TablePress es el más popular y extendida plugin de WordPress mesa (700 000+ instalaciones activas).
El plug-in hace un gran trabajo y el creador Tobias Bäthge presta apoyo increíble para un plugin gratuito! Es perfecto para las tablas de datos y con algo de trabajo, También podría ser utilizado para tablas de comparación (una poderosa herramienta de marketing).
Pero la cuestión es que el estilo predeterminado del complemento parece anticuado y no muy atractivo a los ojos del usuario moderno..
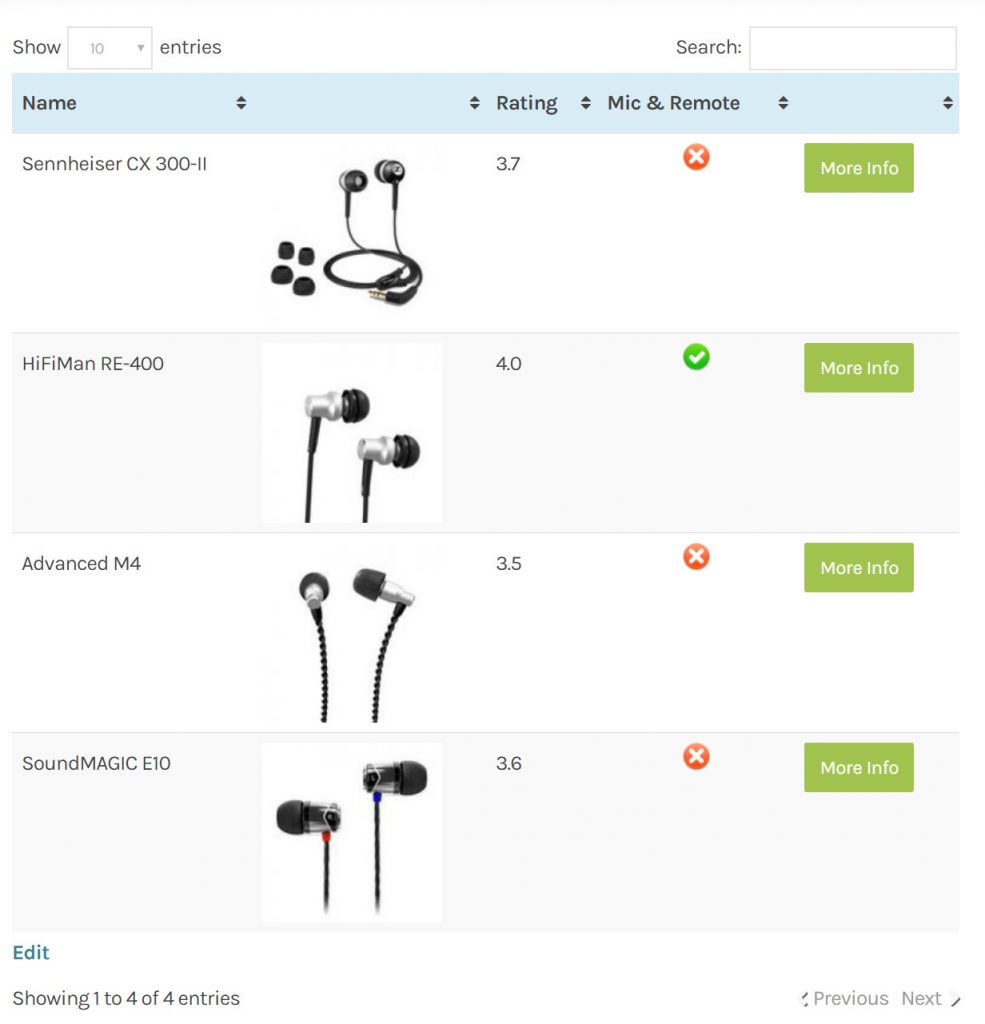
Aquí está una vista previa de nuestra tabla de prueba con el estilo y las opciones por defecto: [talón]

Lo que probablemente llamar su atención es la mala alineación del texto y los elementos, las opciones innecesarias de clasificación y búsqueda, y algunos otros detalles menores, que vamos a querer deshacerse de.
Centrar la alineación de todos los elementos
Se puede ver cómo se alinea el texto en la esquina superior izquierda de la celda.

Incluso si lo centramos, todavía estaría en la parte superior que se ve mal. En lugar, Lo configuraremos para que esté centrado en el medio de la celda., no importa la altura de la fila.
Me gusta esto

