TablePress est le plus populaire et répandu plugin WordPress table (700 000+ installations actives).
Le plugin fait un excellent travail et le créateur Tobias Bäthge fournit un soutien incroyable pour un plug-in gratuit! Il est parfait pour les tables de données et un travail, il pourrait également être utilisé pour les tables de comparaison (un outil marketing puissant).
Mais le fait est que le style par défaut du plugin semble démodé et peu attrayant aux yeux de l’utilisateur moderne..
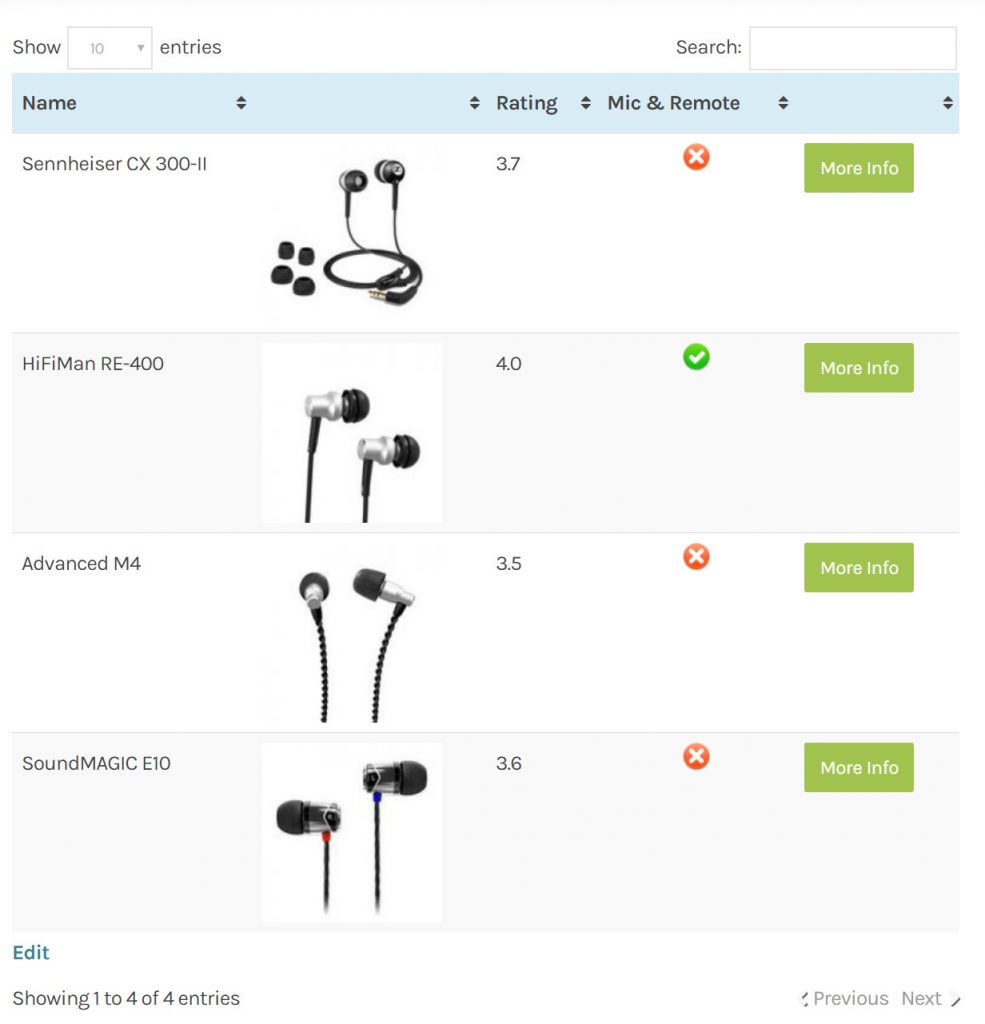
Voici un aperçu de notre table de test avec le style par défaut et les options: [talon]

