How do you speed up your website? There are many ways to improve the performance of your site. In diesem Artikel, we’ll cover some of the easiest methods, that everyone could apply.
Page speed is a factor that can be measured precisely with a bunch of free tools online.
Außerdem, jeder Besucher, even those not technically competent, spüren könnte eher eine Website schnell geladen wird oder langsam.
Today the vast majority of users spend their online time on popular social apps, reading news from big online media websites, oder Scrollen Meme auf einige lustige Website.
Der Punkt ist, dass diese Websites hinter einer Millionen-Dollar-Infrastruktur, with their own powerful servers providing the best possible loading speed.
This is not the case with small businesses and personal websites that are hosted on cheap shared hosting. Das heißt nicht, standardmäßig, dass all diese Websites von Anfang an dazu verdammt sind, langsam zu sein.

Zuerst, check your current speed metrics
There are a few very good tools for checking your site speed and possible problems.
- GTMetrix – the most comprehensive speed testing tool
- Pingdom tools – you can choose different testing locations
- Web.dev – Good for Google Web Vitals testing
- SpeedVitals – good for measuring TTFB from 35 different locations.
Es gibt Möglichkeiten, WordPress zu beschleunigen, auch wenn Sie eine billige verwenden Shared-Hosting-Server.
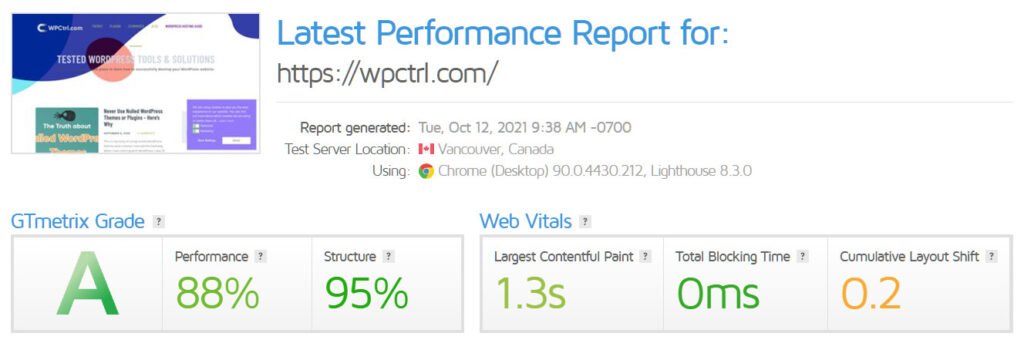
In diesem Artikel, I’ll go through some of the methods I’m using to speed up WpCtrl.com and achieve the numbers shown below (beachten Sie, ich bin mit einem $5 hosting plan as I’m writing this).