Para ello añadir esta línea de CSS a la CSS personalizado (puedes usar este plugin gratuito):
.tablepress culata en T ª,
.tablepress tbody td {
texto alineado: centrar;
}
td.column-1, td.column-2, td.column-3, td.column-4, td.column-5 {
vertical-align: medio !importante;
}
Eliminar las opciones TablePress innecesarios
Cuando se añade una nueva tabla verá algunas casillas de verificación con opciones. Algunos de ellos son muy útil, pero para nuestro propósito, vamos a querer desactivarlas.
Esto es lo que fuimos comprobado:
Alternando colores de fila y la fila de la libración resaltado se ve bien sólo si sus imágenes de los productos son transparentes! Si utiliza imágenes de fondo transparente puede dejar habilitadas las opciones.
Cambiar el color del encabezado y pie de página
Por defecto, todas las tablas tienen una cabecera azul con ninguna opción para cambiar. Para ello se tendrá que añadir esta línea de CSS a la CSS personalizado:
.tablepress culata en T ª,
.º tablepress tfoot {
color de fondo: #F2A53B;
}
Adición de elementos visuales
Visuales funcionan mejor que texto plano y cuando se trata de las tasas de conversión, los números aumentan significativamente.
TablePress funciona perfectamente con códigos cortos. Añade tu favorito botón de código corto para sus llamadas a la acción. Descargar algunos iconos de visualización pros y los contras, "si y no” etc..
Incluso puede agregar listas de beneficios o especificaciones, y ser creativo.
Haciendo TablePress Responsive
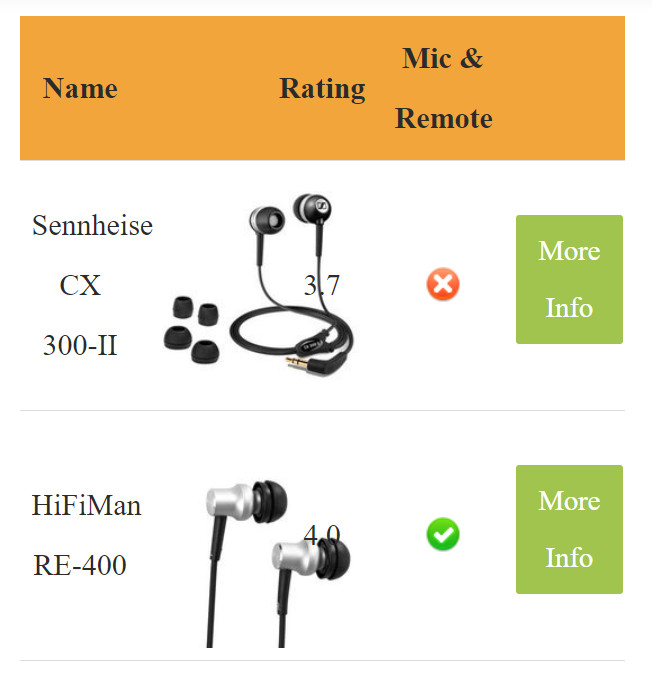
Por defecto, cuentos TablePress se reducirá en cierto grado, pero en pantallas más pequeñas, la mayoría de las mesas se verán desordenadas.
Puedes ver cómo las columnas se superponen en el siguiente ejemplo..

Descargar el complemento de respuesta para TablePress- Haga clic aquí
Leer la descripción de la página anterior, debido a que el plugin tiene 3 modos de respuesta, También hay que cambiar el código corto de la tabla de:
[tabla id = 1 /]
a algo así como
[tabla id = 1 sensible = colapso responsive_breakpoint = dispositivo /]
Para "receptivo” puedes elegir entre voltear, voluta, o colapsar, y para el "responsive_breakpoint” de qué tipo de dispositivo de la tabla será sensible – teléfono, tableta, escritorio, o la totalidad.
Cargar y activar el plugin y vamos a ver de nuevo la mesa.
Elijo la siguiente configuración:
[tabla id = 1 sensible = desplazamiento responsive_breakpoint = tableta /]
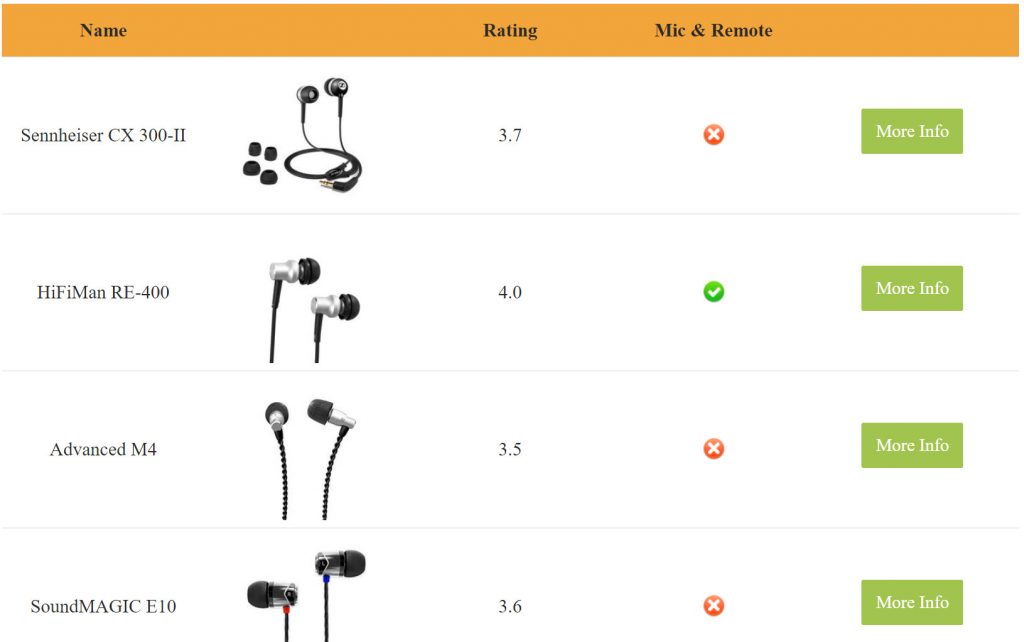
Y aquí está el aspecto final de nuestra mesa TablePress renovado y de estilo

Divulgación: Algunos de los enlaces de la página pueden contener un código de referencia. (enlaces de afiliados), que le dice al otro lado que te hemos enviado. Si te gustó lo que te proponemos y realizas una compra, podemos recibir una comisión.










Gracias por este maravilloso tutorial de plugins de WordPress de mesa.