How do you speed up your website? There are many ways to improve the performance of your site. En este articulo, we’ll cover some of the easiest methods, that everyone could apply.
Page speed is a factor that can be measured precisely with a bunch of free tools online.
además, cada visitante, even those not technically competent, podía percibir en lugar de un sitio web se carga rápido o lento.
Today the vast majority of users spend their online time on popular social apps, reading news from big online media websites, o desplazamiento de los memes en algún sitio web divertido.
El punto es que estos sitios web están detrás de una infraestructura de millones de dólares, with their own powerful servers providing the best possible loading speed.
This is not the case with small businesses and personal websites that are hosted on cheap shared hosting. Esto no significa, por defecto, que todos estos sitios web están condenados a ser lentos desde el principio.

primero, check your current speed metrics
There are a few very good tools for checking your site speed and possible problems.
- GTMetrix – the most comprehensive speed testing tool
- Pingdom tools – you can choose different testing locations
- Web.dev – Good for Google Web Vitals testing
- SpeedVitals – good for measuring TTFB from 35 different locations.
Hay formas de acelerar WordPress, incluso si se utiliza un servidor de alojamiento compartido barato.
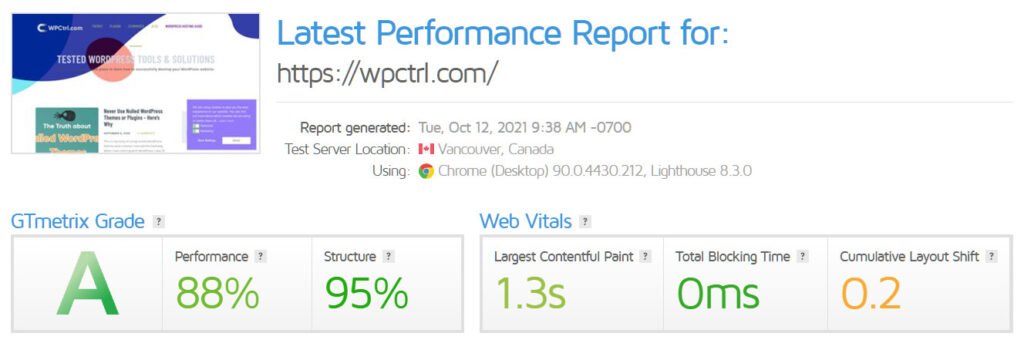
En este articulo, I’ll go through some of the methods I’m using to speed up WpCtrl.com and achieve the numbers shown below (observo que estoy usando una $5 hosting plan as I’m writing this).