Es ist kein perfektes Ergebnis, aber ich bin ziemlich mit den Zahlen zufrieden.
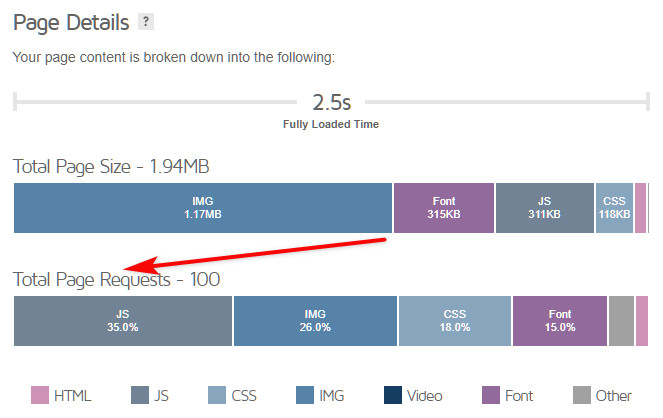
Before applying the methods I’m about to show you in this post, der gleiche GTMetrix Geschwindigkeitstest wurde eine voll beladene Zeit von über zeigt 5 Sekunden und eine Seitengröße von mehr als 2 MB.
Let’s jump right into the fixes that you could apply to your website and see the results immediately.
1. Holen Sie sich ein Fest Wordpress Hosting
I won’t go into much detail here. You can check my other article for a detailed review of the best hosting providers.
You can’t go wrong by choosing any of the most of the popular companies, but I can suggest the following two:
Wonach schauen
Es ist 2020 und einige Dinge in der Hosting-Branche kommt jetzt Standard, so fallen nicht für die so genannten Boni und Premium-Features, die Unternehmen als etwas bringen außergewöhnliche.Dinge wie – kostenlose Domain, kostenlose SSL, kostenlos Back-ups, SSD, kostenlose Wordpress-Migration, cPanel Standard ist jetzt, und soll standardmäßig und ist nicht etwas Prämie in Ihrem Plan aufgenommen werden.Ihr Hosting und Ihr Thema sind die Backbones Ihrer Website. Dies führt uns zum zweiten Punkt.
2. Wählen Sie eine schnelle Wordpress Theme
Dies könnte für die von Ihnen unangenehm sein, Leute, die schon ein Thema, und fand heraus, es ist das Laden nicht sehr schnell, egal was Sie tun, es zu optimieren.
Es ist nicht, wie Sie völlig verkorkst sind, Sie können noch einige Optimierungen anwenden, um WordPress und Ihre Site zu beschleunigen, aber das Endergebnis wird immer durchschnittlich sein.
Wie Adrian Cojocariu stellt in diesem Beitrag auf wie Ihr Thema betrifft SEO
Hässliche Design kann Scare Benutzer Auswärts
Kriechdrehzahl bohrte die Benutzer in dem Tod
Bad Struktur Suchmaschinen Puzzle
IF you look at the top WordPress themes sold on ThemeForest they all look stunning visually. Aber wenn man einen Geschwindigkeitstest ausgeführt werden Sie kaum eine gute Note bekommen.
Diese Themen kommen in der Regel mit einer Seite Builder (Elementor oder WPBakery Page Builder) with tons of features, Elemente, und anpassbare Optionen.
While all of these things are great in terms of design and possibilities, if your goal is to gain organic traffic and rank high on SERPs, Sie besser Ihre Themenwahl überdenken.
Meine Themenvorschläge (For Fast Loading Site)
| Name | Speed Score | Live Demo |
|---|---|---|
| Kwik | ⚡⚡⚡⚡ ⚡ | Read Review |
| GeneratePress | ⚡⚡⚡⚡ ⚡ | Jetzt ansehen |
| Zügel | ⚡⚡⚡⚡ | Jetzt ansehen |
| TopSEO | ⚡⚡⚡⚡ ⚡ | Jetzt ansehen |
| Gutentype | ⚡⚡⚡ | Jetzt ansehen |
Und egal, wie groß und mächtig Sie Ihre Website vorstellen zu sein, Erinnern Sie sich mit einer leeren Seite und Null Inhalt starten.
All diese Widgets, reiche Menüs, interaktive Abschnitte bedeuten nichts, wenn Sie haben hinter ihnen nicht entsprechenden Inhalt.
Bisher eins ist sicher – Inhalt ist das, was bringt Sie in den Suchergebnissen sortiert, das Thema ist nur die ‚Make-up’ Ihre Inhalte. Es sollte nicht mit ihm in irgendeiner Weise stören aber betont es.

