Cuando se escribe comentario o mensajes de comparación, donde es necesario resaltar el bueno y el malo del producto o servicio ofrecido, it’s a good idea to add a Pros and Cons plugin, to show standardized boxes at the bottom of your posts.
Cuando vi por primera vez el editor de Gutenberg, lo odiaba.
Al instante me busqué una solución para traer de vuelta el viejo aspecto de mi post de WordPress backend. Una mirada estaba tan cómodo con, un consuelo construido durante más de 15 años.
Por suerte yo no estaba solo y yo estaba más que feliz cuando vi que los chicos de reflexión en WordPress hicieron un plugin llamado editor de la obra clásica.
Yo era escéptico sobre el nuevo editor de bloques, con todas las páginas populares constructores por ahí, Hoy no es el WordPress? ¿Cómo iban a competir con Elementor o de WPBakery funciones de gran alcance?

El tiempo pasaba y yo seguía ignorando el editor de Gutenberg. Un día he instalado una nueva copia de WordPress en un nuevo sitio que estaba empezando a continuación,, y yo pensé que le daría una oportunidad.
Primero, lo odiaba, pero luego poco a poco empecé a probar nuevos complementos, nuevos bloques, diferentes estilos, para darse cuenta un día que esto es el futuro de WordPress y la construcción de página.
Todavía estoy de cambiar al editor de bloques de aquí en wpctrl.com, ya que hay una gran cantidad de mensajes que utilizan códigos cortos viejos y tengo que revisar manualmente todos y cada uno de ellos, pero estoy en el proceso.
This post is made with the Blocks editor!
Empecemos con los Pros & Contras Ejemplos (edición de Gutenberg)
Cuando se olvidan los viejos hábitos en el ‘Edit Post’ pantalla, el TinyMCE, Cajas meta, etcétera, y acostumbrarse al editor de módulos, Lo amarás.
primero, ir y agarrar un poco de complemento complementos que se necesitan para estos ejemplos gratuita.
Método #1 – Using QI Blocks
This is my first suggestion to create a Pros and Cons section for your reviews with Gutenberg blocks.
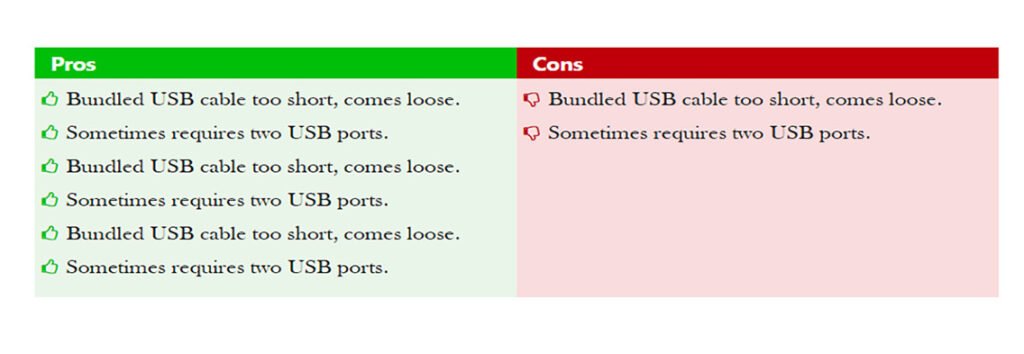
Ejemplo:
The section above is made with the free plugin QI Blocks.
Aquí es el proceso exacto:
Elija su lugar deseado para colocar las cajas en su entrada y haga clic en el signo ‘+’ firmar para añadir un nuevo bloque.
You can add a column and split it into two halves.
Once you have the two columns, select the first one, which would be your PROS box, and click on the plus sign to add a new block to it.
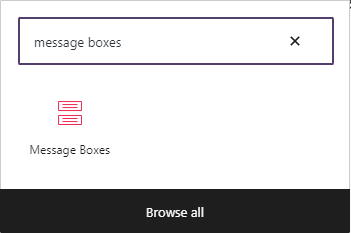
Use the search bar and type – Message boxes.

From here you only have to change the colors, and add the list of pros and cons.
For the example above I used free SVG icons from dryicons.com.
Método #2 – El uso de bloques Getwid
ejemplo vivo:
Éste es bastante fácil de obtener, así.
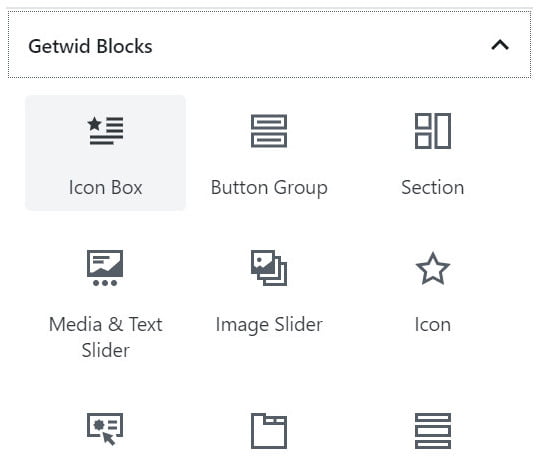
Haga clic en el signo más en su puesto o página para agregar un nuevo bloque. Encuentra las Getwid bloques y seleccione el icono de la caja en el menú Getwid.