No es una puntuación perfecta, pero estoy bastante satisfecho con los números.
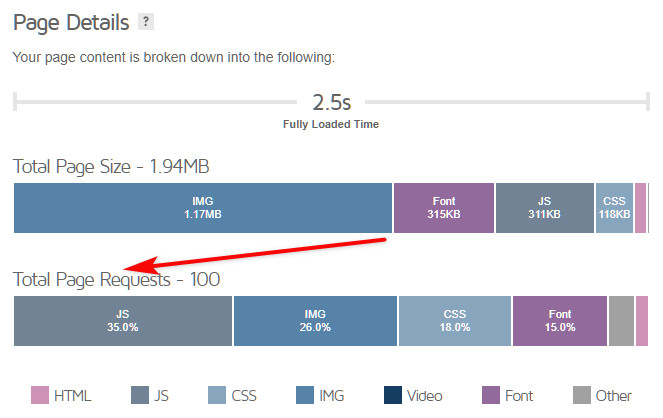
Before applying the methods I’m about to show you in this post, la prueba misma velocidad GTMetrix estaba mostrando un tiempo de plena carga de más de 5 segundo y un tamaño de página de 2 MB por encima.
Let’s jump right into the fixes that you could apply to your website and see the results immediately.
1. Obtener un Hosting WordPress Sólido
I won’t go into much detail here. You can check my other article for a detailed review of the best hosting providers.
You can’t go wrong by choosing any of the most of the popular companies, but I can suggest the following two:
Qué buscar
Sus 2020 y algunas cosas en la industria del hospedaje ahora viene de serie, así que no caiga en los llamados bonos y la prima de características que aportan las empresas como algo excepcional.Cosas como – dominio gratuito, SSL gratis, copias de seguridad gratuitas, SSD, WordPress libre de la migración, cPanel Ahora son estándar, y deben ser incluidos en su plan por defecto y no son algo prima.Su alojamiento y su tema son la columna vertebral de su sitio web. Esto nos lleva al segundo punto.
2. Elegir un tema de WordPress rápido
Esto puede ser desagradable para aquellos de ustedes, que ya han comprado un tema, y descubrió que no es cargar muy rápido, no importa lo que haces para optimizarlo.
No es como si estuviera totalmente cagado, aún puede aplicar algunas optimizaciones para acelerar WordPress y su sitio, pero el resultado final siempre será la media.
Al igual que Adrian Cojocariu observa a este mensaje el ¿Cómo afecta a su tema de SEO
Los usuarios feos diseño puede ahuyentar
Lenta velocidad aburriré los usuarios de la Muerte
Mala estructura Puzzle motores de búsqueda
IF you look at the top WordPress themes sold on ThemeForest they all look stunning visually. Pero cuando se ejecuta una prueba de velocidad difícilmente vas a obtener una buena puntuación.
Estos temas suelen venir con un constructor de página (Elementor o WPBakery creador de página) with tons of features, elementos, y opciones personalizables.
While all of these things are great in terms of design and possibilities, if your goal is to gain organic traffic and rank high on SERPs, reconsiderar su mejor elección del tema.
Mis sugerencias de temas (For Fast Loading Site)
| Nombre | Puntuación de velocidad | Demo en vivo |
|---|---|---|
| Kwik | ⚡⚡⚡⚡ ⚡ | Read Review |
| GeneratePress | ⚡⚡⚡⚡ ⚡ | Ver ahora |
| Rienda | ⚡⚡⚡⚡ | Ver ahora |
| TopSEO | ⚡⚡⚡⚡ ⚡ | Ver ahora |
| Tipo buena | ⚡⚡⚡ | Ver ahora |
Y no importa lo grande y poderoso que imagina su sitio web para estar, Recuerda que se iniciará con una página en blanco y nulo contenido.
Todos los widgets de, menús ricos, secciones interactivas no significan nada si no tiene contenido correspondiente detrás de ellos.
Hasta ahora, una cosa es segura – contenido es lo que consigue su clasificación en los resultados de búsqueda, el tema es sólo el ‘maquillaje’ de su contenido. No debe interferir con ella de cualquier manera, pero hace hincapié en que.

temas de WordPress tienen una opción clave, y usted como propietario de un sitio web debe tener esto en cuenta cuando usted construye su sitio web.
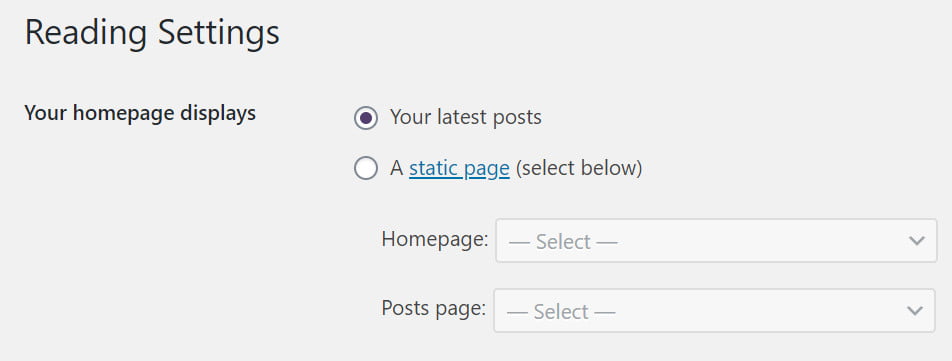
Your homepage design. You can choose either to show your latest posts or a static page. Y esto tiene mucho que ver con la velocidad de su página de inicio.