Wordpress-Themes haben eine Schlüsseloption, und Sie als Eigentümer einer Website haben Sie daran sollten, wenn Sie Ihre Website bauen.
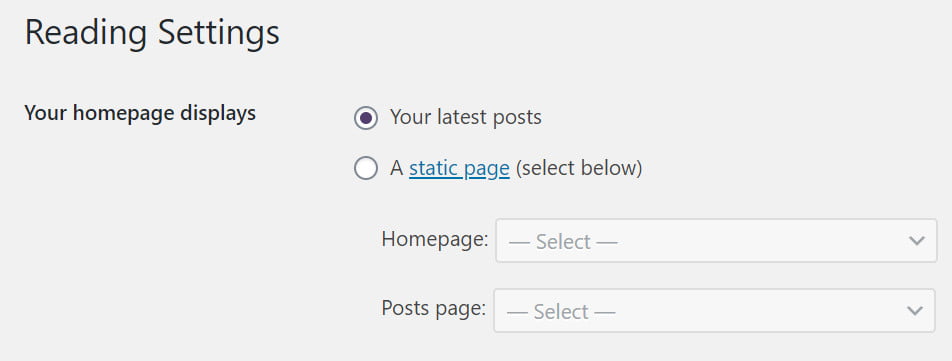
Your homepage design. You can choose either to show your latest posts or a static page. Und das hat viel mit der Geschwindigkeit Ihrer Homepage zu tun.

Es ist in der Lage die Einstellungen > lesen Menü und es wird definiert, wie Ihre Homepage aussehen und Funktion.
Lassen Sie uns ganz schnell erklären, was ist der Unterschied zwischen den beiden.
Ihre letzte Beiträge wie der Name schon zeigt Ihre neuesten Beiträge in einem bestimmten Layout vorschlagen, mit einem Auszug und dem Post Ausgewähltes Bild. Einige Themen könnten verschiedene Layout-Optionen für Sie zur Auswahl.
Während statische Seite Option gibt Ihnen die Freiheit eine eigene Seite zu entwerfen, basierend auf Ihren Bedürfnissen und Inhalt. Meistens, dies wird eine Seite Builder wie Elementor oder WpBakery erfordern, oder Sie können den Gutenberg im Hause verwenden Editor.
Which one is Better and what Should I Choose?
Es ist schwer zu sagen, beide haben Vor- und Nachteile, aber wenn Sie sind neu zu bloggen und Wordpress, wählen Sie die Neueste Beiträge Option für jetzt.
Es gibt viele erfolgreiche Blogs, die immer noch mit diesem Ansatz werden (mine too).
In Bezug auf die Geschwindigkeit, wieder hängt es, auf welcher Art von benutzerdefinierter Seite, die Sie erstellen, oder wie viele Beiträge werden Sie mit der neusten Beiträge Option anzeigen.
Meistens, die neusten Beiträge in Bezug auf die Geschwindigkeit besser abschneiden sollten, because of the fewer request and the number of scripts being executed.
Kommen wir nun zum Abschnitt mit den Plugins. Folgendes verwende ich, um die Leistung von WordPress zu beschleunigen.
3. Use a WordPress Caching Plugin