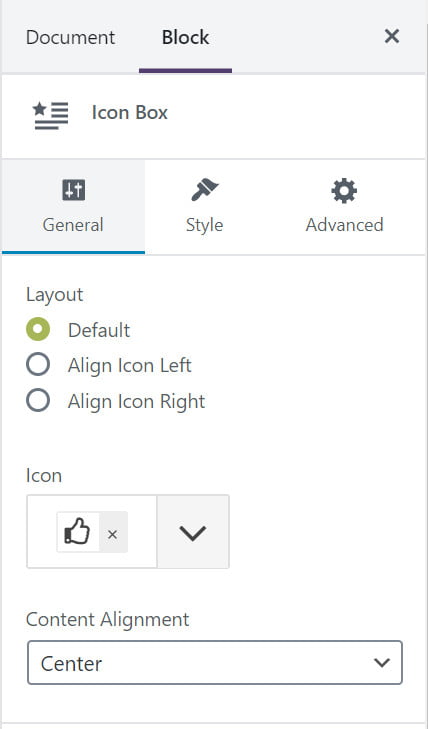
In the block options on the right side of your screen apply the following settings:
- En el pestaña General seleccione el icono de la primera columna y la alineación de contenido.

- En el ficha de estilo, se puede ajustar el tamaño de los iconos, colores de tanto el icono como el icono de fondo, el radio y el espacio alrededor del icono (rellenos)
- En el lengüeta avanzada, usted tiene la opción de establecer añadir un enlace a su icono. Dejar en blanco, porque no tiene ningún sentido
Leé esto primero!
At the time of writing this article, No he podido encontrar ningún plugin para hacer lo que estoy describiendo a continuación. Pero luego comenzaron a aparecer nuevos complementos, para hacer listas de pros y contras aún mejores, and what’s more important is to make them easier!
Así que los recopilé y los agregué a la publicación a continuación..
ChequeJoomDev WP Pros & Contras!
Vea la lista de complementos de pros y contras y decida usted mismo. Si te gusta la mía mejor, feel free to use it. Disfrutar!
Mejores Pros GRATIS & Contras plugins
Pros&Cons is a powerful element in your affiliate product reviews and is known for increasing the conversion rate, además de ser un gran elemento fácil de usar. Users tend to skip long articles and search directly for conclusions or sum-ups.
1. Mighty Classic Pros y contras

Este fue uno de los primeros complementos que se supone que hacen precisamente eso – mostrando listas de pros y contras con un simple botón de llamada a la acción.
El complemento gratuito proporciona un código corto y está diseñado para funcionar con el editor clásico de WordPress..
Si desea utilizar la función en el editor de Gutenberg, necesitará obtener el Mighty Pros & Contras
2. Pros de i2 & Contras

Puede usar el código corto antiguo o editar la lista visualmente en bloques de Gutenberg.
The pros and cons have multiple styles to choose from. Puedes cambiar los colores, iconos, estilo de botón, y más.
Pros y contras del bricolaje (Old Classic Editor)
Yo te mostraré una manera fácil de hacer esto, sin escribir o editar cualquier tipo de código.
Esto es lo que se obtiene al final…

Una vez que se obtiene un par de cajas buscando la manera deseada, puede guardarlo en un proyecto posterior y más tarde sólo debes copiar y pegar a sus nuevas opiniones sólo por la sustitución de los atributos en ella.
The plugins I’m about to show are not specially designed for this purpose. Cuando por primera vez me encontré con este, Yo estaba buscando una manera de mostrar dos simples cajas con una lista de corta 2-3 palabras frases en ellas.
My research returned no satisfying results, ya que parecía que no había pros y contras gratuito dedicado el plugin para lo que quería.
So how did I manage to create my pros&Contras cajas?
Actualizar: This plugin is no longer updated, it’s not recommended to use it anymore.
He utilizado un plug-in gratuito llamado: Olevmedia Shortcodes.

