When you write product reviews or comparison posts, where you need to highlight the good and the bad of the featured product or service, it’s a good idea to add a Pros and Cons plugin, to show standardized boxes at the bottom of your posts.
When I first saw the Gutenberg editor, I hated it.
I instantly searched for a solution to bring back the old look of my WordPress post backend. A look I was so comfortable with, a comfort built for more than 15 years.
Luckily I was not alone and I was more than happy when I saw that the thoughtful guys at WordPress made a plugin called Classic editor.
I was skeptical about the new blocks editor, with all the popular page builders out there, what was WordPress thinking? How would they compete with Elementor or WPBakery’s powerful functions?

Time passed and I kept ignoring the Gutenberg editor. One day I installed a fresh copy of WordPress on a new site I was starting then, and I thought I’d give it a try.
At first, I hated it, but then I gradually started trying new addons, new blocks, different styles, to realize one day that this is the future of WordPress and page building.
I’m still switching to the block editor here on wpctrl.com, as there are a lot of posts using old shortcodes and I have to manually review each and every one of them, but I’m in the process.
This post is made with the Blocks editor!
Let’s start with the Pros & Cons Examples (Gutenberg edition)
When you forget the old habits in the ‘Edit Post’ screen, the TinyMCE, Meta Boxes, etc., and get used to the Block editor, you will love it.
First, go and grab some free add-on plugins that you will need for these examples.
Method #1 – Using QI Blocks
This is my first suggestion to create a Pros and Cons section for your reviews with Gutenberg blocks.
Example:
The section above is made with the free plugin QI Blocks.
Here is the exact process:
Choose your desired place to place the boxes in your post and click on the ‘+’ sign to add a new block.
You can add a column and split it into two halves.
Once you have the two columns, select the first one, which would be your PROS box, and click on the plus sign to add a new block to it.
Use the search bar and type – Message boxes.

From here you only have to change the colors, and add the list of pros and cons.
For the example above I used free SVG icons from dryicons.com.
Method #2 – Using Getwid Blocks
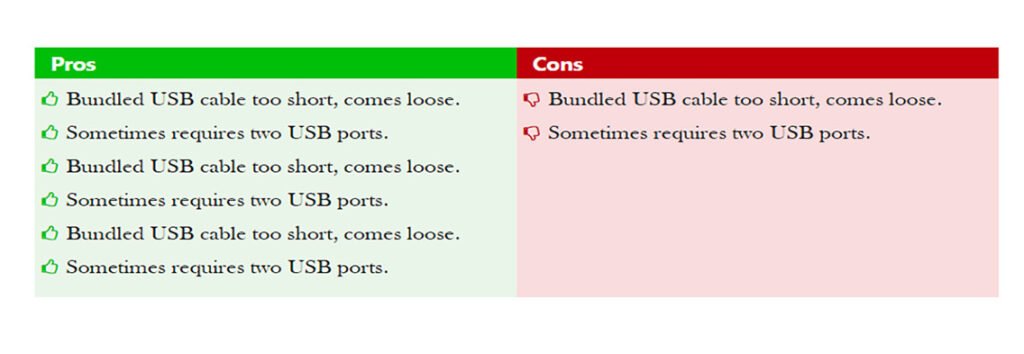
Live example:
This one is fairly easy to get as well.
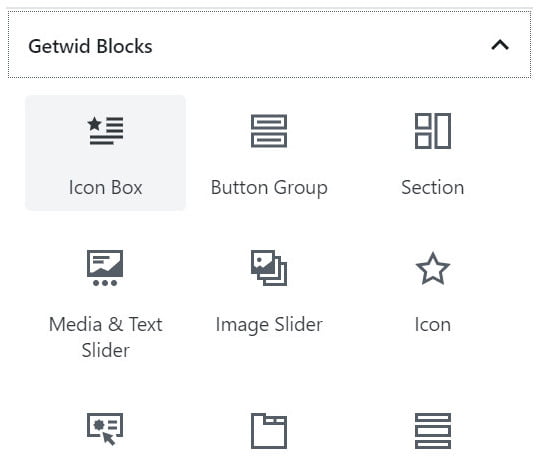
Click on the plus sign in your post or page to add a new block. Find the Getwid blocks and select the Icon Box from the Getwid menu.

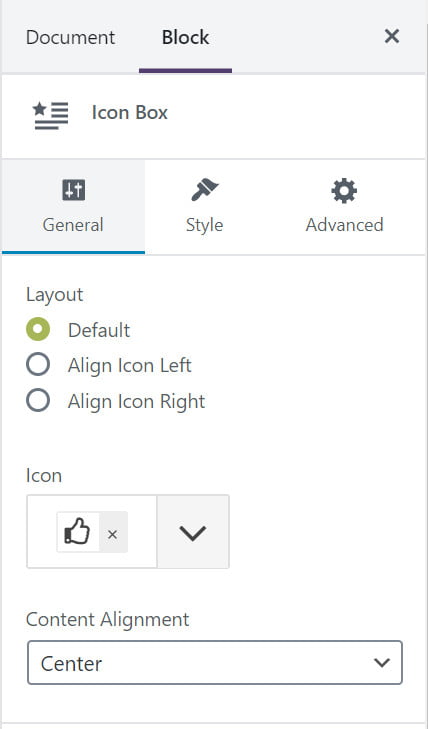
In the block options on the right side of your screen apply the following settings:
- In the general tab choose the icon for the first column and the content alignment.

