Lorsque vous écrivez des critiques de produits ou messages de comparaison, où vous avez besoin de mettre en évidence le bon et le mauvais du produit ou service en vedette, c'est une bonne idée d'ajouter un plugin Avantages et Inconvénients, pour afficher des cases standardisées en bas de vos messages.
Quand j'ai vu l'éditeur Gutenberg, j'ai détesté.
J'ai immédiatement cherché une solution pour ramener l'ancien look de mon back-end post WordPress. Un regard que j'étais à l'aise avec, un confort construit pour plus de 15 ans.
Heureusement, je ne suis pas seul et j'étais plus heureux quand j'ai vu que les gars réfléchi à WordPress fait un plugin appelé éditeur classique.
J'étais sceptique quant au nouvel éditeur de blocs, avec tous les constructeurs de page populaires sur le marché, ce qui était la pensée de WordPress? Comment concurrenceraient-ils Elementor ou WPBakery fonctions puissantes?

Le temps a passé et je continuais d'ignorer l'éditeur Gutenberg. Un jour que j'ai installé une nouvelle copie de WordPress sur un nouveau site, je commençais alors, et je pensais que je donnerais un essai.
En premier, j'ai détesté, mais je me suis progressivement commencé à essayer de nouveaux addons, nouveaux blocs, différents styles, pour réaliser un jour que c'est l'avenir de WordPress et de la création de pages.
Je change encore l'éditeur de blocs ici sur wpctrl.com, car il y a beaucoup de messages à l'aide de vieux shortcodes et je dois examiner manuellement chacun d'entre eux, mais je suis en train.
Ce post est fait avec l'éditeur de blocs!
Commençons Let avec les pros & Exemples de inconvénients (édition Gutenberg)
Lorsque vous oubliez les vieilles habitudes dans le « Modifier le message’ écran, le TinyMCE, Boîtes meta, etc., et se habituer à l'éditeur de blocs, vous allez l'adorer.
Premier, aller prendre un peu add-on gratuit plugins que vous aurez besoin pour ces exemples.
Méthode #1 – Using QI Blocks
Ceci est ma première suggestion pour créer une section Avantages et inconvénients pour vos avis avec des blocs Gutenberg.
Exemple:
La section ci-dessus est faite avec le plugin gratuit QI Blocks.
Voici le processus exact:
Choisissez votre endroit désiré pour placer les boîtes dans votre message et cliquez sur le « +’ signe pour ajouter un nouveau bloc.
Vous pouvez ajouter une colonne et la diviser en deux moitiés.
Once you have the two columns, select the first one, which would be your PROS box, and click on the plus sign to add a new block to it.
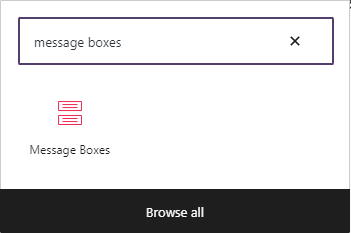
Use the search bar and type – Message boxes.

De là, vous n'avez qu'à changer les couleurs, et ajoutez la liste des avantages et des inconvénients.
For the example above I used free SVG icons from dryicons.com.
Méthode #2 – Utilisation des blocs Getwid
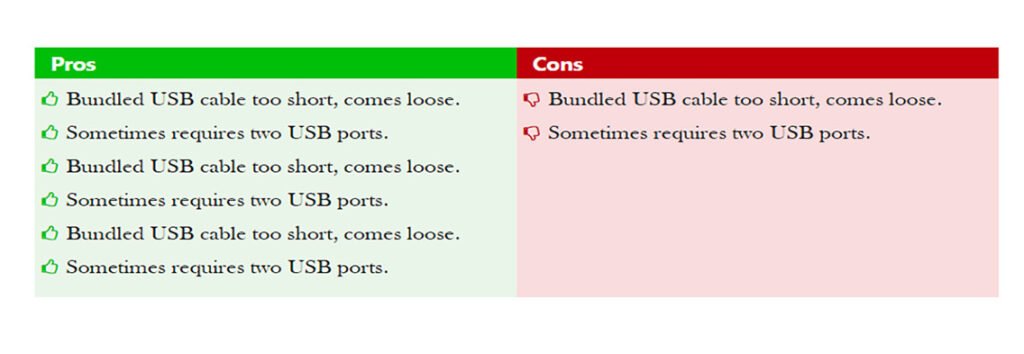
Un exemple concret:
Celui-ci est assez facile d'obtenir aussi bien.
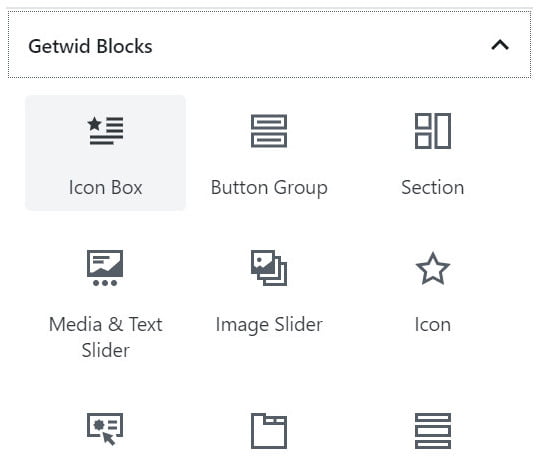
Cliquez sur le signe plus dans votre message ou page pour ajouter un nouveau bloc. Trouvez les blocs Getwid et sélectionnez le Boîte à icônes depuis le menu Getwid.

