Are you looking to give your customers more options to enhance their shopping experience and add value to your products?
Sometimes your specific product needs some extra options in order to make sense and serve value to your customers.
Adding WooCommerce product add-ons to your catalog can give your shoppers an easy way to add more to their shopping cart with a single click. Thus resulting in a bigger average order value.
In this guide, we’ll take you through the basics of how to add product add-ons to your WooCommerce single product page. We’ll explore how this simple yet effective feature can help you drive sales and improve your customer’s satisfaction with your products. So, let’s get started.
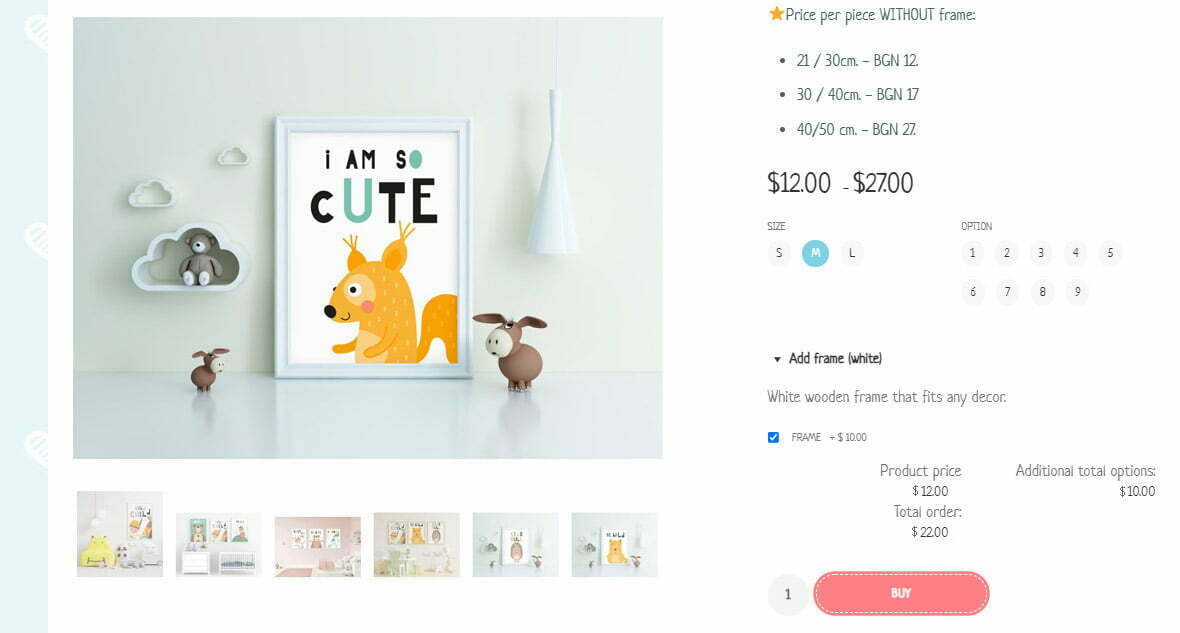
Here is a basic example of how you can use custom product addons on your single product page.

You can see in this example of a poster, at the bottom right, you can select to quickly add a frame to your order (and make your purchase similar to the product photo).
To do this from the example above, I used the Free plugin – YITH WooCommerce Product Add-ons & Extra Options
By incorporating custom add-ons to your catalog, you can provide your shoppers with an easy way to add extra items to their shopping cart with a single click. And as a result, you’ll see a significant increase in your average order value.
YITH WooCommerce Product Add-ons – Options and Plugin Settings
From the plugins settings page, you can set lots of things (for a free version), including where you want the addon options to show, and control the titles and translations, colors, and file types.
The real work is done from the Products > Add-ons menu in your WordPress dashboard.
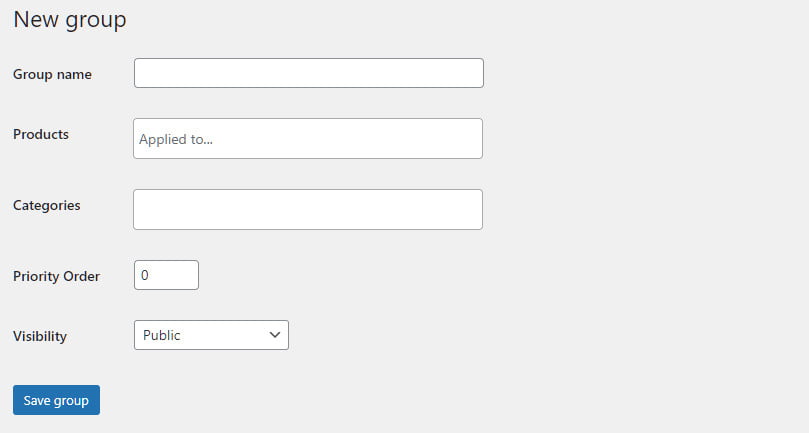
Once you go there you will see a button to Add a group.

