whole process of setting up BunnyCDN to work with your WordPress сите is very easy.
télécharger le BunnyCDN plug-in gratuit et suivez les instructions simples. Vous définissez votre CDN en peu de temps.
5. Do not Go Bananas sur Plugins
WordPress est populaire avec son large répertoire de plugins gratuits. Il y a aussi des tonnes de choix premium, sur des sites comme CodeCanyon.
En tant que jeune propriétaire du site, vous pourriez vous retrouver dans le lieu commun de la pensée « pour tous les problèmes, il y a un plug-in.
Les plugins font un excellent travail et il y a des plugins essentiels que vous devez avoir.
But if your list of plugins grows to a number of more than 20-30 vous pourriez reconsidérer la suppression de certains d'entre eux pour accélérer votre site Web.
The Importance of Core Web Vitals for Your Website
Core web vital is a set of metrics that measure the performance of your site. They provide valuable information about your site in terms of speed, security, and reliability.
- Page Speed – This metric measures how quickly a page loads. Pages with slow load times may cause visitors to leave before they’ve even had a chance to read what you have to say.
You can use Google’s PageSpeed Insights tool to check your site’s current score. If your score isn’t good enough, there are several things you can do to improve it.
One of the easiest ways to make sure your site loads fast is to optimize images. Images take up a lot of space on a page, so reducing them will reduce the size of your page and therefore speed up loading times. Another thing you can do is compress your HTML code.
Compressing your HTML reduces the number of bytes sent across the Internet, which means less data needs to be transferred. finalement, you should consider using a CDN (content delivery network) to cache static files such as JavaScript, CSS, and image files.
These files are often downloaded multiple times during a user session, which slows down the process. Using a CDN allows these files to be cached at one location, making it much faster for users to access them.
- Mobile Friendliness – This metric measures whether or not your website is mobile-friendly. If it isn’t, then your potential audience will be limited to those who use smartphones or tablets.
There are two main reasons why websites aren’t mobile-friendly. Premier, some developers believe that creating a mobile version of a website would require too much work.
Second, some companies think that having a mobile version of their website would cannibalize sales because customers would prefer to buy products online rather than visit a brick-and-mortar store.
toutefois, recent studies show that people are more likely to purchase items when they’re able to browse through an item before buying it. In fact, according to a study by eMarketer, nearly half of smartphone owners say they shop online more frequently than they did five years ago.
Alors, if you want to reach a larger audience, you need to ensure that your website is mobile-friendly and optimized for smartphones and tablets.
6. Méfiez-vous de votre image Tailles – Optimisez et compressez vos médias

Images, of not optimized can add a lot to your page size.
Si vous téléchargez 6MP, 5000 par 3000px photos dans vos messages, directement lorsque vous les avez téléchargées à partir d'un site Web d'images de stock, vous n'obtiendrez presque jamais un bon score de vitesse de page.
Redimensionnez toujours vos images en fonction des tailles spécifiques de votre thème. Si votre message aurait un grand héros images en vedette, utiliser une taille ne dépassant pas 1920px de large. Pour vos images in-post, 990px de large est plus que suffisant.
Create WebP Versions for your WordPress Images (JPG and PNG)
WebP is an image format that provides a smaller file size, thus making your pages faster.
Luckily since WordPress 5.8, the media library supports the WepB file format. You can upload such files and use them on your posts as jpeg and png.
Why is WebP important for SEO?
En bref – it’s created by Google, so Google loves WebP images. The other benefit is the smaller sizes of the WebP images, which would add some milliseconds to your page’s load time.
You can either use a plugin to create WebP versions of your current jpg and png images or convert your images in advance in tools like ezgif.com ou convertio.io.
WordPress Plugins to generate WebP images
If you are using a premium caching plugin you can search if there is an option to generate WebP images in the settings (this will save you the need to install additional plugins).
Par exemple, LiteSpeed Cache offers this for free.
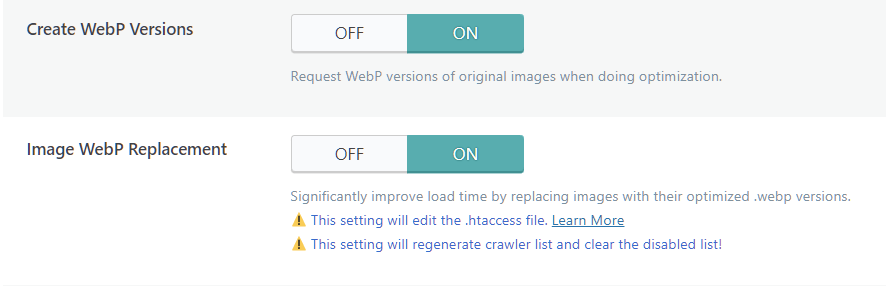
Go to LiteSpeed Cache > Image Optimization
In the image optimization settings tab, select