Mit nur wenigen Klicks, from the installation to activating your Caching Plugin you reduce the load time of your site by more than 50%!
Der beste kostenlose Caching-Plugins jetzt ist:
| Plugin | Herunterladen |
|---|---|
| WP-Optimierungs | Sehen Sie hier |
| Autoptimize | Sehen Sie hier |
| WP Super-Cache | Sehen Sie hier |
| WP Schnellste Cache | Sehen Sie hier |
| W3 Total Cache | Sehen Sie hier |
| Hummingbird | Sehen Sie hier |
| LiteSpeed Cache | Sehen Sie hier |
Know Your Server Type!
The most popular server types, that most hosting providers use are – LiteSpeed, Nginx, and Apache.
The best caching happens on a server level, with tools provided by your host. Zum Beispiel, you should use LiteSpeed Cache, only on LiteSpeed servers.
Was ich auf WPCtrl benutze, um WordPress zu beschleunigen
Ich habe viele Caching-Plugins im Laufe der Zeit und dem man versucht, die am besten funktioniert für mich und liefert die besten Ergebnisse ist WP Schnellste Cache.
Es hat die einfachste Konfiguration je, und es tut, was es tun soll.
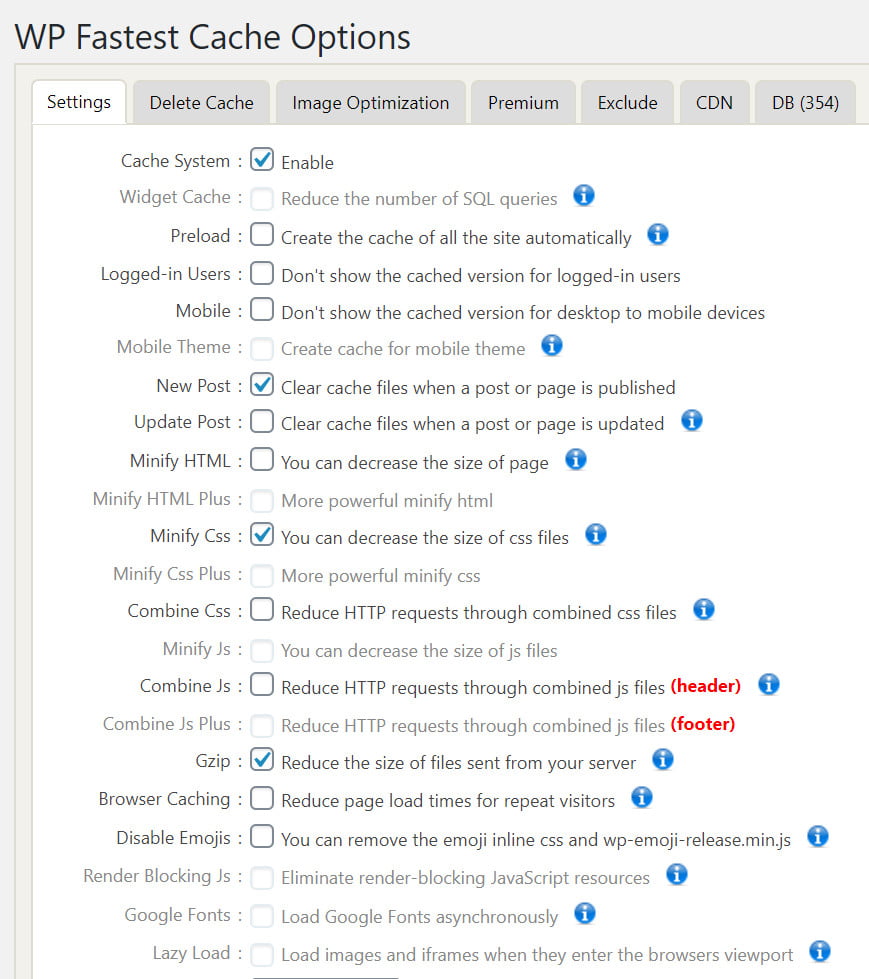
Hier ist meine Konfiguration

Sie müssen vorsichtig sein, mit allen minify und Aktionen kombinieren, sie können Teile Ihrer Website und verursachen Störungen brechen!
Wenn Sie ein Siteground Hosting-Plan, versuchen, ihre SG Optimizer Kostenloses Plugin. Es bietet die beste Optimierung möglich.
Bester Premium-Caching-Plugins
Wenn Sie das Budget haben, gibt es einige erstaunliche bezahlt Caching-Plugins.
- WP Rakete
- WP-Optimierungs
- Hummingbird
Disable unnecessary scripts (where they are not needed) to Reduce HTTP Requests
One of the factors that slow down page speed is the number of requests.