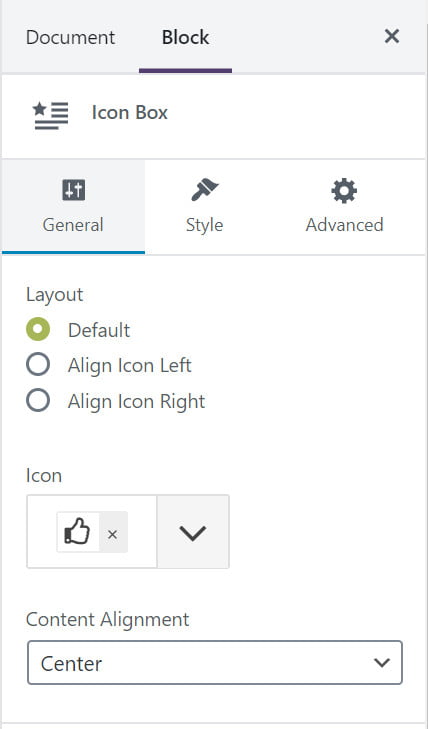
In the block options on the right side of your screen apply the following settings:
- dans le onglet général choisissez l'icône de la première colonne et l'alignement du contenu.

- dans le onglet style, vous pouvez définir la taille de l'icône, couleurs de l'icône et de l'arrière-plan de l'icône, le rayon et l'espace autour de l'icône (rembourrages)
- dans le onglet Avancé, vous avez la possibilité de définir ajouter un lien vers votre icône. Laissez ce champ vide, parce que ça n'a aucun sens
Lire ce premier!
Au moment de la rédaction de cet article, Je ne pouvais pas trouver un plugin pour faire ce que je décris ci-dessous. Mais plus tard, de nouveaux plugins ont commencé à apparaître, pour faire des listes d'avantages et d'inconvénients encore meilleures, et le plus important est de les rendre plus faciles!
Alors je les ai rassemblés et je les ai ajoutés au post ci-dessous.
VérifierJoomDev WP Pros & Les inconvénients!
Consultez la liste des plugins pour et contre et décidez par vous-même. Si vous aimez mieux le mien, Sentez-vous libre de l'utiliser. Prendre plaisir!
Meilleurs avantages GRATUITS & Moins Plugins
Avantages&Cons is a powerful element in your affiliate product reviews and is known for increasing the conversion rate, en plus d'être un grand élément convivial. Users tend to skip long articles and search directly for conclusions or sum-ups.
1. Mighty Classic Avantages et inconvénients

Ce fut l'un des premiers plugins qui sont censés faire exactement cela – afficher des listes d'avantages et d'inconvénients avec un simple bouton CTA.
Le plugin gratuit fournit un shortcode et il est conçu pour fonctionner avec l'éditeur WordPress classique.
Si vous souhaitez utiliser la fonctionnalité dans l'éditeur Gutenberg, vous devrez obtenir le De puissants avantages & Les inconvénients
2. Avantages i2 & Les inconvénients

Vous pouvez utiliser l'ancien shortcode ou éditer la liste visuellement dans les blocs Gutenberg.
Les avantages et les inconvénients ont plusieurs styles parmi lesquels choisir. Vous pouvez changer les couleurs, Icônes, style de bouton, et plus.
Avantages et inconvénients du bricolage (Old Classic Editor)
Je vais vous montrer un moyen facile de réaliser ce but, sans écrire ou éditer tout type de code.
Voici ce que vous obtiendrez à la fin…

Une fois que vous obtenez une paire de boîtes en regardant la façon dont vous voulez, vous pouvez l'enregistrer dans un projet de poste et plus tard, il suffit de copier et le coller à vos nouveaux commentaires que par le remplacement des attributs qu'il.
Les plugins que je m'apprête à montrer ne sont pas spécialement conçus à cet effet. Quand je suis tombé sur cette, Je cherchais un moyen de montrer deux boîtes simples avec une liste de courte 2-3 mots phrases les.
My research returned no satisfying results, car il semble qu'il n'y avait pas de pros gratuit dédié et le contre plugin for ce que je voulais.
So how did I manage to create my pros&Cons boîtes?
Mettre à jour: Ce plugin n'est plus mis à jour, il n'est plus recommandé de l'utiliser.
J'ai utilisé un plug-in gratuit appelé: Olevmedia Shortcodes.