Se encuentra ubicado en el ajustes > Leyendo menú y que define la forma en que su página de inicio se ven y funcionan.
Vamos a explicar muy rápido ¿cuál es la diferencia entre los dos.
Sus últimas publicaciones como su nombre sugiere mostrará sus últimos mensajes en una disposición específica, con un extracto y la imagen ofrecida puesto. Algunos temas pueden tener diferentes opciones de diseño para que usted pueda elegir.
Mientras que la página estática opción le da la libertad de diseñar una página personalizada, en función de sus necesidades y el contenido. Generalmente, esto requerirá un constructor de páginas como Elementor o WpBakery, o puede utilizar la casa en el editor de Gutenberg.
Which one is Better and what Should I Choose?
Es difícil de decir, Ambos tienen pros y contras, pero si usted es nuevo en los blogs y WordPress, escoger el últimas publicaciones la opción por el momento.
Hay muchos blogs exitosos que todavía utilizan este enfoque (mine too).
En términos de velocidad, de nuevo, depende, de qué tipo de página personalizada que va a crear, o la cantidad de mensajes que se muestran con la opción última mensajes.
Generalmente, los últimos mensajes deben obtener mejores resultados en términos de velocidad, because of the fewer request and the number of scripts being executed.
Ahora vamos a la sección de complementos. Esto es lo que uso para acelerar el rendimiento de WordPress.
3. Use a WordPress Caching Plugin

Con sólo unos pocos clics, from the installation to activating your Caching Plugin you reduce the load time of your site by more than 50%!
Los mejores plugins gratuitos de almacenamiento en caché en este momento son:
| Enchufar | Descargar |
|---|---|
| WP-Optimize | Ver aquí |
| Autoptimize | Ver aquí |
| Super GT caché | Ver aquí |
| WP caché más rápido | Ver aquí |
| W3 Total Cache | Ver aquí |
| Hummingbird | Ver aquí |
| LiteSpeed Cache | Ver aquí |
Know Your Server Type!
The most popular server types, that most hosting providers use are – LiteSpeed, Nginx, and Apache.
The best caching happens on a server level, with tools provided by your host. Por ejemplo, you should use LiteSpeed Cache, only on LiteSpeed servers.
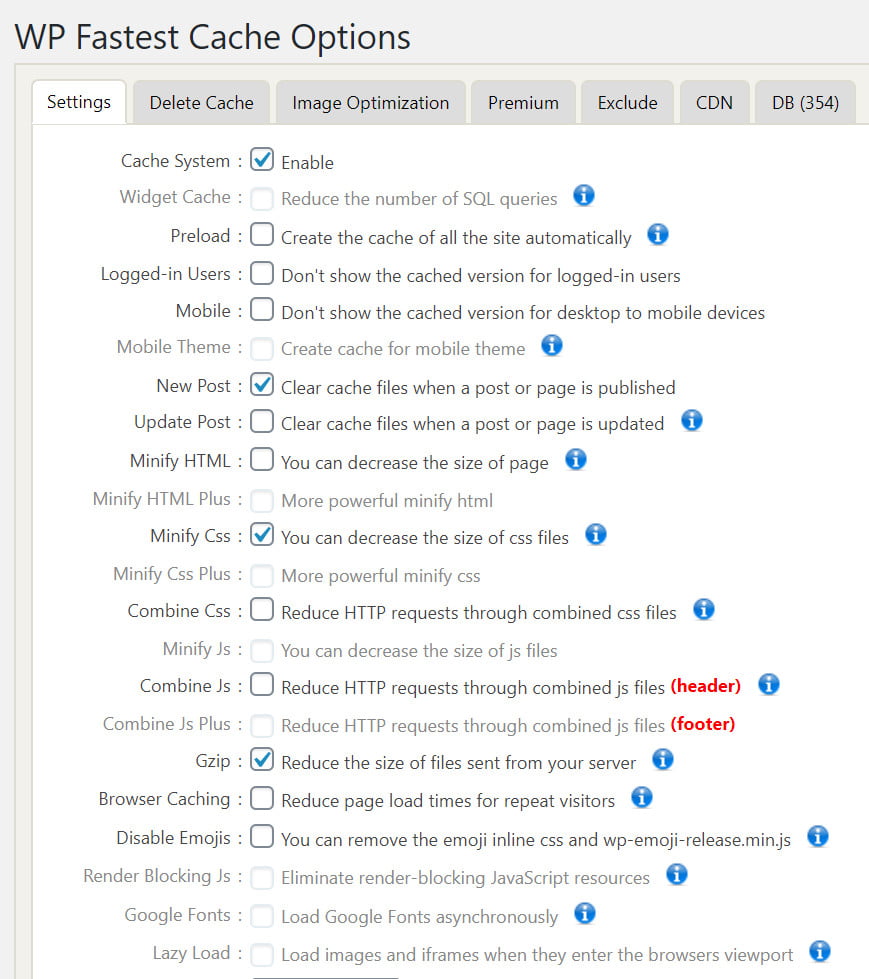
Lo que uso en WPCtrl para acelerar WordPress
He probado muchos plugins de almacenamiento en caché en el tiempo y el que mejor funciona para mí y ofrece los mejores resultados se WP caché más rápido.
Tiene la configuración más sencilla vez, y se hace lo que se supone que debe hacer.
Aquí está mi configuración