- In the style tab, you can set the icon size, colors of both the icon and the icon background, the radius and space around the icon (paddings)
- In the advanced tab, you have the option to set add a link to your icon. Leave this blank, because it won’t make any sense
Read this first!
At the time of writing this article, I was unable to find any plugin to do what I’m describing below. But later new plugins started to appear, to make even better pros and cons lists, and what’s more important is to make them easier!
So I collected them and add them to the post below.
Check JoomDev WP Pros & Cons!
See the list of pros and cons plugins and decide for yourself. If you like mine better, feel free to use it. Enjoy!
Best FREE Pros & Cons Plugins
Pros&Cons is a powerful element in your affiliate product reviews and is known for increasing the conversion rate, plus being a great user-friendly element. Users tend to skip long articles and search directly for conclusions or sum-ups.
1. Mighty Classic Pros And Cons

This was one of the first plugins that are supposed to do just that – showing pros and cons lists with a simple CTA button.
The free plugin provides a shortcode and it’s built to work with the classic WordPress editor.
If you want to use the feature in the Gutenberg editor, you’ll need to get the Mighty Pros & Cons
2. i2 Pros & Cons

You can use the old shortcode or edit the list visually in Gutenberg blocks.
The pros and cons have multiple styles to choose from. You can change the colors, icons, button style, and more.
DIY Pros and Cons (Old Classic Editor)
I will show you an easy way to get this done, without writing or editing any kind of code.
Here is what you’ll get at the end…

Once you get one pair of boxes looking the way you want, you can save it to a draft post and later just copy and paste it to your new reviews by only replacing the attributes in it.
The plugins I’m about to show are not specially designed for this purpose. When I first stumbled across this, I was searching for a way to show two simple boxes with a list of short 2-3 words sentences in them.
My research returned no satisfying results, as it seemed there was no dedicated free pros and cons plugin for what I wanted.
So how did I manage to create my pros&cons boxes?
Update: This plugin is no longer updated, it’s not recommended to use it anymore.
I used a free plugin called: Olevmedia Shortcodes.

This plugin features plenty of other shortcodes as well, but the one we are going to use for this task is the “Box”!
You can also use the Olevmedia Shortcodes for creating a CTA Button for your reviews!
But first things first.
Before we jump to the Box shortcode, we’ll add two 1/2 columns to our page. You can use the Olevmedia Shortcodes plugin for this as well, or your theme’s own column shortcode. By doing this we ensure proper responsive display on mobile devices as well as even sizes of the boxes.
Select the “plus” icon from the editor.![]() In the dropdown menu select “Columns”, then choose “One half” and Insert it into your work page. After that do the same, but this time tick the “last column” checkbox to display this column next to your first one.
In the dropdown menu select “Columns”, then choose “One half” and Insert it into your work page. After that do the same, but this time tick the “last column” checkbox to display this column next to your first one.
Let’s get down to business now and create the actual boxes…
Head again to the ‘Plus” icon in your visual editor and choose the “Box” shortcode. You should get this screen after clicking it:

As you can see we have options for customization, which we will look into next.
Replace the “Here is the content” with your desired pros or cons texts and put them in a bulleted list, directly from the WordPress editor in Visual mode. You should get something like this:
You can now duplicate the shortcode above and just change the color, icon, and name to “Cons”. Now you have the two boxes – Pros & Cons. Finally, we have to put them in each of to columns we created in the beginning.
Congratulations! You are ready to create awesome reviews.
Save your preset in a draft page or post to be ready for use. Just make sure to paste it in “Text” mode, whenever you use it in an actual post, to avoid any code break-ups.
Disclosure: Some of the links on the page may contain a ref code (affiliate links), that tells the other side that we have sent you. If you liked what we suggest and you make a purchase, we may receive a commission.









Wow, this is a simple way to create a pros and cons box. I kinda like it. I would try to follow through and implement on my site thanks.
I’ve tried doing this, but the height is not correct when on box has different # of lines than the other box. I can’t get it to work by automatically making them the same….it’s too much trouble to do trial-and-error adjustments, I think.
The boxes look great. I hope it’s possible to fix them somehow so I can use it.
You can make them equal height by setting the box height parameter, or try to write the same number of lines for both the pros and the cons if possible.
Cheers.
Thank you so much! I’ve been looking for this for a while. It’s perfect!
Thank you, I’m glad you like it!
Hi, just came across this tutorial and it solved several of the problems I had – been looking for this! Thanks! I got one question though. Let’s say that I want to add some images (that should be responsive). Any thoughts on how to do this?
Hi,
Where do you want them to appear? Should’t be a problem to add images inside the columns.
Cheers.
This plugins is too old and outdated. Can you please tell me on how to do the same thing using shortcodes ultimate plugin. Thanks !
Hi, Akshat
Sorry to hear that you are not satisfied with Olevmedia Shortcodes, the plugin works well for me. You can achieve a similar look of the boxes with shortcodes ultimate, I’ll make a post for this in the near future.
Cheers.
Does it work with Elementor, i have tried with No success
You can add the code directly to your posts text editor, no need to use page builder. I haven’t tried with Elementor, sorry.
Cheers.
Thank you for taking the time and putting in the effort to write this article. It is very helpful!
It was a real good info…will be helpful thanks alot
Thank you for this article, but I am using i2 pros & cons plusings and its works well for me. by the ways i can defenelty try this plugins too in my next project.
Hi,
Thanks for the suggestion, looks like a decent plugin. I’ll add it in the next update.
is it compatible with the latest version of wordpress?
You better stick to the Gutenberg edition of the boxes.
Hello, great options for displaying pros and cons. However, i want to know whether the mentioned plugins are seo-friendly or not. because the plugin I’m using currently for pros and cons, the sentences/words written in the plugin box are not counted by wordpress.