Requests are being accumulated with the number of plugins you add to your WordPress website, the images, CSS files, and other scripts being executed on your page or post.\
It’s a good idea to disable some scripts, where they are not needed.
Zum Beispiel, you can have a home page built with Elementor page builder, but your posts are written using the classic visual editor or Gutenberg blocks, but the Elementor JS files are still executed on your post pages.
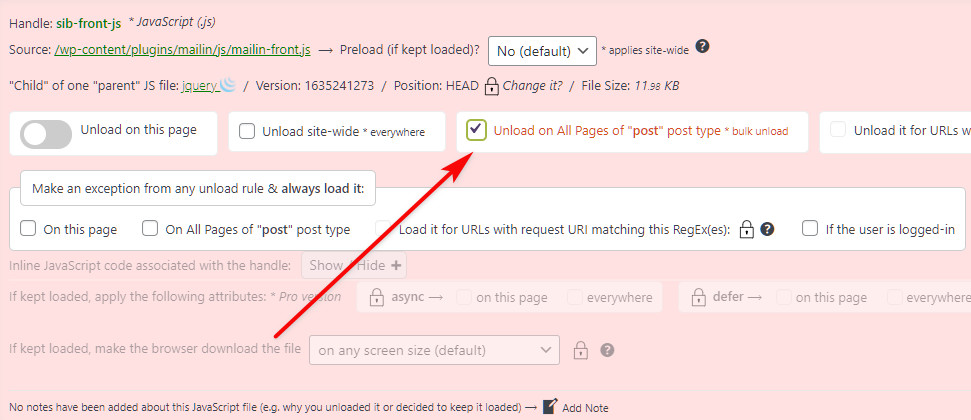
You can reduce the number of requests and make your posts load faster when you unload these scripts where you don’t need them. And the good news is, that there is a free plugin for this job!
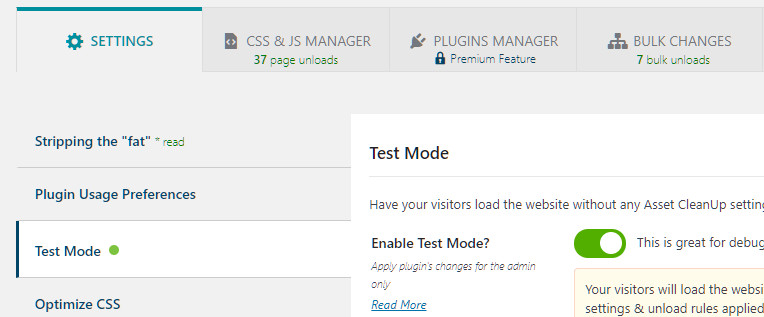
Herunterladen Asset CleanUp and install it.
Turn the test mode on from the settings.

Nächster, go to CSS & JS Manager, you have the option to choose Homepage, Beiträge, or Pages.
Start from the homepage. Here you can unload all plugins like:
- Blocks (unless you home page is build by Gutenberg blocks)
- Any widgets you display only in your posts sidebar (Social Icons, Subscribe, usw.)
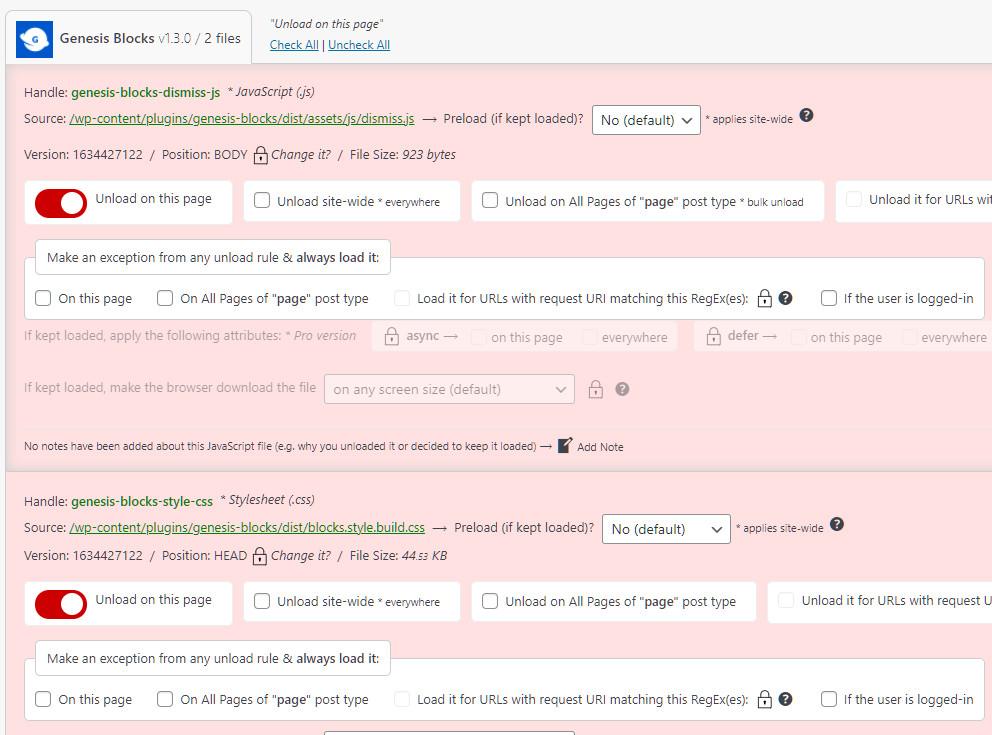
Zum Beispiel, I use Genesis blocks in my posts and I don’t need it for my homepage.