Usted tiene que tener cuidado con todo el Minify y combinar acciones, que pueden romperse partes de su sitio web y el mal funcionamiento de causa!
Si se utiliza una Iart plan de alojamiento, probar su SG Optimizer plugin gratuito. Proporciona la mejor optimización posible.
Los mejores plugins premium de almacenamiento en caché
Si usted tiene el presupuesto, hay algunas sorprendentes complementos de caché pagados.
- Rocket WP
- WP-Optimize
- Hummingbird
Disable unnecessary scripts (where they are not needed) to Reduce HTTP Requests
One of the factors that slow down page speed is the number of requests.

Requests are being accumulated with the number of plugins you add to your WordPress website, the images, CSS files, and other scripts being executed on your page or post.\
It’s a good idea to disable some scripts, where they are not needed.
Por ejemplo, you can have a home page built with Elementor page builder, but your posts are written using the classic visual editor or Gutenberg blocks, but the Elementor JS files are still executed on your post pages.
You can reduce the number of requests and make your posts load faster when you unload these scripts where you don’t need them. And the good news is, that there is a free plugin for this job!
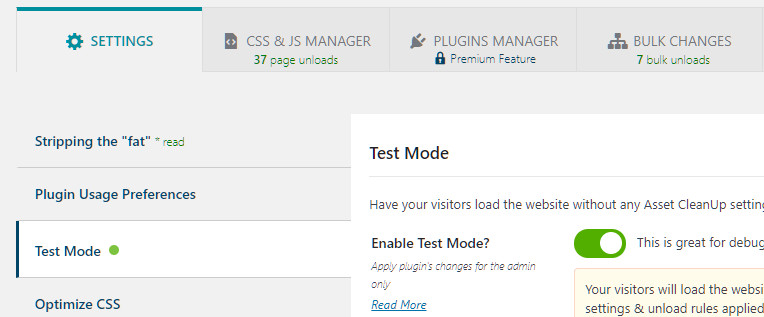
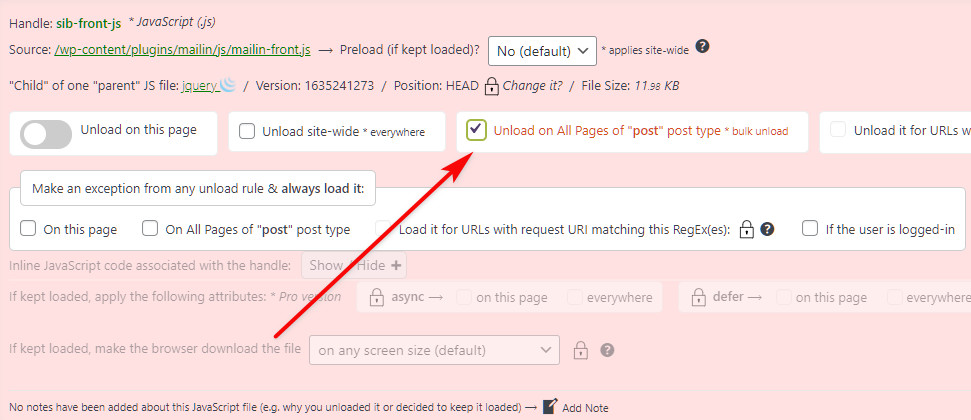
Descargar Asset CleanUp and install it.
Turn the test mode on from the settings.