Prochain, go to the general tab and follow the links to create a free QUIC.cloud account and request a Domain Key and add it to the field

EWWW Image Optimizer for WebP images
This is another popular free plugin for image optimization, that offers WebP conversion.
Télécharger EWWW Image Optimizer, locate the “WebP Conversion” in the settings and check the option.
What Else?
👉 Utilisez le outil en ligne TinyJPG pour compresser vos images encore plus (sans dégradation de leur qualité).
👉 Télécharger un plugin comme Meuch à auto-optimiser vos images sur le téléchargement.
Parfois, vous pouvez obtenir une réduction de 80-90%!

7. Optimisez votre base de données WordPress
Ne pas paniquer, Je sais que cela semble un peu compliqué, mais ce n'est pas.
J'utilise le plug-in gratuit WP-Optimiser l'utilisation de. Ce plugin optimisera non seulement votre base de données mais fournira également une optimisation d'image et un cache de page.
Just make sure to always create a backup of your database in case something goes wrong.
résultat financier
La vitesse de votre site est non seulement le nombre de secondes qu'il faut pour la charge. temps de chargement Aujourd'hui est un facteur important dans le référencement et l'expérience utilisateur. Make sure to take action toward optimizing your WordPress pages and content. Vous pouvez obtenir de bons résultats sans avoir à investir une tonne d'argent.
How to Speed up Your WordPress Website? Pas à pas.
Étape 1: Obtenir un bon hébergement
Si cela est encore possible, et vous ne l'avez pas déjà créé votre site Web sur un hôte de crapy, go for some of the recommended hosting companies.
Étape 2: Installer un plugin WordPress Mise en cache
Pour les non avertis en technologie, je recommande WP plus rapide Cache. Le plugin de mise en cache peut accélérer votre site avec seulement quelques clics.
Étape 3: Ne pas installer trop de Plugins
D'autres plugins signifient plus de code et demandes, et plus de code et demandes signifient un temps de chargement de la page plus lente. Gardez-le propre et utiliser seulement bien connu, plugins bien notés.
Étape 4: Surveillez votre taille du fichier
Si votre Infobox a un espace réservé pour un 200×100 image, il n'est absolument pas nécessaire de télécharger un fichier de haute qualité (1920×1080) image. Il suffit d'ouvrir un éditeur d'images (Peindre, photopea, ou Photoshop) et la redimensionner à la taille nécessaire.
Autre que chaque fois que vous téléchargez une grande image, essayez la compression avec des outils libres comme TinyJPG ou Compressjpeg.
Divulgation: Certains des liens sur la page peuvent contenir un code de référence (liens d'affiliation), qui dit à l'autre côté que nous vous avons envoyé. Si vous avez aimé ce que nous suggérons et que vous effectuez un achat, nous pouvons recevoir une commission.











Merci d'avoir fait un bon point . Vous nous montrez toujours une nouvelle façon.