Writing an awesome article is a hard task.
Optimizing it to deliver results is even harder.
On one side, you have made your keyword research, wrote your article, got the desired volume of words, selected your title, description, and everything SEO-related.
But on the other side, you have to make this content appealing to your readers, not just robots.
[box title=”” bg_color=”#e28c02″ align=”left” text_color=”#ffffff”]You want to emphasize the important stuff, show them the value of this product or service and hopefully send them to the product page, where they’ll make some sort of conversion.[/box]
Even if you are not promoting anything, a well-structured article will make your readers’ lives easier, they will spend more time on your page and this will improve your website’s bounce rate (good for SEO).
So how to increase CTR (Click-through Rate) without much effort?
Here are a few tips you can apply in your next post and see the results right away.
1. Custom Targeted Sidebar

Don’t just use one sidebar with the same widgets on all your posts. You have to know your content and what can relate to it in terms of ads or additional content.
For example, if you write about speeding the page load time, a good idea would be to add a good hosting ad banner.
If you have an older article about the best fast loading themes or any other tips about speeding a website, add a related posts custom widget and select only these posts.

[box title=”” bg_color=”#eaeaea” align=”left”]Show only relevant content in your articles. Get the most of your sidebar widgets with Thrive Clever Widgets.[/box]
Make your Sidebar Sticky
A great and simple plugin you can use to make your sidebar stick to the screen and increase your CTR is Q2W3 Fixed Widget for WordPress.
2. Add colored boxes to emphasize the valuable information
Your blog post is not a book and you have to put the effort to make the important stuff stand out.
The user will typically scroll through your page searching for the right information at the speed of light and if you can’t highlight it you’ll most likely lose him.