próximo, go to CSS & JS Manager, you have the option to choose Homepage, Mensajes, or Pages.
Start from the homepage. Here you can unload all plugins like:
- Blocks (unless you home page is build by Gutenberg blocks)
- Any widgets you display only in your posts sidebar (iconos sociales, Subscribe, etcétera)
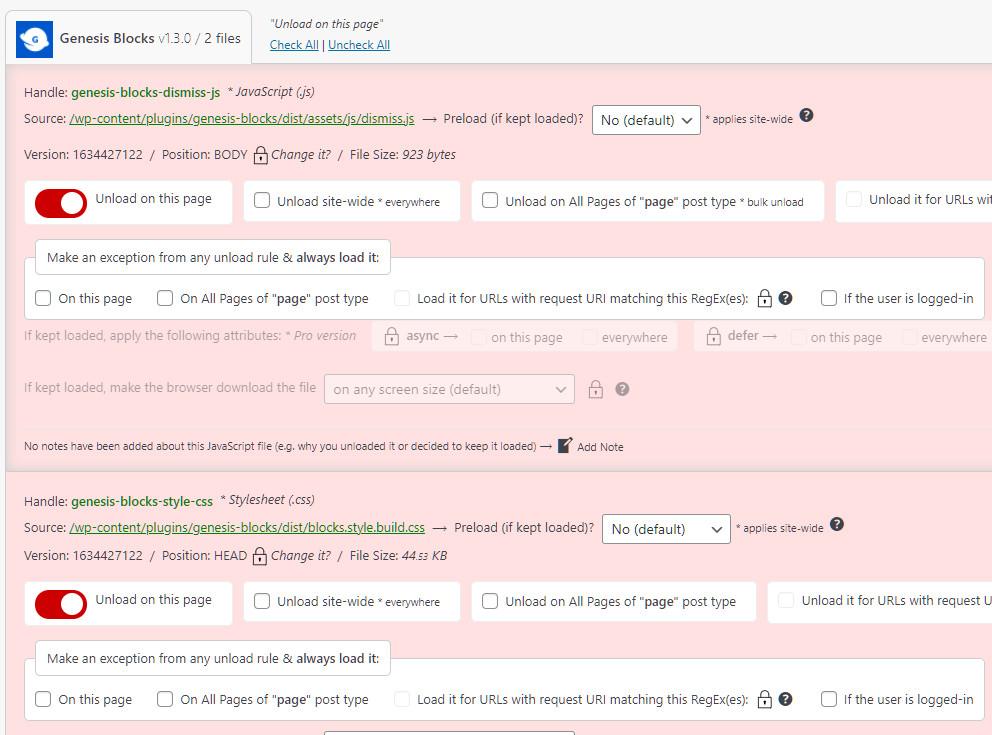
Por ejemplo, I use Genesis blocks in my posts and I don’t need it for my homepage.

Select ”Unload on this page” – this will prevent the script from loading and slowing your Homepage.
I also did this with other plugins I only use only on my post pages.
Update and check your home page just in case.
Next Unload Scripts from your Posts
Do the same for your post pages, go to CSS & JS Manager.

Type something to select a post, it doesn’t really matter what post you are choosing, because we will look for scripts and plugins which are not used there.
Here you can select plugins that you are not using to create your posts, in most cases these would include:
- Elementor, Panadería, Beaver builder, or any other page builder.
- Any plugin you use only on your homepage
Find what you don’t need and unload it on all posts

I hope you got the main point here. You don’t need to “carry” these scripts on all of your pages when you don’t use them.
You can always load the scripts again if you find any problems caused by this on your pages.
4. Utilizar un CDN (Red de entrega de contenidos)

explicado simplemente, la CDN almacena una copia del contenido de su página web en varias ubicaciones (servidores) en todo el planeta, para reducir al mínimo la distancia entre el visitante y el servidor.
Si usted tiene una audiencia mundial, lo que sin duda sucedería si usted escribe su contenido en Inglés, es mejor que incluya un servicio CDN en su plan de juego para acelerar WordPress aún más.
Hay un CDN gratuito llamado Cloudflare.
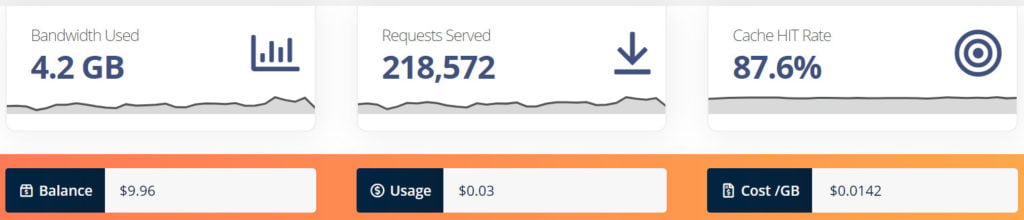
Lo que yo uso y me unos pocos centavos cuesta un mes es un servicio premium que se llama BunnyCDN.