Ce plugin propose également de nombreux autres codes courts, but the one we are going to use for this task is the “Box”!
Vous pouvez également utiliser la Olevmedia Shortcodes pour créer un Bouton CTA pour vos commentaires!
Mais tout d'abord.
Avant de passer à la boîte shortcode, nous allons ajouter deux 1/2 colonnes à notre page. Vous pouvez également utiliser le plugin Olevmedia Shortcodes pour cela, ou propre colonne de votre thème shortcode. En faisant cela, nous nous assurons un bon affichage réactif sur les appareils mobiles, ainsi que la taille même des boîtes.
Select the “plus” Icône de l'éditeur.![]() In the dropdown menu select “Columns”, then choose “One half” et insérez-le dans votre page de travail. Après cela, faire la même chose, but this time tick the “last column” case à cocher pour afficher cette colonne à côté de votre premier.
In the dropdown menu select “Columns”, then choose “One half” et insérez-le dans votre page de travail. Après cela, faire la même chose, but this time tick the “last column” case à cocher pour afficher cette colonne à côté de votre premier.
Descendons aux affaires maintenant et créer les boîtes réelles…
Rendez-vous à nouveau à la « Plus” icon in your visual editor and choose the “Box” petit code. Vous devriez obtenir cet écran après avoir cliqué sur ce:

Comme vous pouvez le voir, nous avons des options de personnalisation, que nous examinerons suivant.
Replace the “Here is the content” avec vos textes professionnels ou les inconvénients souhaités et les mettre dans une liste à puces, directement depuis l'éditeur WordPress en mode Visuel. Vous devriez obtenir quelque chose comme ça:
Vous pouvez maintenant dupliquer le shortcode ci-dessus et il suffit de changer la couleur, icône, and name to “Cons”. Maintenant, vous avez les deux boîtes – Avantages & Les inconvénients. finalement, we have to put them in each of to columns we created in the beginning.
Toutes nos félicitations! You are ready to create awesome reviews.
Enregistrez votre préréglage dans un projet de page ou poster pour être prêt à l'emploi. Just make sure to paste it in “Text” mode, chaque fois que vous l'utilisez dans un poste réel, pour éviter les ruptures de code.
Divulgation: Certains des liens sur la page peuvent contenir un code de référence (liens d'affiliation), qui dit à l'autre côté que nous vous avons envoyé. Si vous avez aimé ce que nous suggérons et que vous effectuez un achat, nous pouvons recevoir une commission.









sensationnel, c'est une façon simple de créer un des avantages et des inconvénients boîte. J'aime plutôt ça. Je voudrais essayer de suivre et mettre en œuvre sur mon site merci.
J'ai essayé de le faire, mais la hauteur est pas correct lorsque sur la boîte a différents # de lignes que l'autre boîte. Je ne peux pas le faire fonctionner par automatiquement les rendant même….il est trop compliqué de faire des ajustements d'essais et d'erreurs, je pense.
Les boîtes superbes. J'espère qu'il est possible de les corriger en quelque sorte que je puisse l'utiliser.
Vous pouvez les faire la même hauteur en définissant le paramètre de hauteur de la boîte, ou essayer d'écrire le même nombre de lignes pour les avantages et les inconvénients si possible.
À votre santé.
Merci beaucoup! J'ai cherché pendant un certain temps. C'est parfait!
Je vous remercie, Je suis content que vous l'aimez!
salut, vient à travers ce tutoriel et il a résolu plusieurs des problèmes que j'avais – été à la recherche de cette! Merci! Je suis arrivé à une question bien. Disons que je veux ajouter quelques images (qui devrait répondre). Des idées sur la façon de faire cela?
salut,
Où voulez-vous qu'ils apparaissent? Should't un problème pour ajouter des images à l'intérieur des colonnes.
À votre santé.
Ce plugin est trop vieux et obsolète. Pouvez-vous s'il vous plaît me dire sur la façon de faire la même chose en utilisant le plugin ultime shortcodes. Merci !
salut, Akshat
Désolé d'entendre que vous n'êtes pas satisfait de Olevmedia Shortcodes, le plugin fonctionne bien pour moi. Vous pouvez obtenir un look similaire des boîtes avec shortcodes ultime, Je vais faire un post pour cela dans un avenir proche.
À votre santé.
Est-ce que cela fonctionne avec Elementor, J'ai essayé sans succès
Vous pouvez ajouter le code directement à vos messages éditeur de texte, pas besoin d'utiliser la page constructeur de. Je ne l'ai pas essayé avec Elementor, Pardon.
À votre santé.
Merci d'avoir pris le temps et mettre dans l'effort d'écrire cet article. Il est très utile!
Il était une vraie bonne information…sera utile merci beaucoup
Merci pour cet article, mais je me sers pros i2 & le contre plusings et ses œuvres bien pour moi. par les moyens que je peux defenelty essayer ce plug-ins trop dans mon prochain projet.
salut,
Merci pour la suggestion, ressemble à un plugin décent. Je vais l'ajouter dans la prochaine mise à jour.
est-il compatible avec la dernière version de wordpress?
Vous feriez mieux de vous en tenir à l'édition Gutenberg des boîtes.
Bonjour, excellentes options pour afficher les avantages et les inconvénients. toutefois, je veux savoir si les plugins mentionnés sont optimisés pour le référencement ou non. parce que le plugin que j'utilise actuellement pour le pour et le contre, les phrases/mots écrits dans la boîte du plugin ne sont pas comptés par wordpress.