Select ”Unload on this page” – this will prevent the script from loading and slowing your Homepage.
I also did this with other plugins I only use only on my post pages.
Update and check your home page just in case.
Next Unload Scripts from your Posts
Do the same for your post pages, go to CSS & JS Manager.

Type something to select a post, it doesn’t really matter what post you are choosing, because we will look for scripts and plugins which are not used there.
Here you can select plugins that you are not using to create your posts, in most cases these would include:
- Elementor, WPBakery, Beaver builder, or any other page builder.
- Any plugin you use only on your homepage
Find what you don’t need and unload it on all posts

I hope you got the main point here. You don’t need to “carry” these scripts on all of your pages when you don’t use them.
You can always load the scripts again if you find any problems caused by this on your pages.
4. Verwenden Sie ein CDN (Content Delivery Network)

einfach erklärt, das CDN speichert eine Kopie der Inhalte Ihrer Website in mehreren Standorten (Server) über den ganzen Planeten, den Abstand zwischen Ihrem Besucher und dem Server zu minimieren.
Wenn Sie ein weltweites Publikum haben, das wird auf jeden Fall passieren, wenn Sie Ihre Inhalte auf Englisch schreiben, Sie sollten einen CDN-Dienst in Ihren Spielplan aufnehmen, um WordPress noch schneller zu machen.
Es gibt eine kostenlose CDN genannt Cloudflare.
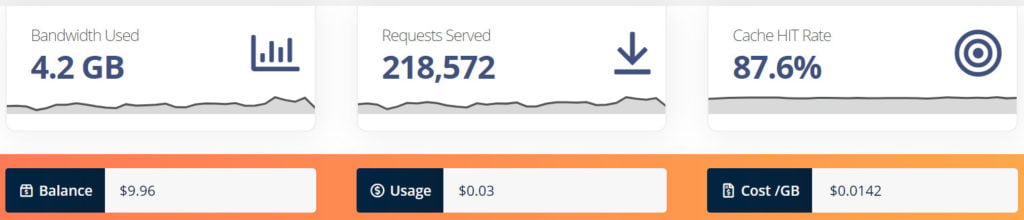
Was ich und kostet mich nur ein paar Cent pro Monat ist ein Premium-Service genannt BunnyCDN.