Como se puede ver en la imagen de arriba que paga $0.0142 para un GB de datos servido.
The whole process of setting up BunnyCDN to work with your WordPress сите is very easy.
Descargar el BunnyCDN plugin gratuito y siga las instrucciones simples. Vamos a establecer su CDN en ningún momento.
5. No vaya plátanos en Plugins
WordPress es popular con su gran repositorio de plugins gratuitos. There are also tons of premium choices, on sites like CodeCanyon.
Como propietario de un sitio web joven, usted puede encontrarse en el lugar común del pensamiento ‘para cada problema, hay un plug-in.
Plugins do a great job and there are essential plugins that you must have.
But if your list of plugins grows to a number of more than 20-30 you might reconsider deleting some of them to speed up your website.
The Importance of Core Web Vitals for Your Website
Core web vital is a set of metrics that measure the performance of your site. They provide valuable information about your site in terms of speed, security, and reliability.
- Page Speed – This metric measures how quickly a page loads. Pages with slow load times may cause visitors to leave before they’ve even had a chance to read what you have to say.
You can use Google’s PageSpeed Insights tool to check your site’s current score. If your score isn’t good enough, there are several things you can do to improve it.
One of the easiest ways to make sure your site loads fast is to optimize images. Images take up a lot of space on a page, so reducing them will reduce the size of your page and therefore speed up loading times. Another thing you can do is compress your HTML code.
Compressing your HTML reduces the number of bytes sent across the Internet, which means less data needs to be transferred. Finalmente, you should consider using a CDN (content delivery network) to cache static files such as JavaScript, CSS, and image files.
These files are often downloaded multiple times during a user session, which slows down the process. Using a CDN allows these files to be cached at one location, making it much faster for users to access them.
- Mobile Friendliness – This metric measures whether or not your website is mobile-friendly. If it isn’t, then your potential audience will be limited to those who use smartphones or tablets.
There are two main reasons why websites aren’t mobile-friendly. primero, some developers believe that creating a mobile version of a website would require too much work.
Second, some companies think that having a mobile version of their website would cannibalize sales because customers would prefer to buy products online rather than visit a brick-and-mortar store.
sin embargo, recent studies show that people are more likely to purchase items when they’re able to browse through an item before buying it. De hecho, according to a study by eMarketer, nearly half of smartphone owners say they shop online more frequently than they did five years ago.
Entonces, if you want to reach a larger audience, you need to ensure that your website is mobile-friendly and optimized for smartphones and tablets.
6. Cuidado con su imagen Tamaños – Optimize and Compress your Media

imágenes, of not optimized can add a lot to your page size.
If you upload 6MP, 5000 por 3000px fotos en tus mensajes, directly as you downloaded them from a stock images website you will hardly ever get a good page speed score.
Always resize your images according to your theme’s specific sizes. Si su puesto de trabajo tiene una imagen amplia héroe aparece, utilizar un tamaño no mayor de 1920px de ancho. For your in-post images, 990px de ancho es más que suficiente.
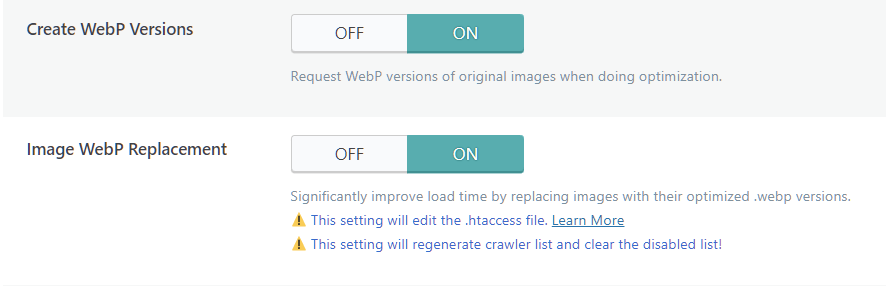
Create WebP Versions for your WordPress Images (JPG and PNG)
WebP is an image format that provides a smaller file size, thus making your pages faster.
Luckily since WordPress 5.8, the media library supports the WepB file format. You can upload such files and use them on your posts as jpeg and png.
Why is WebP important for SEO?
En breve – it’s created by Google, so Google loves WebP images. The other benefit is the smaller sizes of the WebP images, which would add some milliseconds to your page’s load time.
You can either use a plugin to create WebP versions of your current jpg and png images or convert your images in advance in tools like ezgif.com o convertio.io.
WordPress Plugins to generate WebP images
If you are using a premium caching plugin you can search if there is an option to generate WebP images in the settings (this will save you the need to install additional plugins).
Por ejemplo, LiteSpeed Cache offers this for free.
Go to LiteSpeed Cache > Image Optimization
In the image optimization settings tab, select