Ce qui va probablement attirer votre attention est le mauvais alignement du texte et des éléments, les options de tri et de recherche inutiles, et quelques autres détails mineurs, que nous voulons nous débarrasser de.
Centrer l'alignement de tous les éléments
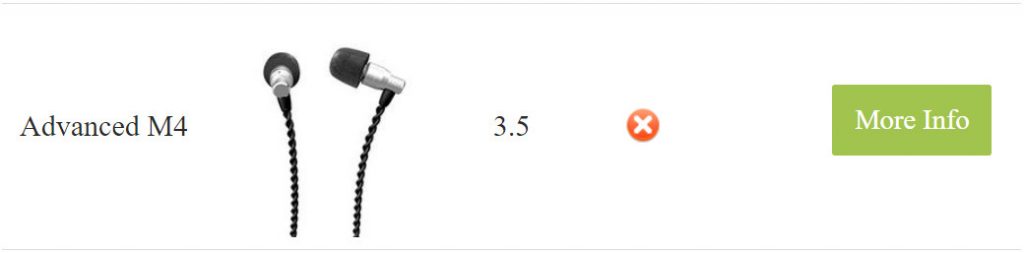
Vous pouvez voir comment le texte est aligné dans le coin supérieur gauche de la cellule.

Même si on le centre, il serait encore au sommet qui semble mauvais. Au lieu, nous allons le placer au centre de la cellule, peu importe la hauteur de la rangée.
Comme ça

Pour ce faire ajouter cette ligne de CSS à votre CSS personnalisé (vous pouvez utiliser ce plugin gratuit):
.tablepress thead e,
.tablepress tbody td {
text-align: centre;
}
td.column-1, td.column-2, td.column-3, td.column-4, td.column-5 {
vertical-align: milieu !important;
}
Retirez les options de TablePress inutiles
Lors de l'ajout d'une nouvelle table, vous verrez quelques cases avec des options. Certains d'entre eux sont à portée de main, mais notre but, nous voulons les désactiver.
Voici ce que nous avons laissé vérifié:
Alternant les couleurs des lignes et la ligne Hover Mise en évidence semble bien que si vos images de produits sont transparents! Si vous utilisez des images d'arrière-plan transparent vous pouvez laisser ces options activées.
Changer la couleur de l'en-tête et du pied de page
Par défaut, toutes les tables ont un en-tête bleu sans possibilité de changer. Pour ce faire, vous aurez besoin d'ajouter cette ligne de CSS à votre CSS personnalisé:
.tablepress thead e,
.tablepress tfoot e {
Couleur de fond: #F2A53B;
}
Ajout d'éléments visuels
Visuals fonctionnent mieux que le texte brut et en matière de taux de conversion, les chiffres augmentent de manière significative.
TablePress fonctionne parfaitement avec shortcodes. Ajoutez votre favori bouton shortcode pour vos CTAs. Télécharger des icônes pour les pros et les inconvénients d'affichage, “Oui et non” etc.
Vous pouvez même ajouter des listes de prestations ou spécifications, et soyez créatif.
Faire TablePress Responsive
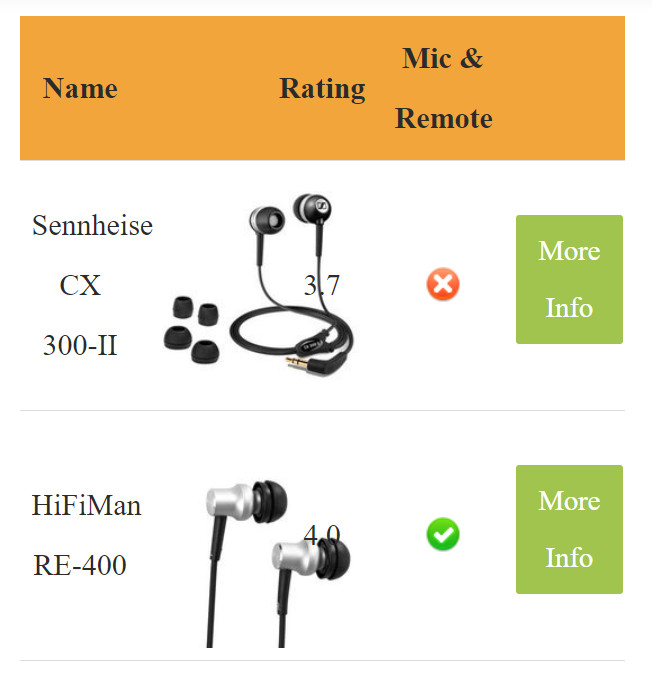
Par défaut, contes de TablePress vont se réduire à un certain degré, mais sur des écrans plus petits, la plupart des tables auront l'air encombrées.
Vous pouvez voir comment les colonnes se chevauchent dans l'exemple ci-dessous.