For the sake of the example I already used above, I will name my group “frames” and Will apply it to all posters from the Products field. You can also use categories if you have more products that need the same add-on option.
Next, save the group and go back to the main screen, where you will see your newly created group.
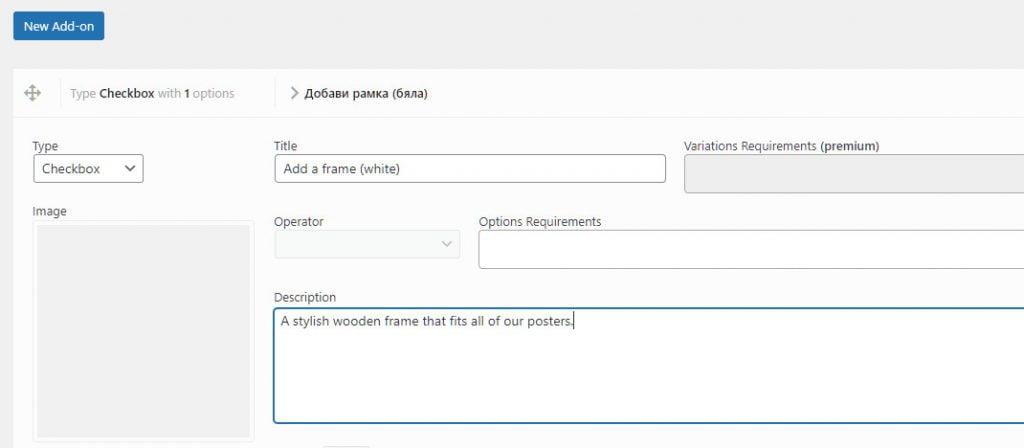
Click on the “Manage add-ons” icon to add your add-ons.

You can use either text, checkboxes, or radio buttons for your options. Here I use the checkbox, because of the nonmandatory nature of this addon.
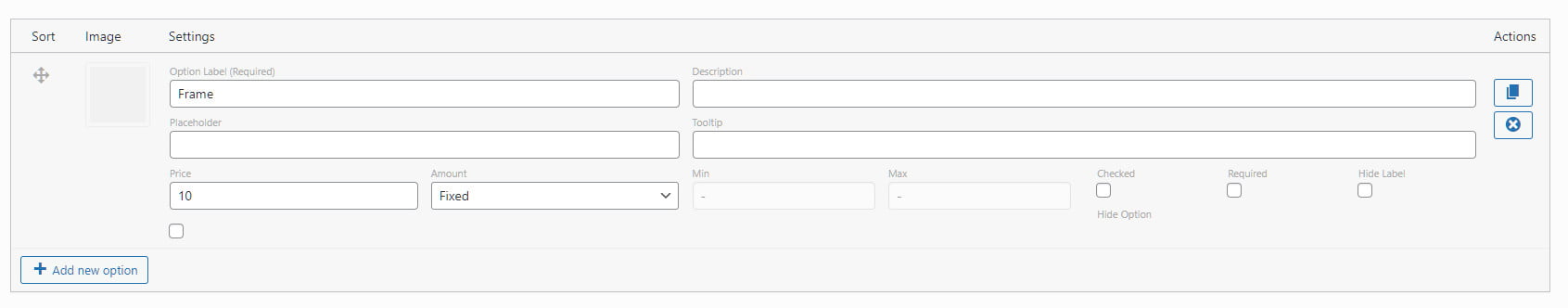
After that, you will need to set the price for the add-on.

Save your group, view your product(s) and I hope you are happy with the results.
The YITH WooCommerce Product Add-ons show this info in the cart and calculate the price at checkout. You will also see the chosen add-on in your notification e-mail when an order occurs.
Did you know you need to have powerful hosting to run a successful WooCommerce store? Check our WordPress hosting recommendations here.
Disclosure: Some of the links on the page may contain a ref code (affiliate links), that tells the other side that we have sent you. If you liked what we suggest and you make a purchase, we may receive a commission.





Leave a Reply