próximo, go to the general tab and follow the links to create a free QUIC.cloud account and request a Domain Key and add it to the field

EWWW Image Optimizer for WebP images
This is another popular free plugin for image optimization, that offers WebP conversion.
Descargar EWWW Image Optimizer, locate the “WebP Conversion” in the settings and check the option.
What Else?
👉 Utilizar el herramienta en línea TinyJPG para comprimir sus imágenes aún más (sin empeorar su calidad).
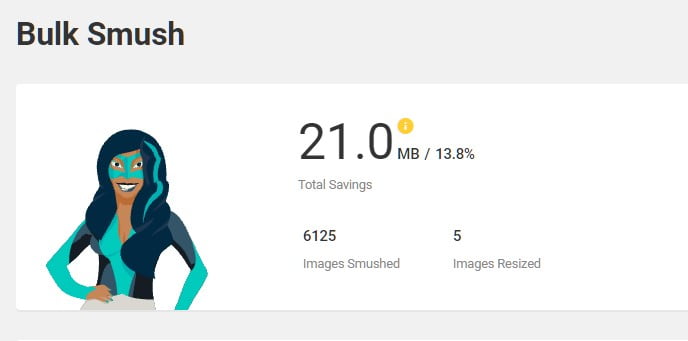
👉 Descargar un plugin como Smush para auto-optimización de sus imágenes en la carga.
A veces se puede obtener una reducción de 80-90%!

7. Optimizar su base de datos de WordPress
No se asuste, Sé que esto suena un poco complicado pero no lo es.
Yo uso el plugin gratuito WP-Optmize. This plugin will not only optimize your database but will also provide image optimization and page cache.
Just make sure to always create a backup of your database in case something goes wrong.
Línea de fondo
La velocidad de su sitio web no es sólo el número de segundos que tarda en cargar. Hoy en día el tiempo de carga es un factor importante en SEO y experiencia de usuario. Make sure to take action toward optimizing your WordPress pages and content. Se pueden obtener resultados buenos sin tener que invertir un montón de dinero.
How to Speed up Your WordPress Website? Paso a paso.
Paso 1: Consigue un buen alojamiento
Si eso todavía es posible, y aún no has creado tu sitio web en un host malísimo, go for some of the recommended hosting companies.
Paso 2: Instalar un complemento de almacenamiento en caché de WordPress
For non-tech savvies, I recommend WP caché más rápido. El complemento de almacenamiento en caché puede acelerar su sitio web con solo unos pocos clics.
Paso 3: No instales demasiados complementos
Más complementos significan más código y solicitudes, y más código y solicitudes significan un tiempo de carga de página más lento. Manténgalo limpio y use solo productos conocidos, good-rated plugins.
Paso 4: Mire el tamaño de su archivo
Si su cuadro de información tiene un marcador de posición para 200×100 imagen, there is absolutely no need to upload a high-quality (1920×1080) imagen. Simplemente abra cualquier editor de imágenes (Pintar, photopea, o Photoshop) y redimensionarlo al tamaño necesario.
Aparte de eso cada vez que subes una imagen grande, intente comprimirlo con herramientas gratuitas como TinyJPG o Compressjpeg.
Divulgación: Algunos de los enlaces de la página pueden contener un código de referencia. (enlaces de afiliados), que le dice al otro lado que te hemos enviado. Si te gustó lo que te proponemos y realizas una compra, podemos recibir una comisión.











Gracias por hacer un buen punto . Siempre nos muestras una nueva forma.