Wie Sie aus dem obigen Bild I pay sehen $0.0142 für ein GB Daten bedient.
The whole process of setting up BunnyCDN to work with your WordPress сите is very easy.
Laden Sie das BunnyCDN kostenloses Plugin und folgen Sie den einfachen Anweisungen. Sie werden Ihre CDN in kürzester Zeit eingestellt.
5. Do not Go Bananas auf Plugins
Wordpress ist sehr beliebt mit seiner breiten Sammlung von kostenlosen Plugins. There are also tons of premium choices, on sites like CodeCanyon.
Als junger Website-Eigentümer, Sie könnten sich in der alltäglichen Denk finden ‚für jedes Problem, gibt es ein Plugin’.
Plugins do a great job and there are essential plugins that you must have.
But if your list of plugins grows to a number of more than 20-30 you might reconsider deleting some of them to speed up your website.
The Importance of Core Web Vitals for Your Website
Core web vital is a set of metrics that measure the performance of your site. They provide valuable information about your site in terms of speed, security, and reliability.
- Page Speed – This metric measures how quickly a page loads. Pages with slow load times may cause visitors to leave before they’ve even had a chance to read what you have to say.
You can use Google’s PageSpeed Insights tool to check your site’s current score. If your score isn’t good enough, there are several things you can do to improve it.
One of the easiest ways to make sure your site loads fast is to optimize images. Images take up a lot of space on a page, so reducing them will reduce the size of your page and therefore speed up loading times. Another thing you can do is compress your HTML code.
Compressing your HTML reduces the number of bytes sent across the Internet, which means less data needs to be transferred. Endlich, you should consider using a CDN (content delivery network) to cache static files such as JavaScript, CSS, and image files.
These files are often downloaded multiple times during a user session, which slows down the process. Using a CDN allows these files to be cached at one location, making it much faster for users to access them.
- Mobile Friendliness – This metric measures whether or not your website is mobile-friendly. If it isn’t, then your potential audience will be limited to those who use smartphones or tablets.
There are two main reasons why websites aren’t mobile-friendly. Zuerst, some developers believe that creating a mobile version of a website would require too much work.
Second, some companies think that having a mobile version of their website would cannibalize sales because customers would prefer to buy products online rather than visit a brick-and-mortar store.
jedoch, recent studies show that people are more likely to purchase items when they’re able to browse through an item before buying it. In fact, according to a study by eMarketer, nearly half of smartphone owners say they shop online more frequently than they did five years ago.
Damit, if you want to reach a larger audience, you need to ensure that your website is mobile-friendly and optimized for smartphones and tablets.
6. Hüten Sie sich vor Ihrer Bildgrößen – Optimize and Compress your Media

Images, of not optimized can add a lot to your page size.
If you upload 6MP, 5000 von 3000px Fotos in Ihren Beiträgen, directly as you downloaded them from a stock images website you will hardly ever get a good page speed score.
Always resize your images according to your theme’s specific sizes. Wenn Ihr Beitrag wäre ein großer Held vorgestellten Bild hat, verwenden, um eine Größe von nicht mehr als 1920px breit. For your in-post images, 990px breit ist mehr als genug.
Create WebP Versions for your WordPress Images (JPG and PNG)
WebP is an image format that provides a smaller file size, thus making your pages faster.
Luckily since WordPress 5.8, the media library supports the WepB file format. You can upload such files and use them on your posts as jpeg and png.
Why is WebP important for SEO?
Zusamenfassend – it’s created by Google, so Google loves WebP images. The other benefit is the smaller sizes of the WebP images, which would add some milliseconds to your page’s load time.
You can either use a plugin to create WebP versions of your current jpg and png images or convert your images in advance in tools like ezgif.com oder convertio.io.
WordPress Plugins to generate WebP images
If you are using a premium caching plugin you can search if there is an option to generate WebP images in the settings (this will save you the need to install additional plugins).
Zum Beispiel, LiteSpeed Cache offers this for free.
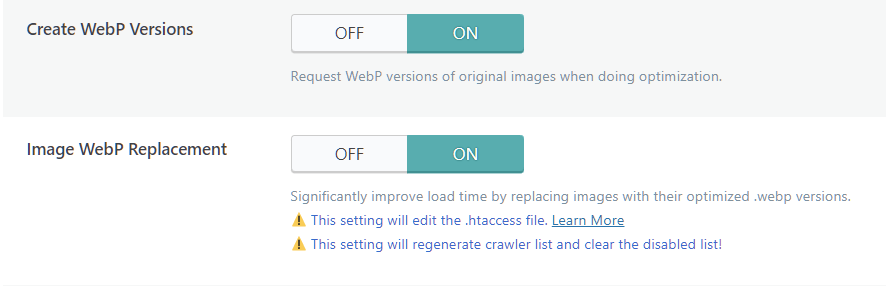
Go to LiteSpeed Cache > Image Optimization
In the image optimization settings tab, select