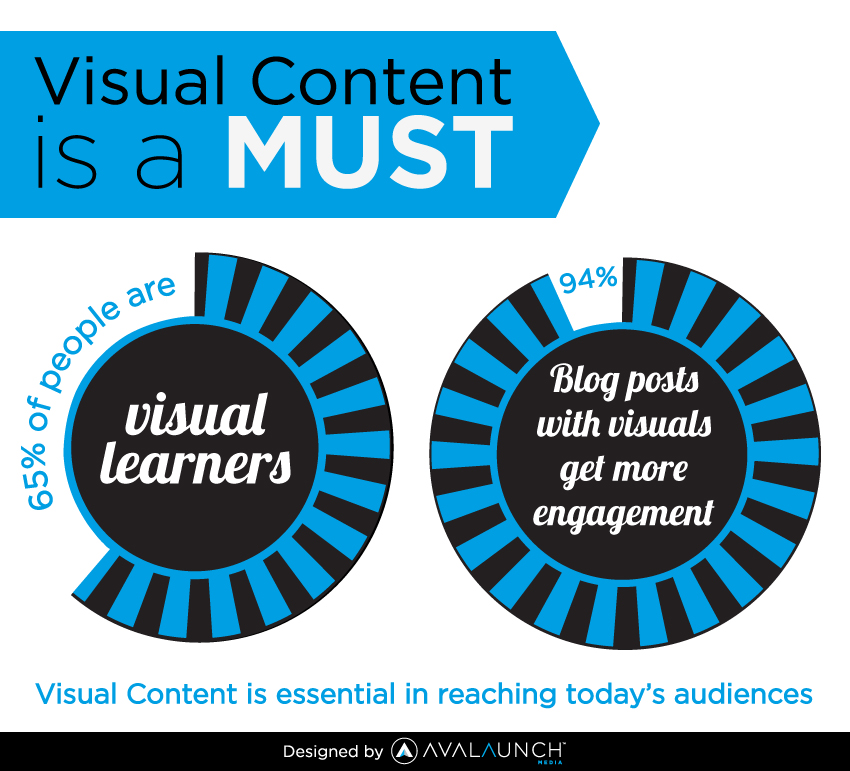
The web content is more and more shifting towards video and graphics and it seems the tendency will keep in the next years.
[box title=”” bg_color=”#650370″ align=”left” text_color=”#ffffff”]
 The old fashioned text articles have to turn into appealing and well structured visual articles if they want to survive in this new web era.[/box]
The old fashioned text articles have to turn into appealing and well structured visual articles if they want to survive in this new web era.[/box]
3. Customize your Anchor Texts for better CTR
Your links are the bridges that transfer your readers to the place you’re trying to send them.
Make sure you get the most of your anchor texts in terms of styling. You don’t need to go too fancy, just make sure your links stand out from your static text.
If you want to go the extra mile, look for some custom CSS tricks on codepen.io
These are some of the quick fixes you can apply to your posts right away. Know your content and readers, so you can increase their engagement and deliver valuable information with every blog post.
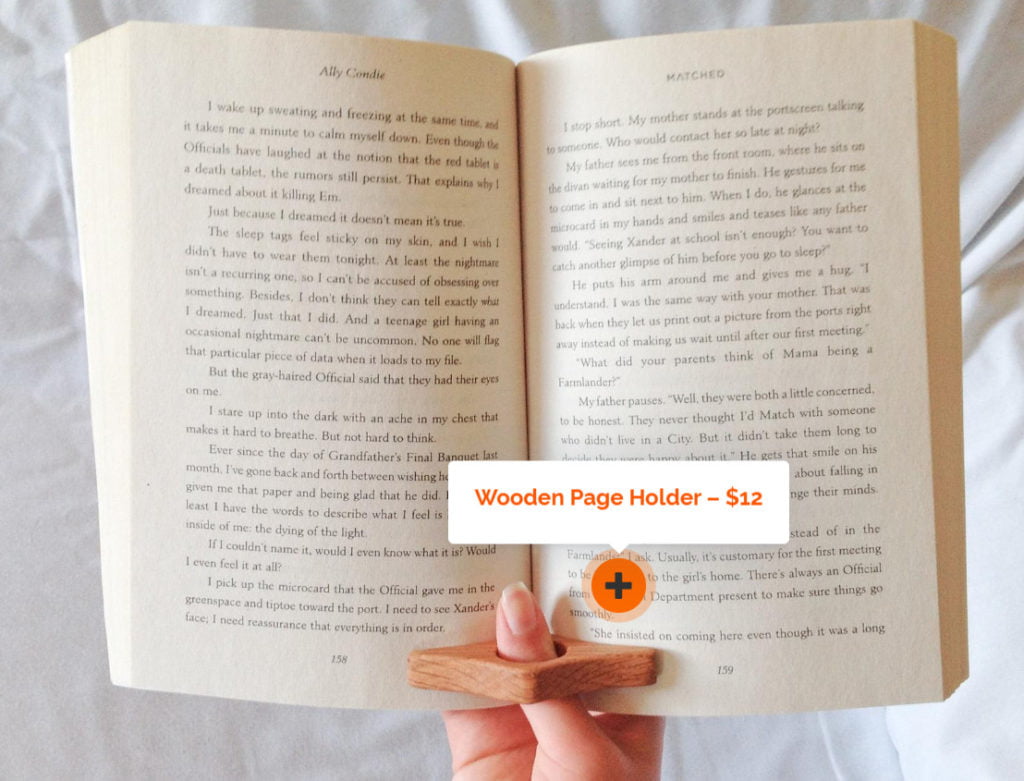
4. Use ‘Hotspot Images’ instead of your regular images

This one can turn your boring product images into eye-catching elements, which could lead to more clicks.
Thanks to the new Gutenberg editor, this is easier than ever.
The example from the image above is from the free plugin – Getwid Blocks
You can change the size, color, icon, add a description, and of course set a link to your hotspot.
Bottom Line
‘Playing’ with your content and can be a time-consuming task, but at the end of the day, that’s what will separate your blog from all others in the same niche.
Make the effort to style your copies and put thought into them, while doing so. In the long run, this will result in a more engaged audience, better CTR, and ultimately more profits for you.










Leave a Reply