Este complemento también presenta muchos otros códigos cortos, but the one we are going to use for this task is the “Box”!
También puede utilizar el Olevmedia Shortcodes para la creación de una Botón CTA por sus comentarios!
But first things first.
Antes de saltar a la caja de código corto, añadiremos dos 1/2 columnas a nuestra página. También puede usar el complemento Olevmedia Shortcodes para esto, o el propio código corto columna de su tema. De esta manera nos aseguramos de pantalla sensible adecuada en dispositivos móviles, así como los tamaños, incluso de las cajas.
Select the “plus” icono del editor.![]() In the dropdown menu select “Columns”, then choose “One half” and Insert it into your work page. Después de que hacen lo mismo, but this time tick the “last column” casilla de verificación para que aparezca esta columna al lado de su primera.
In the dropdown menu select “Columns”, then choose “One half” and Insert it into your work page. Después de que hacen lo mismo, but this time tick the “last column” casilla de verificación para que aparezca esta columna al lado de su primera.
Vamos a ir al grano ahora y crear las cajas reales…
La cabeza de nuevo a la ‘Plus” icon in your visual editor and choose the “Box” Código corto. Usted debe obtener esta pantalla después de hacer clic en él:

Como se puede ver, tenemos opciones de personalización, lo que vamos a ver en la próxima.
Replace the “Here is the content” con sus pros deseados o textos contras y los puso en una lista con viñetas, directamente desde el editor de WordPress en el modo Visual. Usted debe obtener algo como esto:
Ahora puede duplicar el código corto arriba y simplemente cambiar el color, icono, and name to “Cons”. Ahora usted tiene las dos cajas – Pros & Contras. Finalmente, we have to put them in each of to columns we created in the beginning.
Felicitaciones! You are ready to create awesome reviews.
Grabar su preset en un borrador de página o por correo a estar listo para su uso. Just make sure to paste it in “Text” modo, cada vez que lo utilice en un puesto real, para evitar cualquier código rupturas.
Divulgación: Algunos de los enlaces de la página pueden contener un código de referencia. (enlaces de afiliados), que le dice al otro lado que te hemos enviado. Si te gustó lo que te proponemos y realizas una compra, podemos recibir una comisión.









Guau, esta es una manera simple de crear un cuadro de pros y contras. La clase I like it. Me gustaría tratar de seguir adelante y poner en práctica en mi sitio gracias.
He intentado hacer esto, pero la altura no es correcto cuando el cuadro tiene diferentes # de líneas que el otro cuadro. No puedo conseguir que funcione al hacer automáticamente el mismo….que es una molestia que hacer ajustes de ensayo y error, creo.
Las cajas se ven muy bien. Espero que sea posible fijar de alguna manera para que pueda usarlo.
Se les puede hacer la misma altura estableciendo el parámetro altura de la caja, o tratar de escribir el mismo número de líneas para los pros y los contras de ser posible.
Aclamaciones.
Muchas gracias! He estado buscando esto por un tiempo. Es perfecto!
Gracias, Me alegro de que te guste!
Hola, acaba de llegar a través de este tutorial y que resuelve varios de los problemas que tenía – estado buscando esto! Gracias! Tengo una pregunta, sin embargo. Digamos que quiero añadir algunas imágenes (que debe ser sensible). ¿Alguna idea sobre cómo hacer esto?
Hola,
¿Dónde quieres que aparezcan? DEBERÍAMOS ser un problema para agregar imágenes en el interior de las columnas.
Aclamaciones.
Este plugin es demasiado viejo y anticuado. ¿Puede usted por favor dígame acerca de cómo hacer lo mismo usando códigos cortos complemento definitiva. Gracias !
Hola, akshat
Siento mucho lo que usted no está satisfecho con Olevmedia Shortcodes, el plugin funciona bien para mí. Se puede lograr una apariencia similar de las cajas con códigos cortos definitiva, Voy a hacer un post para esto en un futuro próximo.
Aclamaciones.
¿Funciona con Elementor, He intentado sin éxito
Puede añadir el código directamente a su editor de mensajes de texto, No es necesario usar constructor de páginas. No he probado con Elementor, lo siento.
Aclamaciones.
Gracias por tomarse el tiempo y poner en el esfuerzo de escribir este artículo. Es de mucha ayuda!
Fue una verdadera buena información…será útil gracias mucho
Gracias por este artículo, pero yo estoy usando pros i2 & Contras plusings y sus funciona bien para mí. por las formas en que puedo tratar defenelty estos plugins demasiado en mi próximo proyecto.
Hola,
Gracias por la sugerencia, se parece a un plugin decente. Voy a añadir que en la próxima actualización.
¿Es compatible con la última versión de wordpress??
Será mejor que te ciñas a la edición de Gutenberg de las cajas.
Hola, excelentes opciones para mostrar pros y contras. sin embargo, Quiero saber si los complementos mencionados son compatibles con SEO o no.. porque el complemento que estoy usando actualmente por pros y contras, wordpress no cuenta las oraciones / palabras escritas en el cuadro del complemento.