Nächster, go to the general tab and follow the links to create a free QUIC.cloud account and request a Domain Key and add it to the field

EWWW Image Optimizer for WebP images
This is another popular free plugin for image optimization, that offers WebP conversion.
Herunterladen EWWW Image Optimizer, locate the “WebP Conversion” in the settings and check the option.
What Else?
👉 verwenden Sie die Online-Tool TinyJPG komprimieren Sie Ihre Bilder noch mehr (ohne Verschlechterung ihrer Qualität).
👉 Laden Sie ein Plugin wie Smush zum automatischen Optimierung Ihrer Bilder beim Hochladen.
Manchmal kann man eine Reduktion der erhalten 80-90%!

7. Optimieren Sie Ihre Wordpress-Datenbank
Keine Panik, Ich weiß, das klingt ein wenig kompliziert, aber es ist nicht.
Ich benutze das kostenlose Plugin WP-optimieren können. This plugin will not only optimize your database but will also provide image optimization and page cache.
Just make sure to always create a backup of your database in case something goes wrong.
Endeffekt
Ihre Website-Geschwindigkeit ist nicht nur die Anzahl der Sekunden, die es dauert zu laden. Heute Ladezeit ist ein wichtiger Faktor in SEO und User Experience. Make sure to take action toward optimizing your WordPress pages and content. Sie können gute Ergebnisse erzielen, ohne eine Menge Geld zu investieren.
How to Speed up Your WordPress Website? Schritt für Schritt.
Schritt 1: Holen Sie sich ein gutes Hosting
Wenn das noch möglich ist, und Sie haben Ihre Website noch nicht auf einem verrückten Host erstellt, go for some of the recommended hosting companies.
Schritt 2: Installieren Sie ein WordPress Caching Plugin
For non-tech savvies, I recommend WP Schnellste Cache. Das Caching-Plugin kann Ihre Website mit nur wenigen Klicks beschleunigen.
Schritt 3: Installieren Sie nicht zu viele Plugins
Mehr Plugins bedeuten mehr Code und Anfragen, Mehr Code und Anforderungen bedeuten eine langsamere Ladezeit der Seite. Halten Sie es sauber und verwenden Sie nur bekannte, good-rated plugins.
Schritt 4: Achten Sie auf Ihre Dateigröße
Wenn Ihre Infobox einen Platzhalter für 200 hat×100 Bild, there is absolutely no need to upload a high-quality (1920×1080) Bild. Öffnen Sie einfach einen Bildeditor (Farbe, Photopea, oder Photoshop) und ändern Sie die Größe auf die gewünschte Größe.
Ansonsten jedes Mal, wenn Sie ein großes Bild hochladen, versuchen Sie es mit kostenlosen Tools wie zu komprimieren TinyJPG oder Compressjpeg.
Offenlegung: Einige der Links auf der Seite können einen Referenzcode enthalten (Affiliate-Links), das sagt der anderen Seite, dass wir dich geschickt haben. Wenn Ihnen unser Vorschlag gefallen hat und Sie einen Kauf tätigen, wir können eine Provision erhalten.











Vielen Dank für einen guten Punkt . Sie zeigen uns immer einen neuen Weg.