Télécharger le module complémentaire pour répondre TablePress- Cliquez ici
Lisez la description sur la page ci-dessus, parce que le plug-in a 3 modes sensibles, aussi vous devez changer le shortcode de votre table de:
[Table id = 1 /]
à quelque chose comme
[Table id = 1 = effondrement sensible responsive_breakpoint = dispositif /]
Pour “sensible” vous pouvez choisir parmi flip, faire défiler, ou s'effondrer, et pour le “responsive_breakpoint” de quel type d'appareil la table deviendra sensible – téléphone, tablette, bureau, ou tout.
Télécharger et activer le plug-in et nous allons vérifier à nouveau notre table.
Je choisis la configuration suivante:
[Table id = 1 = réactif défilement responsive_breakpoint = comprimé /]
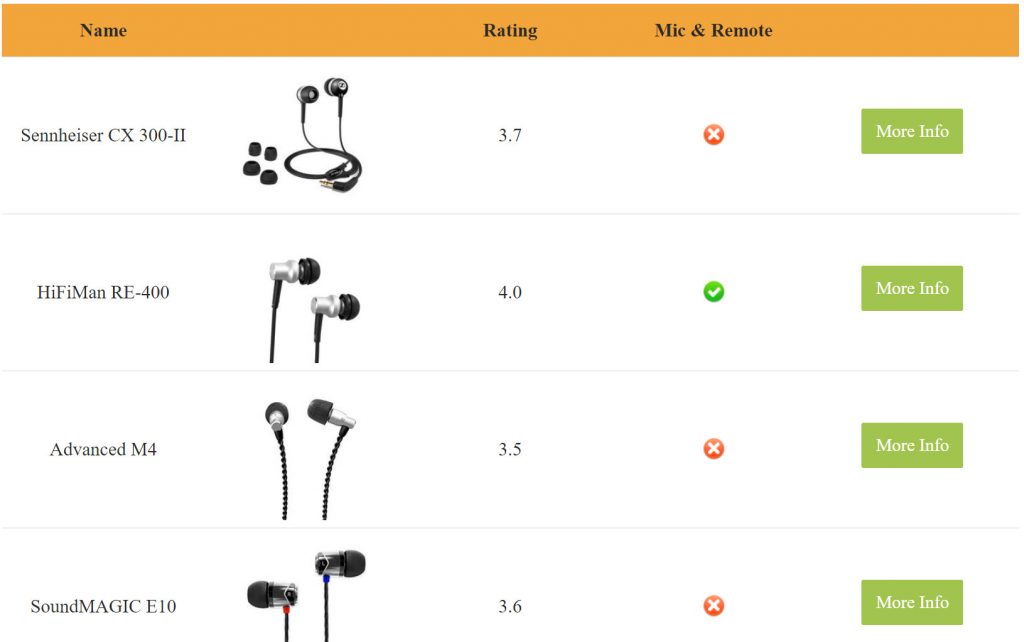
Et voici l'aspect final de notre table de TablePress rafraîchi et style

Divulgation: Certains des liens sur la page peuvent contenir un code de référence (liens d'affiliation), qui dit à l'autre côté que nous vous avons envoyé. Si vous avez aimé ce que nous suggérons et que vous effectuez un achat, nous pouvons recevoir une commission.










Merci pour ce tutoriel merveilleux de plugins WordPress de table.